
이제 본격적으로 포스팅 올리는 방법에 대해서 설명드리겠습니다.
minimal mistakes의 경우 양식이 정해져있어서, 한번 익숙해지시면 손쉽게 포스팅 가능하실껍니다.
폴더 생성하기
- 생성 파일 : github.io 폴더 > _posts 폴더

이전에 docs 파일을 참고하여, 포스팅 글을 정리할 폴더 _posts를 생성하였습니다.
여기까지만 하면, 포스팅은 충분히 등록할 수 있습니다.
하지만 이렇게만 업데이트하면 관리가 어려울 것 같아서 각 카테고리마다 추가적으로 폴더화했습니다.
어떤 분은 연도마다 하시기도 하시더라구요!
필수사항은 아니니 이렇게 할 수도 있구나로 생각해주시면 될 것같습니다.

포스터 양식 확인
docs의 post를 참고하면서 확인해보도록 하겠습니다.

예시 포스터 입니다. 자세히 보시면 ---로 있는 구간이 있습니다.
이 안에서 상세 내용을 정리하시면 됩니다.
기본적인 양식을 설명해드리겠습니다.
- 파일명 : YEAR_MONTH_DAY-title.md
- 내부양식
| name | mean |
|---|---|
| title | 실제 화면에 보이는 제목 |
| categories | 포스터의 소속 카테고리 |
| tags | 포스터 태그 |
| toc | table of content의 약칭, 우측 상단의 목차 |
| toc_label | toc의 이름 |
| toc_icon | toc의 아이콘 |
| toc_sticky | toc의 고정유무, 고정(true)시 스크롤에도 우측상단에 고정되게 보인다. |
| last_modified_at | 게시글 마지막 수정일, 포스터에는 년월일까지 보여집니다. |
포스터 내용 작성

현재 해당 포스터 작성 화면입니다.
좌측부터 Markdown 화면, Markdown 적용 화면, 로컬서버 적용 화면입니다.
제가 했던 github log도 보고, 서칭을 통해 추가적으로 들어가면 좋은 내용이 있을지 확인합니다.
예상하신 것처럼, github blog의 포스터 글은 Markdown 문법사항을 갖고있습니다.
하지만 실제로 쓸 수 있는 문법 사항과 적용되는 것에 차이가 있기 때문에 2중으로 확인해보고 있습니다.
Markdown 문법도 다시 한번 정리할 것이지만, 블로그 포스팅을 할 때 자주 사용하는 내용을 정리해보도록 하겠습니다.
이는 공식 가이드와 인터넷 서칭을 참고해 실제로 포스팅 시 많이 사용하는 내용을 기재하였습니다!
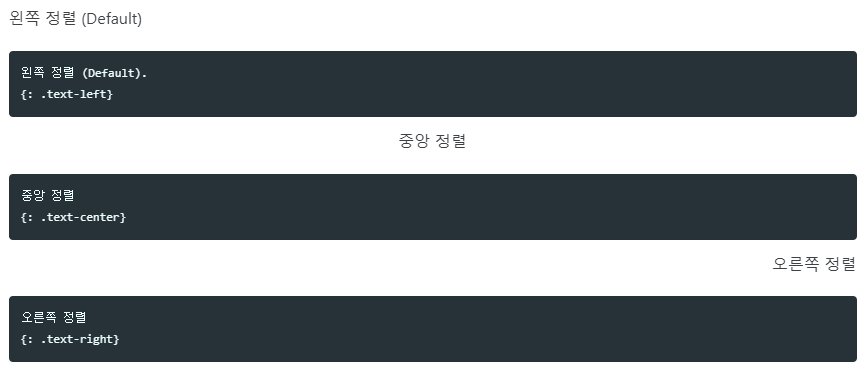
문자 정렬

이미지
MD 이미지 표시하기
우선 markdown에 사진을 넣는 것을 어려워하시는 분이 있어, 이것부터 설명드리고 시작해보겠습니다.
오늘 테스트해보고자 하는 사진은, 제가 먹고싶은 "애플망고"입니다. (ㅋㅋㅋㅋㅋㅋ)
직접적으로 사진을 첨부하실 수 있지만, 오늘 할 것은 조금 더 간단한 방법입니다.
1) github repo의 Issues에 접속하세요. (아무 repo나 괜찮습니다.)

2) New Issue를 눌러주세요.

3) 원하는 사진을 작성 영역으로 드래그합니다.

4) 처음에 이러한 업로드 코드가 뜹니다.

5) 약 1~2초만 기다리면 코드가 만들어집니다.

6) 해당 코드를 복붙하여 VS Code에 넣으시면 사진이 보여집니다.

사진의 원본 사이즈대로 보여지기 때문에,
간단하게 사이즈 조정하시려면 그림판이나 PPT에서 조정하셔도 되고, 코드로 resize해주셔도 됩니다.
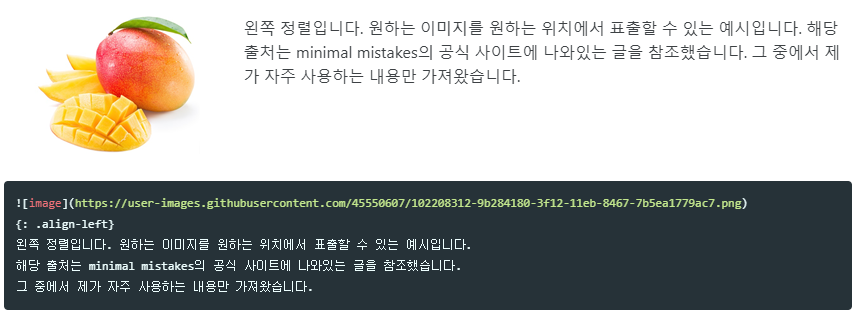
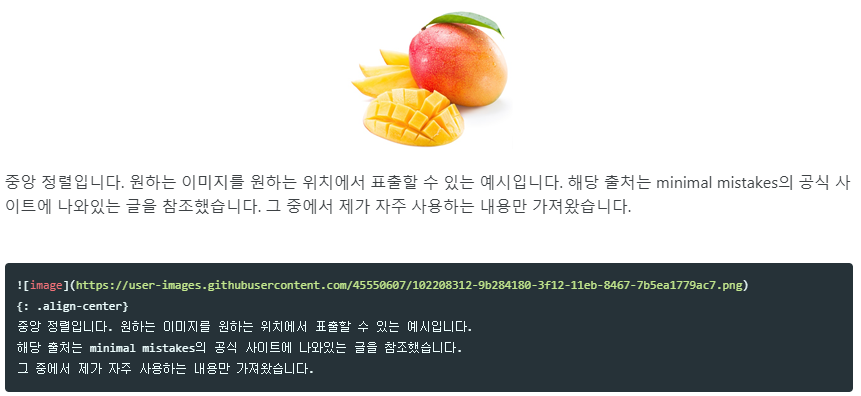
이미지 정렬



문자 박스
| Notice Type | Class |
|---|---|
| Default | .notice |
| Primary | .notice--primary |
| Info | .notice--info |
| Warning | .notice--warning |
| Success | .notice--success |
| Danger | .notice--danger |

지금까지의 제 기준으로 포스팅하면서 많이 사용하는 내용을 기록해보았습니다.
내용을 로컬 서버에서 테스트하셔도 되고, github push 후 블로그 주소에서 확인할 수 있습니다.
github push는 딜레이가 조금 있으니 로컬 서버에서 먼저 확인하고, 하시는게 좋습니다!
지금까지 진행한 내용 중에 적용이 안되시거나 이해가 힘드신 내용이 있다면 댓글로 남겨주세요 :)


정말 도움이 많이 되었습니다. 감사합니다.