Intro 🌼
-
리액트네이티브를 공부하게 되면서, 제 스스로 많은 것을 배우고 싶었습니다. Redux를 사용해서 상태관리를 하고 싶었고, Firebase를 이용해서 데이터를 관리하고 싶었습니다.
-
이 프로젝트는 사실 제 힘 100%가 들어갔다고 말하기에는 부끄러운 부분이 많습니다.
기존에 유튜브, 웹사이트를 찾아보면 수많은 클론프로젝트들이 있고, 쉽게 코드를 접할 수가 있습니다.
거기에 있는 코드들을 붙여넣기 하고, 참고하고, 사용하였기 때문에 오로지 제 실력이라고 말을 할 수는 없습니다. -
그렇기 때문에 저는 이 프로젝트의 코드들을 블로그를 올리는 중에도 계속해서 보고, 공부하고 있습니다.
부끄럽지만 한편으로는 제 개발 인생에 큰 거름이 되기를 바라며, 개발? 중에 어려웠던 부분들을 작성해 보려 합니다.
Redux 🔎
- 리액트의 꽃은 "리덕스" 다 라는 말이 있습니다. 각각의 스테이트를 한 곳에 관리를 하기 때문에 스테이트가 복잡해 지지 않고, 에러의 발생빈도를 줄요주는 것이 리덕스의 최대 매력포인트 입니다. 리덕스를 사용하지 않고서는 프로젝트를 진행할 수 없다고 할 수 있습니다. 처음 사용할 때에는 어떻게 사용하는지, action이 뭔지, reduce가 뭔지도 몰랐는데...하다보니... 되네요...
Firebase 🧐
- 기존, 리액트 프로젝트를 진행할 때에는 백엔드가 없으면 목데이터를 이용하곤 하였습니다. 프론트엔드개발자에게는 숙명과 같은... 근데 이번 리액트네이티브 프로젝트를 진행하면서, 파이어베이스에 대해서 알게 되었고, 백엔드 없이 데이터를 넣고 그것을 사용할 수 있다는 것에 큰 매력을 느꼈습니다. 다만 아쉬운것은... 생각보다 용량이 적다는거... 아이디 몇 개 만들고 데이터 몇 번 넣다보면... 콘솔창에 에러메세지가 뜨고, 확인해보면... 무료라서 ㅎㅎㅎ 아직은 완벽하게 사용방법을 익히지 못했지만 꾸준히 공부하면 잘 사용할 수 있지 않을까 합니다.
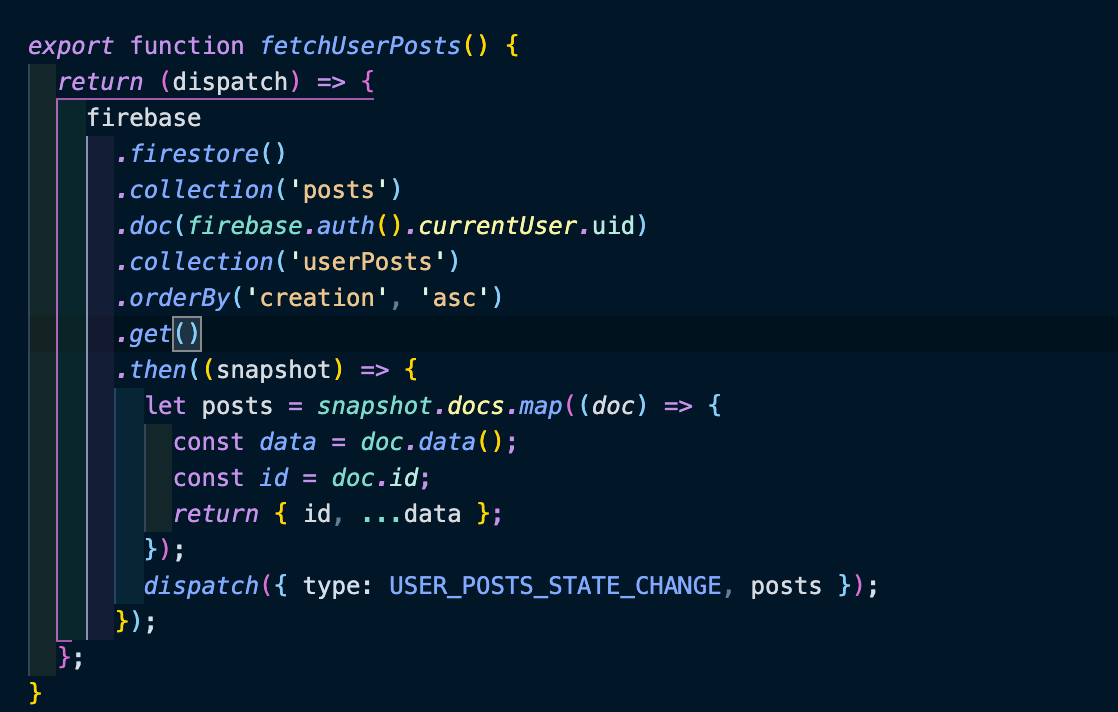
아래는 저를 힘들게 한 코드입니다. 구글링과 유튜브를 통해서 만든 코드인데, 사실 완전히 제께 아니죠. 조금 설명을 하면firestore에collection을 만드는데, 테이블 같은거라고 생각하면 될 것 같아요, 거기에posts라는 방을 하나 만드는 거죠. 그리고firebase.auth().cuuentUser.uid즉, 지금 사용자 정보를 넣는거에요. 사실firebase는 생각보다 공식문서도 잘되어 있고, 자료도 많아서, 잘 찾아보시고 하면 되요. 근데, 저는 처음에collection에 대한 개념이 없어서,posts로collection을 만들어 놓고는 계속post로 데이터를 받으려고 하니깐 안받아졌었어요.ReactNative는React보다 불친절해서 에러 잡는게 쉽지 않았네요.

마무리 🙏
- 회고록이라서 사실 기술적인 부분이 많이 없네요. 제가 진행했던 코드들과 어려웠던 부분들을 넣고 싶지만, 아직은 제가 많이 준비가 안되어 있는 것 같아서, 좀 더 준비한 후에 넣도록 할게요.
