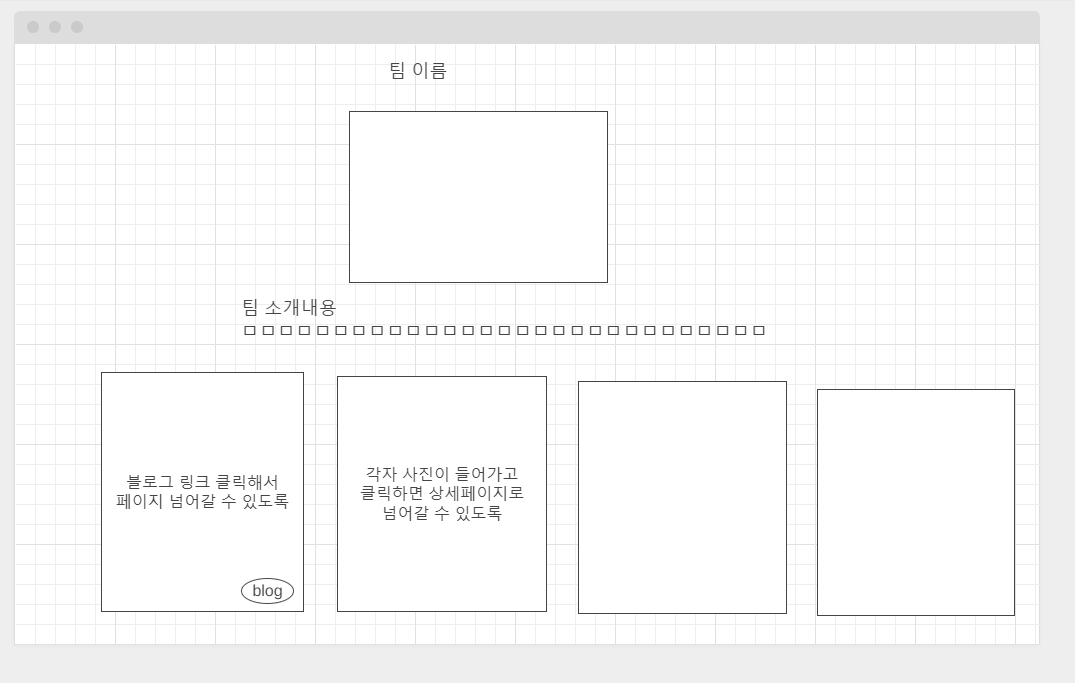
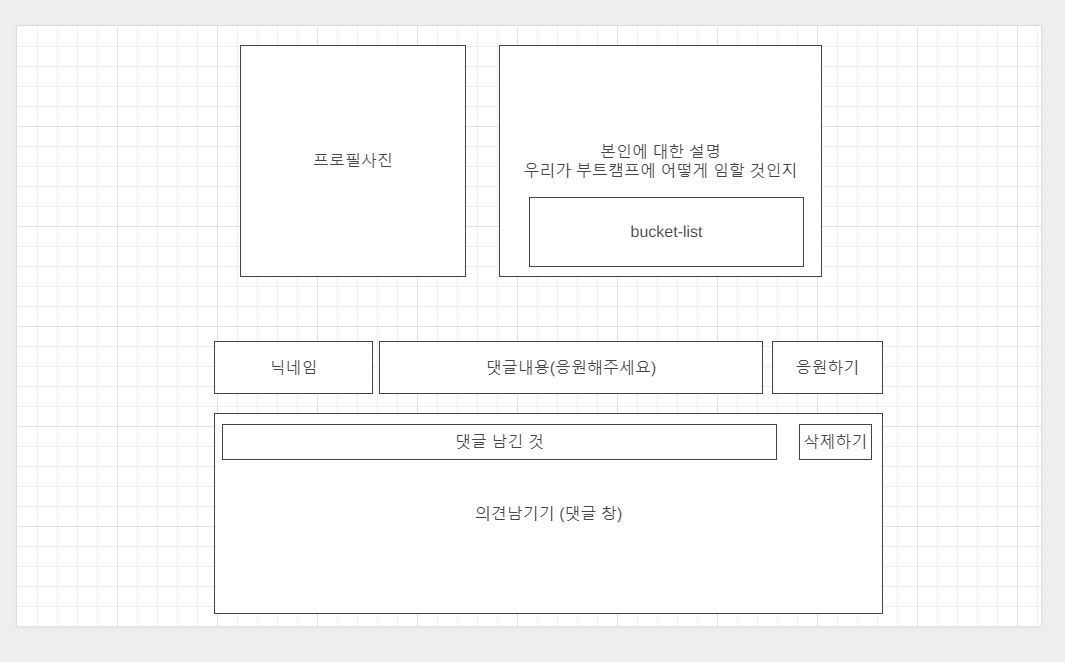
위와 같은 토대로 웹페이지를 구현할 예정이다.
내가 맡은 부분은 두 번째 이미지의 댓글창 구현이다.
먼저 프론트엔드의 HTML과 CSS를 작성 중이다.
bootstrap을 사용하여 닉네임, 댓글내용 form-control을 사용하고 응원하기는 button을 사용하여 구현한다.
닉네임응원 남기기응원 댓글을 달아주세요!
닉네임/응원 댓글간 너비를 조절하기 위해 div를 각각 걸어주어 style에서 width를 다르게 걸어주었다.
다음 진행은 서버 백엔드쪽을 구현 or 깃허브에 공유하는 방법을 공부해야 한다.



깔끔한 와이어프레임 좋습니다! 생각하시는 결과물까지 파이팅!