axios GET POST 코드
Visual Studio 를 이용하여 axios를 이용했다.
axios 요청
GET / POST 방법 둘 다 해보자
GET
POST
// [index.js] 파일에서 실행
const axios = require('axios'); // axios 라이브러리 가져오기
const options = {
method: 'POST',
url: 'https://eodikase.com/v1/members',
data: {
"password": "123abc*",
"email": "abcdf@naver.com",
"nickname": "홍길동"
}
};
// GET 요청 보내기
axios.request(options)
.then(response => {
// 응답 데이터 처리
console.log('GET Response Data:', response.data);
})
.catch(error => {
// 오류 처리
console.error('GET Error:', error);
});- data : RequestBody 넣어주기
→ Request할 json 데이터를 넣어준다(API 참고)
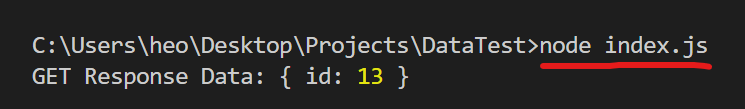
실행 결과
node [JS파일이름.js]을 실행 후 성공하면 Response 내용이 다음과 같이 뜬다.

DB member테이블에도 추가 완료 되었다.(Datagrip으로 확인)