Intro 🌼
- HTML과 JavaScript를 처음 배울 때, 가장 어려웠던 부분이 이벤트 부분이었던것 같아요. 물론 이론적인 부분들도 어렵지만, 실질적으로 적용하는 것이 쉽지 않았던 것 같아요. 저와 같이 처음에 어려움을 겪은 분들이 계신다면 제 설명이 도움이 되었으면 좋겠습니다.
querySelector ‼️
-
웹 브라우저에서 전체 화면을 Window라고 해요, 객체이죠. 객체에요. 그 안에는 DOM, BOM, Element 등 이 있어요. 그리고 우리가 알아야 할 부분은
DOM즉,document에요. -
HTML은 정적인 아이에요. 그 아이를 동적으로 만들어주려면JavaScript가 필요하죠. 그러면 이 친구들을 연결해 주려면 어떻게 할까요?JavaScript가HTML에 접근해야 합니다. 그것을 도와주는게querySelector에요.

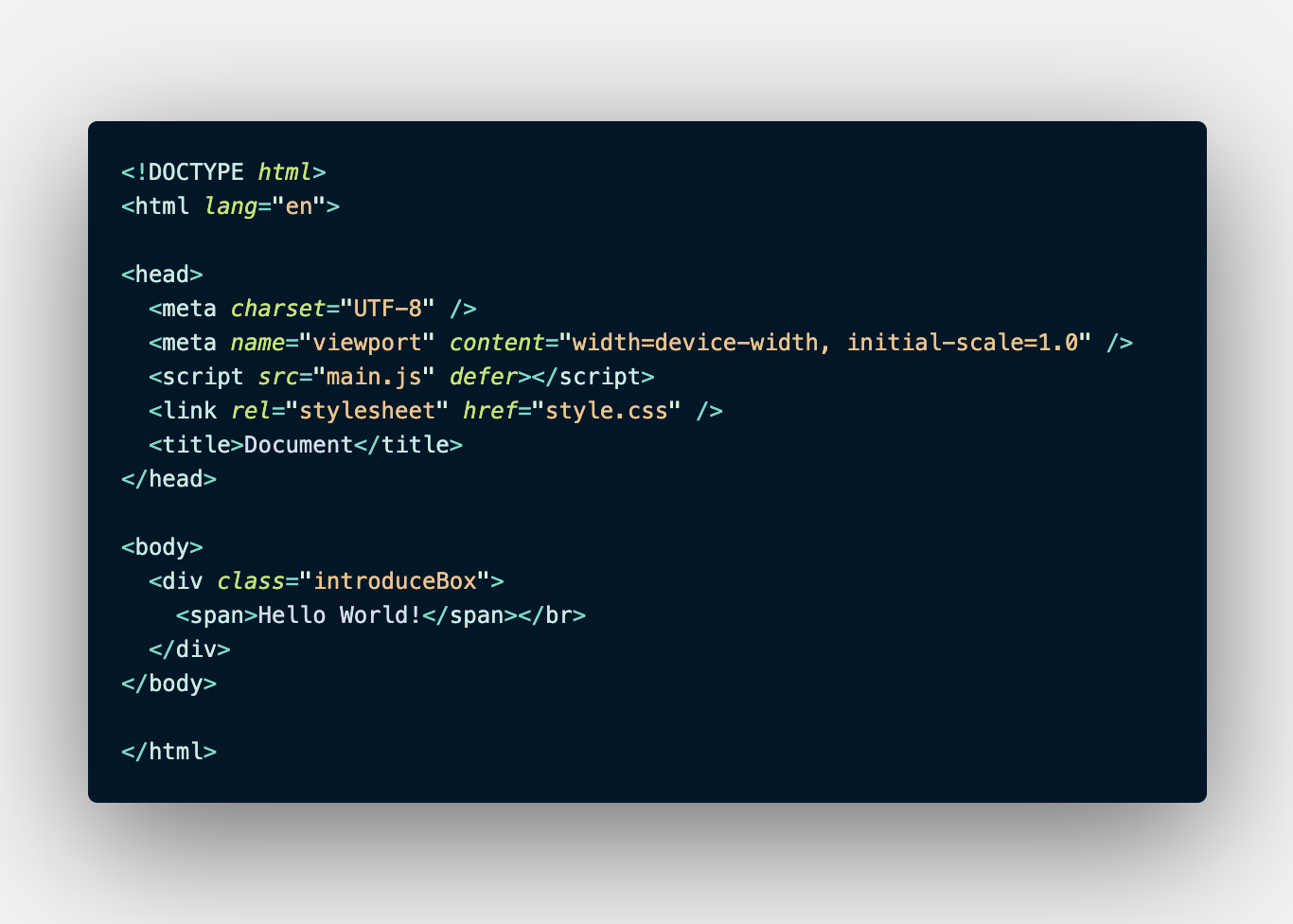
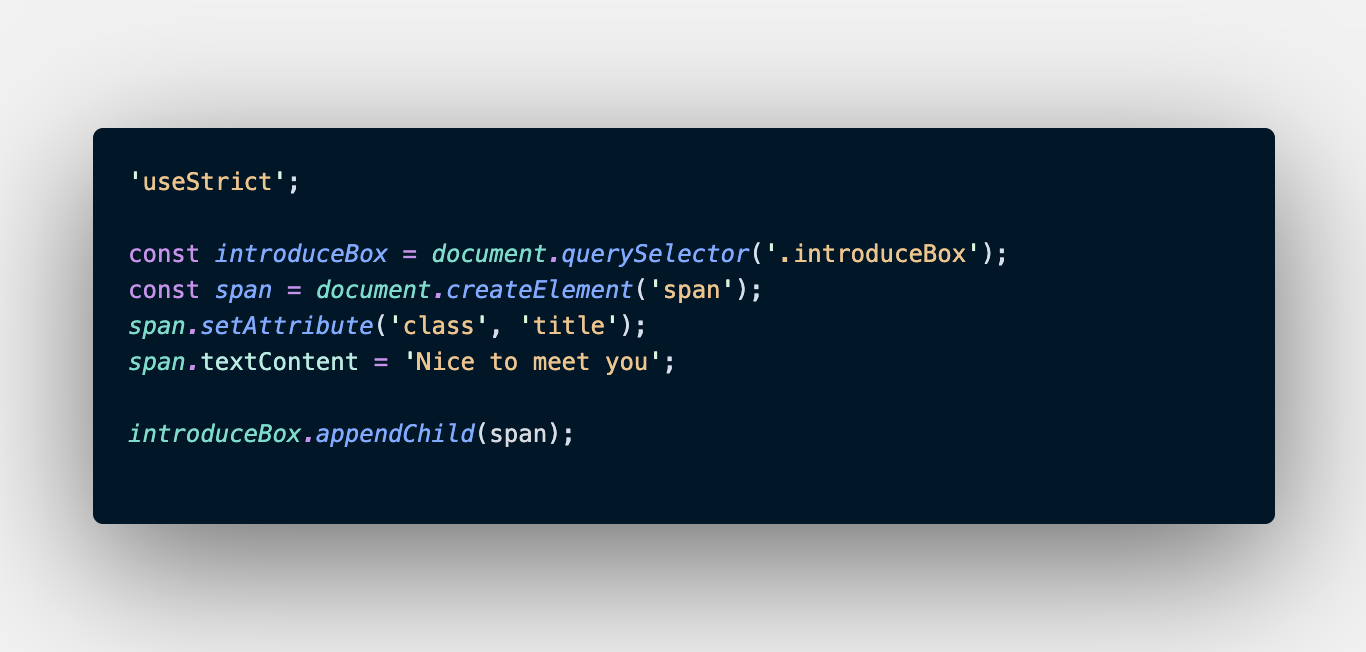
위코드는 제가 작성한HTML코드에요 그리고 아래 코드는JavaScript로 만든 코드이지요.
JavaScript를 작성하지 않으면, 아마 화면에는Hello World만 나타날거에요. 여기에 저는Nice to meet you를 추가 하고 싶어요. 이럴 때 어떻게 하는지 보면,introduceBox를 변수 선언해주어요. 근데,document.querySelector를 사용한게 보일 거에요. 그리고 그 안에는'.introduceBox'가 보일거에요. 이 것은HTML에 있는class="introduceBox"에 접근 하겠다는 의미에요. 그리고 아래 코드는span이라는태그를 만들어주겠다는 거에요. 만들어놓은span이라는변수, 즉태그에setAttribute를 통해서class라는 속성을 부여하고class이름을title이라고 하겠다는 의미에요. -
자 그러면 이제 저는
<span class="title"></span>까지 만들었어요. 그러면 이제 여기에 내용을 넣어볼게요. 이 때 사용하는 것이textContent입니다. 최종적으로<span class="title">Nice to meet you</span>를 만들었어요. 그러면 이제, 화면에 나타날 수 있도록 보여주어야 되겠죠. 이 때 사용하는 것이appendChild랍니다.introduceBox에span을 추가해주면,Hello Wordl Nice to meet you가 추가된 것을 확인 할 수 있을 거에요. -
이 기능은 앞으로
댓글추가기능같은 것을 만들 때 사용하게 될 거에요. 흐름에 따라서 조금씩 생각을 해보면, 어렵지 않게 하실 수 있답니다.
마무리 😁
- 제가 처음에
JavaScript를 처음 공부할 때는 책으로 공부를 했는데, 위에 부분을 잘 이해를 못했답니다. 하지만코드의 흐름을 잘 생각해 보고 하면 쉽게 이해할 수 있답니다.HTML에 있는 내가 원하는 태그에 접근을 해서 그 안에 내가 원하는 태그를 만들어주고, 속성을 부여해서 CSS 요소를 추가한 다음에, 내가 원하는 문구를 넣고 마지막으로 넣고 싶은 곳에 넣어준다.흐름을 갖고 코드를 작성해 보세요~
