UI 시나리오 문서 계요
UI 설계서를 바탕으로 실제 설계 및 구현을 위해 모든 화면에 대한 자세한 설계를 진행하는 단계
반드시 시나리오를 작성해야 함
UI 시나리오 문서
: 사용자 인터페이스의 기능 구조, 대표 화면, 화면 간 인터랙션의 흐름, 다양한 상황에서의 예외 처리 등을 문서로 정리한 것
: 사용자가 최종 목표를 달성하기 위한 방법이 순차적으로 묘사
UI 설계자 또는 인터랙션 디자이너 - UI 시나리오 문서 작성
그래픽 디자이너 - 시나리오 바탕으로 디자인
개발자 - UI 구현
UI 시나리오 문서 작성 원칙
- 개발자가 전체적인 UI 기능과 작동 방식을 한눈에 이해할 수 있도록 구체적으로 작성
- 계층(Tree) 구조 또는 플로우차트(Flow Chart) 표기법
- UI 요소와 인터랙션을 일반 규칙으로 정의
- 대표 화면의 레이아웃과 그 화면에 속할 기능 정의
- 인터랙션의 흐름 정의, 순서(Sequence), 분기(Branch), 조건(Condition), 루프(Loop) 명시
- 예외 상황에 대비한 다양한 케이스 정의
- 기능별 상세 기능 시나리오 정의
- UI 시나리오 규칙 지정
UI 시나리오 문서 작성을 위한 일반 규칙
-
주요 키의 위치과 기능
: 모든 화면에 공통적으로 배치되는 주요 키의 위치와 기능을 설명한 것
: 여러 화면 간의 일관성 보장 -
공통 UI 요소
: UI 요소(체크 박스, 라디오 버튼, 텍스트 박스)를 언제, 어떤 형태로 사용할지 정의
: 사용자가 조작하면 어떻게 반응하는지 흐름 설명 -
기본 스크린 레이아웃(Basic Screen Layouts)
: 모든 화면에 공통적으로 나타나는 Titles, Ok/Back, Soft Key, Option, Functional Buttons 등의 위치와 속성 정의 -
기본 인터랙션 규칙(Basic Interaction Rules)
: 터치 제스처에 공통적으로 사용되는 조작 방법
: 실행, 이전, 다음, 삭제, 이동 등의 화면 전환 효과 기술 -
공통 단위 태스크 흐름(Task Flows)
: 삭제, 검색, 매너 모드 상태 등에 대한 인터랙션 흐름 설명 -
케이스 문서
: 시스템의 동작 정의
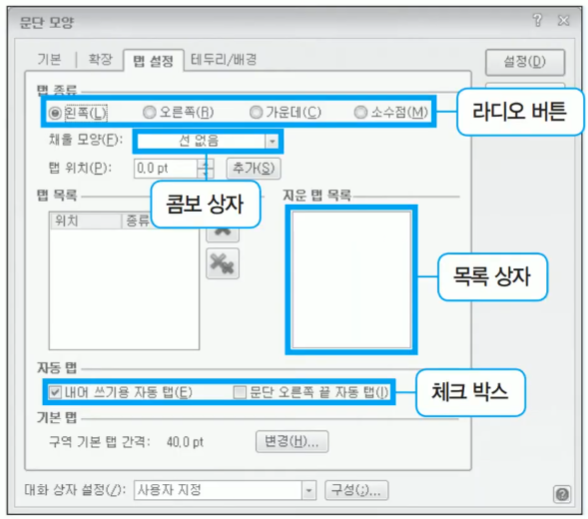
UI 요소

- 체크 박스(Check Box)
: 1개 이상 값 선택 - 라디오 버튼(Radio Button)
: 하나만 선택 - 텍스트 박스(Text Box)
: 사용자가 데이터 입력, 수정 - 콤보 상자(Combo Box)
: 지정된 목록에서 내용 선택하거나 새로 입력 - 목록 상자(List Box)
: 지정된 목록에서 내용 선택
UI 시나리오 문서의 요건
-
완전성(Complete)
: 누락되지 않도록 최대한 상세하게 기술
: 사용자의 태스크에 초점을 맞춰 기술 -
일관성(Consistent)
: 서비스 목표, 시스템 및 사용자의 요구사항, UI 스타일 모두 일관성 유지 -
이해성(Understandable)
: 누구나 쉽게 이해
: 불분명하거나 추상적인 표현X -
가독성(Readable)
: 표준화된 템플릿 활용하여 문서를 쉽게 읽을 수 있도록
: v1.0, v2.0과 같이 문서 인덱스에 대한 규칙이나 목차 제공
: 읽기 쉽도록 줄 간격, 단락, 들여쓰기 등의 기준 마련
: 여백이나 빈 페이지, 하이라이팅을 일관성 있게 지정
: 하이퍼링크 지정하여 문서들이 서로 참조될 수 있도록 지정 -
수정 용이성(Modifiable)
: 시나리오의 수정이나 개선이 쉬워야 함 -
추적 용이성(Traceable)
: 변경 사항은 언제, 어떤 부분이, 왜 발생했는지 쉽게 추적할 수 있어야 함
UI 시나리오 문서로 인한 기대 효과
- 요구사항이나 의사소통에 대한 오류 감소
- 개발 과정에서의 재작업 감소, 혼선 최소화
- 불필요한 기능 최소화
- 소프트웨어 개발 비용 절감
- 개발 속도 향상