- Semantic
: 따로 스타일이나 디자인이 없음
: 자리 지정만 해주는 것
: 보이게 하기위한 태그가 아님
context = application
http://ip:port/context/resource
java sublet의 코드 한줄이 text
sublet 객체가 돌아가려면 보조 객체가 있어야하고 이 코드들은 눈에 보이지 않음
-> container가 text 작성하여 run-time때 작성함
이때 작업을 context라고 함
자바스크립트
객체 생성
- 객체리터럴 이용
var p1={mame:"전은수"}- Object 생성자 이용
var p2=new Object();
p2.name="전은수";- 사용자 지정 생성자 이용
function Person(name){
this.name=name;
}
var p3=new Person("전은수");
var Person=function(name){
//이름이 없는 function(익명 함수)을 Person 변수에 담음
this.name=name;
}
var p4=new Person("전은수");function
method : 소속

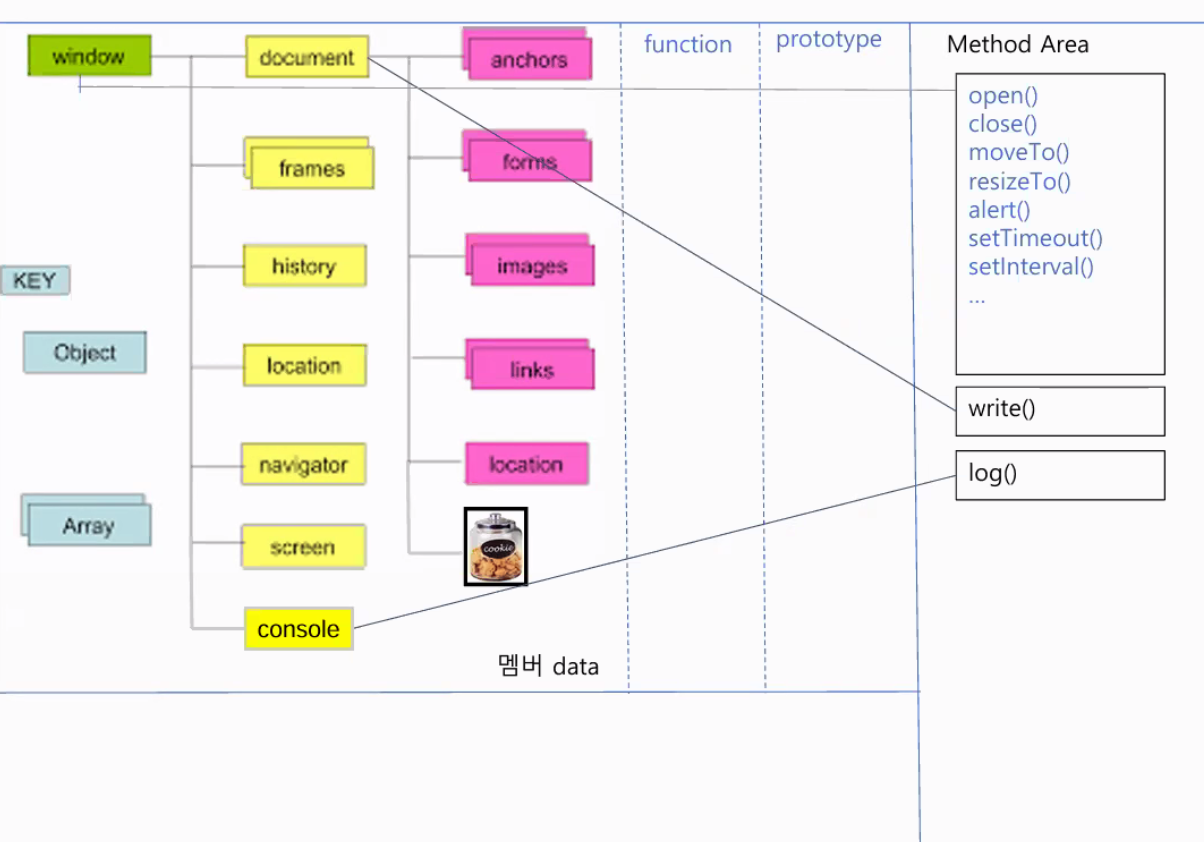
-
window
data: document, frames, history...
method: open(), close(), moveTo()... -
document
data: anchors, forms, images, links, location...
method: write() -
console
method: log()
window.document.write() // 이렇게 써야하지만
document.write() // js에서는 이렇게 써도 됨
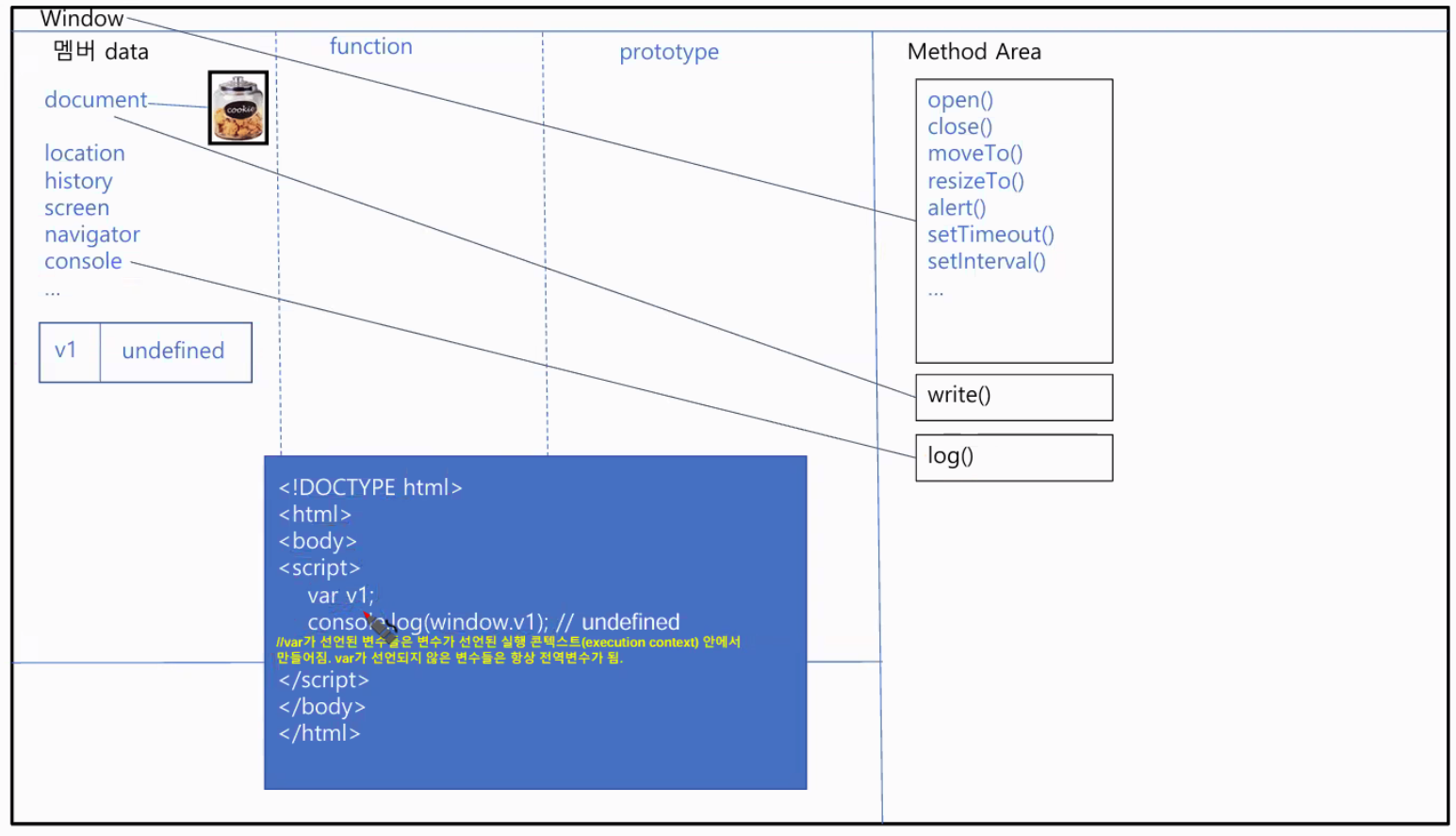
script 안의 데이터는 모두 window의 data 영역에 올라가짐 (stack X)
<script>
console.log(window.v1);
// 선언하지 않으면 undefined로 나옴
</script><script>
v1=10; // var 선언 없으면 무조건 window것
console.log(window.v1); //10
</script><script>
v1; //var 연산자 없을 때는 할당 안되면 선언도 안됨
console.log(window.v1); // ReferenceError
</script><script> // js engine이 해석함 (최소한의 정렬 하고 해석)
console.log(window.v1);
var v1=10; // 선언문을 맨 위로 올림
</script>
<script>
var v1; // 선언문을 맨 위로 올림
console.log(window.v1); // undefined
v1=10;
console.log(window.v1); // 10
</script>
<script>
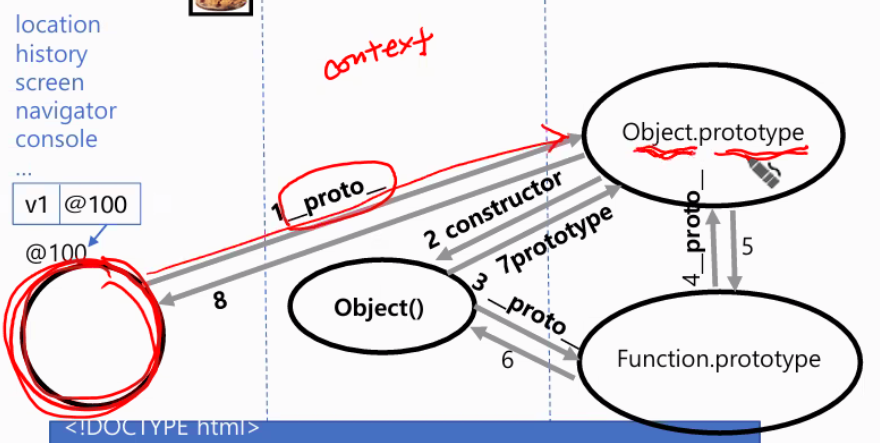
var v1=new Object();
console.log(window.v1); //[object Object]
console.log(v1.__proto__===Object.prototype);
// v1의 __proto__와 Object의 prototype이 완전히 같은가? -> true
</script>Object(): function 객체
<script>
var v1=new Object();
v1.name='aaa';
console.log(v1.name); // aaa
</script><script>
function Person(){
}
var p1=new Person();
console.log(p1); // [object Object]
</script>
원형/상속
객체 생성 후에 상위 형식으로 형변환하면 하위는 shadow 처리됨(shadow effect)
B a = new A(); // A로 생성하고 B로 지정함 (자동 형변환)function Person(name){
this.name=name;
}
var p1=new Person('bbb');
console.log(p1.name); // bbb
var p2=Person('bbb');
// new 없이 function 이름으로 호출 -> function 객체 생성, 리턴 값이 없음(할당X)
console.log(p2); // undefined
console.log(p2.name); //TypeError
console.log(window.name); // bbbfunction Person(){
this.eyes=2;
this.nose=1;
}
var p1=new Person();
var p2=new Persion();
console.log(p1.eyes+':'+p1.nose); // 2:1
console.log('<br>');
console.log(p2.eyes+':'+p2.nose); // 2:1
p1, p2의 데이터를 공유하고 싶은 경우
function Person(){
}
Person.prototype.eyes=2;
Person.prototype.nose=1;
var p1=new Person();
var p2=new Persion();
console.log(p1.eyes+':'+p1.nose); // 2:1
console.log('<br>');
console.log(p2.eyes+':'+p2.nose); // 2:1
// 이때 p1의 eyes를 1로 바꿈
p1.eyes=1;
console.log(p1.eyes+':'+p1.nose); // 1:1
// 개별로 eyes data값이 생김
console.log('<br>');
console.log(p2.eyes+':'+p2.nose); // 2:1
Person.prototype.eyes=1 // 이 형태로 변경해야 함var p1={
eyes: 3,
nose: 4
}
console,log(p1.__proto__===Object.prototype); // true
console.log(Object===p1.constructe); // true
console.log(p1.hasOwnProperty('eyes')); // true// function에 hoisting 발생
fn(); // error: fn is not a function
var fn = function() {alert("test!");} // function 코드를 실행하는 것
// var fn 부분만 위로 올라감
아래 방법이 오류 잘 발생 안함
fun2(); // ok
function fn2() {alert('test!');}
// 전체가 위로 올라감
유효성 검사
// id가 null이 아니고 unfined도 아닌 유효한 값이면 true 그렇지 않으면 null 반환
var result = id ?? null
? '로그인되었습니다.':'아이디 또는 비번이 틀렸습니다.';입력 받아서 처리하기
const readline = require('readline');
const rl=readline.createInterface({
input : process.stdin,
output: process.stdout
});
rl.question('프로그래밍 언어 이름을 입력하시오,: ',function(data){
console.log('가장 좋아하는 프로그래밍 언어는 ' + data + '입니다.');
rl.close();
});
// question(메시지, 호출해서 어떤 작업을 할것인지)
// function은 호출된게 아니라 정의만 해둔 상태
// 어떤 조건을 만족하면 하게될 작업 (call back function)const readline = require('readline');
const rl=readline.createInterface({
input : process.stdin,
output: process.stdout
});
rl.question("정수를 입력하시오,:", function(num){
num=num%2;
if(num){
console.log("홀수 입니다");
} else{
console.log("짝수 입니다");
}
rl.close();
});자습내용 정리
HTML의 값 변경하기
document.getElementById('demo').innerHTML='Hello JavaScript';
// demo라는 id의 객체 값을 변경한다
document.getElementById('myImage').src='pic_bulbon.gif';
// myImage라는 id의 src라는 속성값 변경
document.getElementById("demo").style.fontSize = "35px";
// demo라는 id 객체의 폰트 사이즈 변경
document.getElementById("demo").style.display = "none";
document.getElementById("demo").style.display = "block";
// demo라는 id 객체의 display 변경
// none: 안보이게, block: 보이게JS 위치에 따른 HTML에서 읽는 법
<script>
document.getElementById("demo").innerHTML = "My First JavaScript";
</script>
// html 사이에 js 넣을 수 있음
// <body>, <head> 아무데나 넣어도 됨
// <body> 맨 하단에 작성하면 display speed가 향상됨
<script src="myScript.js"></script>
// 외부 .js 파일 삽입 외부에 JS 파일을 두었을 때 장점
1. HTML과 분리해둘 수 있음
2. HTML과 JS의 가독성 향상
3. Cache로 저장된 JS 파일을 불러와 페이지 로드 속도가 빨라짐
외부 참조 방법
1. 전체 URL 포함
2. 파일 경로
3. 경로 사용 X
JS 출력
1. innerHTML로 HTML 요소에 작성
2. document.write()로 HTML 출력에 작성
3. window.alert()로 경고 상자에 작성
4. console.log()로 브라우저 콘솔에 작성
<p id="demo"></p> // <p id="demo"> 11 </p>이 됨
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
---
<script>
document.write(5 + 6);
</script>
<button type="button"
onclick="document.write(5 + 6)">
Try it
</button>
// 이때 버튼을 클릭하면 기존의 HTML이 모두 삭제됨
// test용으로만 사용하기
---
<script>
window.alert(5 + 6);
</script>
// 경고 박스로 띄우기
// window 없이 alert(5+6);로 작성해도 됨
---
<script>
console.log(5 + 6);
</script>
---
<button onclick="window.print()">Print this page</button>
// 현재 창 출력하기
키워드
- var: 변수 선언
- let: 블록 변수 선언
- const: 블록 상수 선언
- if: 조건에 따라 실행될 명령문 블록 표시
- switch: 여러 경우에 따른 명령문 블록 표시
- for: 반복될 블록 표시
- function: 함수 선언
- return: 함수 종료
- try: 명령 블록에 대한 오류 처리 구현
JS 변수
변수에 숫자 넣었다가 문자열로 변경하기 가능
선언 방법
1. 자동 선언
2. var
3. let
4. const
// 자동 선언
x=5;
y=6;
z=x+y;
// var
var x=5;
var y=6;
var z=x+y;
// let
let x=5;
let y=6;
let z=x+y;
// const
const x=5;
const y=6;
const z=x+y;
// const로 선언 시 값/형 변경 불가능- 변경되면 안되는 변수는
const사용 const사용이 안될때let사용var은 오래된 브라우저도 지원
+ 로 문자열 합치기
let x = 5+2+3; // 8
let y = 'John' + ' ' + 'Doe'; // John Doe
// 숫자를 하나라도 따옴표로 묶으면 그 뒤 숫자는 문자열로 처리됨
let z = '5'+2+3 // 523
let z = 2+3+'5' // 55let
- 블록 범위가 지정됨
- 사용하기 전에 미리 선언되어야 함
- 다시 선언할 수 없음
{
let x = 2;
var y = 1;
}
// 여기에서 x 사용 못함
// var로 선언한 y는 전역변수로 사용 가능
let a = 'abc';
let a = 0; // 재선언 불가능
var b = 'abc';
var b = 0; // 가능| 범위 지정 | 재선언 | 재할당 | hoisted | binds this | |
|---|---|---|---|---|---|
| var | N | Y | Y | Y | Y |
| let | Y | N | Y | N | N |
| const | Y | N | N | N | N |
binds this
: 객체 메서드를 콜백으로 사용할 때 this가 사라지는 문제
: 객체 메서드가 객체 내부가 아니라 다른 곳에서 전달되어 호출되면 this가 사라짐
: window에 객체가 없어서 undefined가 출력됨
let user = {
firstName: "John",
sayHi() {
alert(`Hello, ${this.firstName}!`);
}
};
setTimeout(user.sayHi, 1000); // Hello, undefined!
setTimeout(function() {
user.sayHi(); // Hello, John!
}, 1000);
const
- 재할당 불가
- 선언과 함께 할당해야됨
배열에 사용 시
const cars = ["Saab", "Volvo", "BMW"];
// 값 변경 가능
cars[0] = "Toyota";
// 값 추가 가능
cars.push("Audi");
// 재할당 불가능
cars = ["Toyota", "Volvo", "Audi"]; // ERROR데이터 형식
// Numbers:
let length = 16;
let weight = 7.5;
let x = 34.00; // 34
let y = 123e-5; // 0.00123
let z = BigInt("123456789012345678901234567890");
// Strings:
let color = "Yellow";
let lastName = "Johnson";
let car = "";
// Booleans
let x = true;
let y = false;
// Object:
const person = {firstName:"John", lastName:"Doe"};
// Array object:
const cars = ["Saab", "Volvo", "BMW"];
// Date object:
const date = new Date("2022-03-25");function
함수 호출 시 () 없이 함수명만 작성하면 함수가 반환됨
<p id="demo"></p>
<script>
function toCelsius(f) {
return (5/9) * (f-32);
}
let value = toCelsius;
document.getElementById("demo").innerHTML = value;
// function toCelsius(f) { return (5/9) * (f-32); }
</script>