- Flutter 상에서의 위젯이란?
- Stateless widgets vs. Stateful widgets
- Widget tree
Widget
◎ 위젯이란?
- 독립적으로 실행되는 작은 프로그램
- 주로 바탕화면 등에서 날씨나 뉴스, 생활정보 등을 보여줌
- 그래픽이나 데이터 요소를 처리하는 함수를 가지고 있음
◎ 플러터에서 위젯이란?
- UI를 만들고 구성하는 모든 기본 단위 요소
ex) 로그인 앱 화면에서 이미지, 텍스트, 아이콘, 텍스트필드, 버튼 - 눈에 보이는 요소 + 눈에 보이지 않는 요소
ex) 요소들을 가운데에 위치 시키는 center, 세로로 배치시키는 column, 세세하게 위치 지정하는 padding - 플러터에서는 모든 요소가 위젯임
위젯에서 시작해서 위젯으로 끝남
◎ 위젯 종류
- Stateless Widget
- Stateful Widget
- Inherited Widget
Stateless widgets vs. Stateful widgets
- Stateful => Value 값을 지속적으로 추적 보존
- Stateless => 이전 상호작용의 어떠한 값도 저장하지 않음
Stateless Widgets
상대가 없는 정적인 위젯
움직임이나 변화가 없음
- 스크린상에 존재만 할 뿐 아무것도 하지 않음
- 어떠한 실시간 데이터도 저장하지 않음
- 어떤 변화(모양, 상태)를 유발시키는 value값을 가지지 않음
ex) 텍스트, 이미지
Stateful Widgets
계속 움직임이나 변화가 있는 동적인 위젯
- 사용자의 interaction에 따라서 모양이 바뀜
ex) 체크박스, 라디오 버튼 - 데이터를 받게 되었을 때 모양이 바뀜
ex) 텍스트 필드
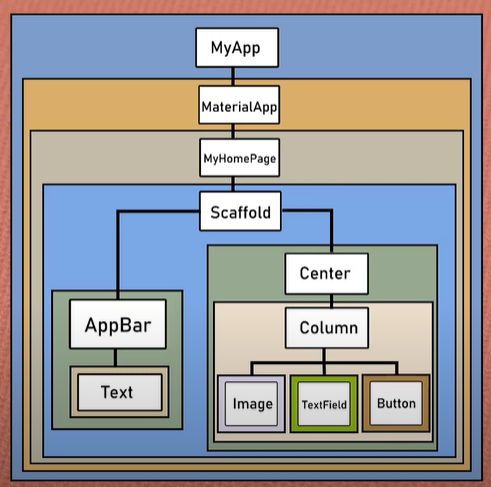
Flutter Widget tree
위젯들을 나열하여 앱을 만들어가는 과정에서 계층구조를 가지게 됨
- Widget들은 tree 구조로 정리될 수 있음
- 한 Widget 내에 얼마든지 다른 widget들이 포함될 수 있음
- Widget은 부모 위젯과 자식 위젯으로 구성
- Parent widget을 widget container라고 부르기도 함

-
MyApp
커스텀 위젯, MaterialApp 위젯이 빌드됨 -
MaterialApp
실질적으로 전체 위젯을 감싸고 있는 위젯, 이 위젯을 통해 SDK에서 제공하는 위젯이라고 이름 붙여진 모든 위젯 사용 가능하게 됨 -
MyHomePage
커스텀 위젯, 여기부터 앱의 디자인과 기능이 만들어짐 -
Scaffold
앱 화면과 기능을 구성하기 위한 빈 페이지를 준비해주는 위젯, 이 밑으로 본격적으로 모든 앱의 구성 요소들이 사용됨 -
AppBar
앱 화면의 가장 상단에 위치함 -
Text
AppBar에 입력될 텍스트
▼ 페이지의 body부분에 해당하는 요소들
-
Center
요소들을 화면 중앙에 위치시키기 위함 -
Column
요소들을 세로로 위치시키기 위함 -
Image, TexField, Button
요약
- Flutter의 모든 것은 widget
- 위젯이 전혀 변화가 없으면 stateless widgets
- 위젯의 모양이나 상태가 바뀐다면 stateful widgets
- 위젯은 트리구조로 구성되어 있음