1. Intro 🌼
늦은 회고록입니다. 2차 프로젝트가 끝난지, 1달이 지나가는데, 이제서야 회고록을 작성하게 되네요.
인턴을 하고, 타입스크립트, 리액트 네이티브를 공부하다보니... 시간이 벌써 1달이 지나버렸네요.
1달전을 돌이켜 생각해보면, 직방프로젝트를 시작할 때, 가장 먼져 든 생각은, 어떻게 지도를 구현해야 할까, 할 수 있을까, 두려움이 앞섰던 것 같습니다.
하지만 끝나고 생각을 해보니, 1차와 같이 쇼핑몰 사이트를 클론했더라면, 앞서 진행했던 프로젝트와 별반 다르지 않았을 것 같습니다. 지도를 구현해 보았다는, 좋은 경험을 한 것 같아 기분이 좋네요.
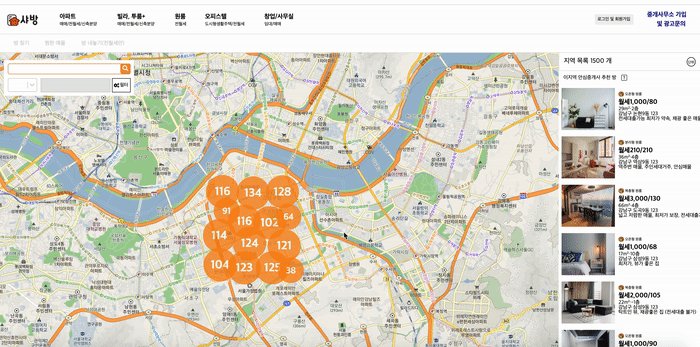
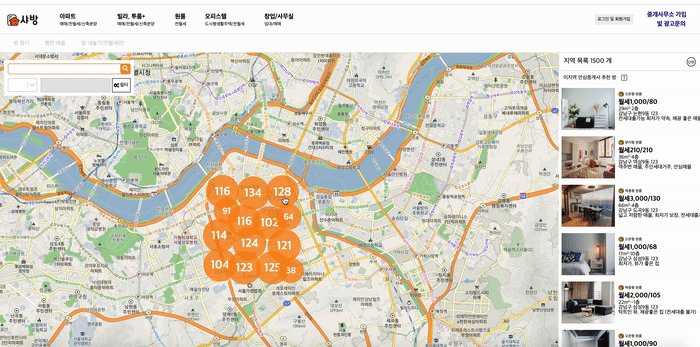
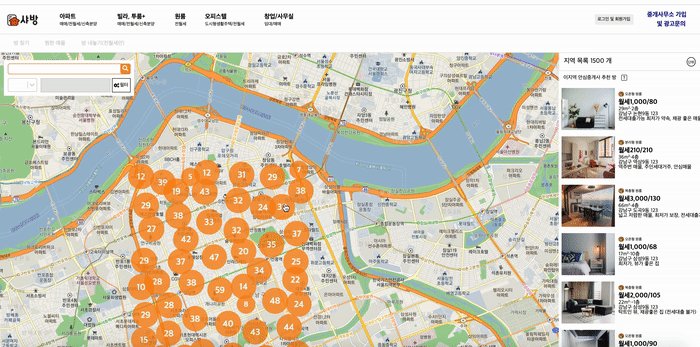
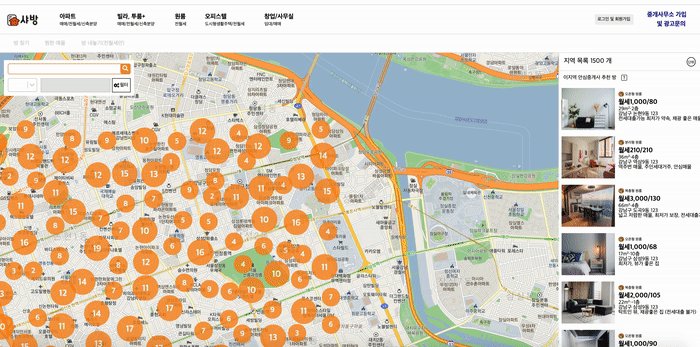
2. 프로젝트 개요 🔎
3. 진행했던 파트 🧐
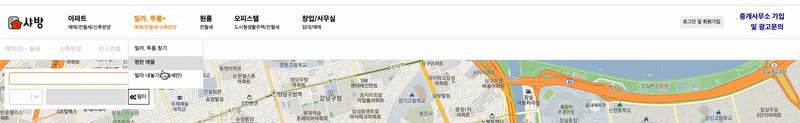
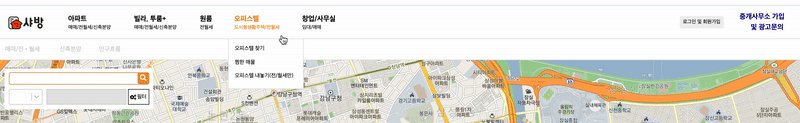
1)네비게이션 바 
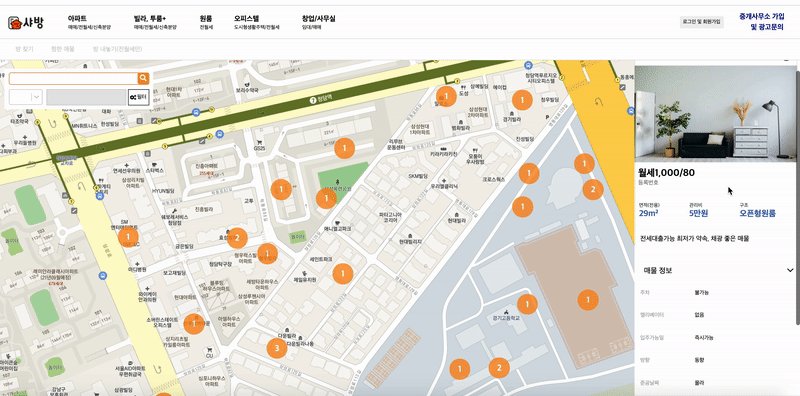
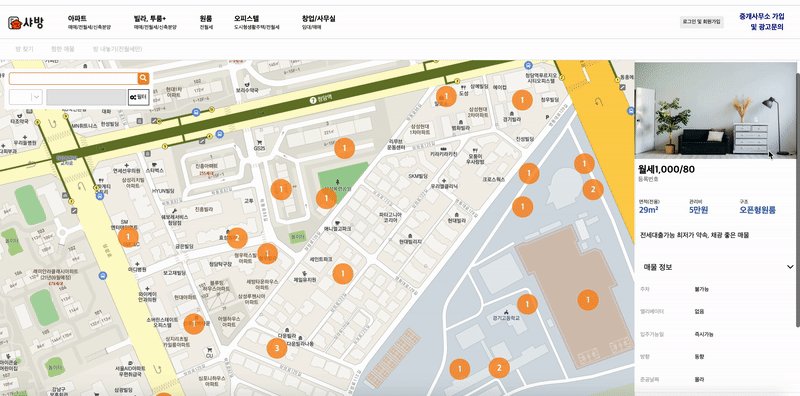
2) 원룸 메인페이지
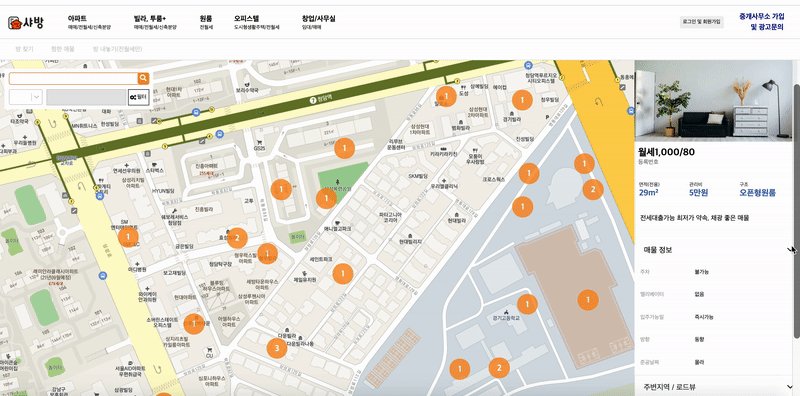
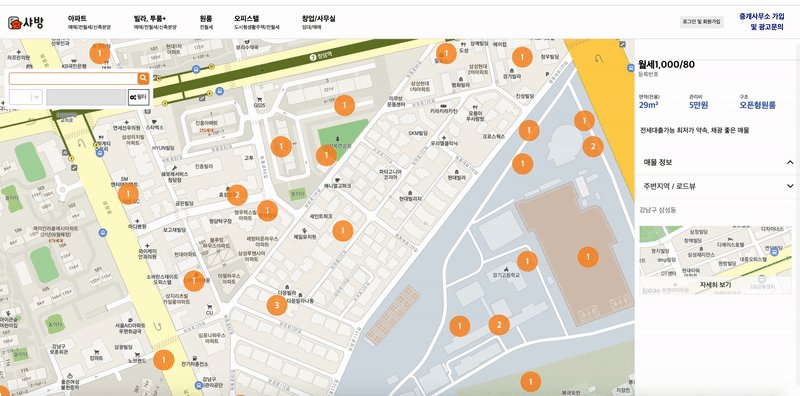
3) 원룸 디테일 페이지
기억에 남는 코드
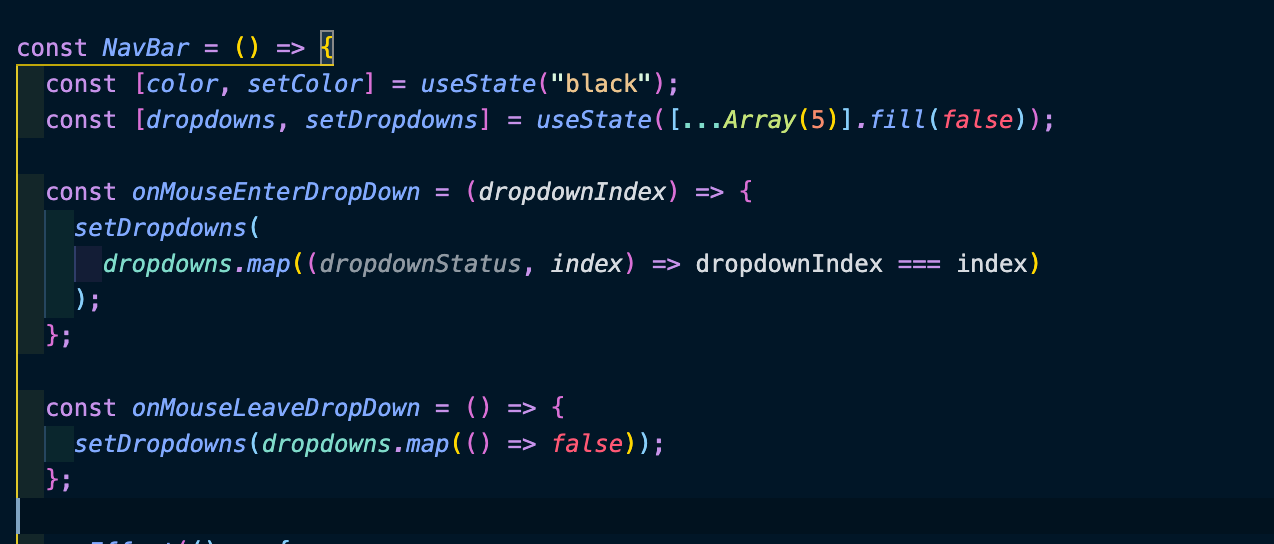
지도를 구현하는 것 보다 더 많이 기억에 남는 코드입니다. 코드 재활용성의 중요성을 다시 한 번 느끼게 도와준 코드입니다. 위 그림에서 보시는것과 같이 네비게이션에 마우스를 올려두면 메뉴가 아래로 내려오도록 만들었습니다. 근데, 각각의 메뉴마다 하나씩 다 따로 만들었었습니다. 그러다보니, state를 총 6개를 만들게 되었습니다. dropdown1, dropdown2, ... 근데 만들면서도 제 자신이 부끄러웠습니다. 시간이 촉박해서 어떻게든 기능을 빠른시간안에 만들어야 했기에, 그렇게 했다고는 하지만... 단순히 코더가 된 것 같은 기분이 들어서 제 스스로가 한 없이 작아지는 것을 느껴야 했습니다. 그 때, 감사하게도 최준님꼐서 도와주셨습니다.
아... 이렇게도 코드를 칠 수 있구나...
나는 아직 배열을 제대로 다루고 있지 못하고 있구나...
다시 처음부터 공부해야 되겠다라는 다짐을 하게 해준 코드입니다.
사실 지도구현은 카카오에서 너무나도 친철하게 설명을 해주셨기 때문에... 따라 하다보면 누구나 할 수 있지만
코드를 아름답게 만드는 것은... 누구나 할 수 있는 것이 아니기에...
오늘도 반성합니다.

후기 😁
처음에는 정말 힘들었습니다. 지도를 구현해야 하는데, map api는 한 번도 다뤄본적도 없고, 설명도 자바스크립트로 나와있어서 이것을 다시 리액트로 옮겨야 하는 어려움도 있었고...
이번 프로젝트 때도 느낀거지만, 역시 "같이" 하면 다 할 수 있다는 것이었습니다.
그리고 특히 프로젝트를 진행할 때, 백엔드와 처음부터 소통을 하면서 진행하는 것이 얼마나 중요한지도 알게 되었습니다. 데이터의 양이 많다보니, 처음부터 협의하고 조율해야 할 부분들이 많았습니다.
제가 요구한대로 다 들어주신 민영님 감사합니다.

모야 진짜 직방인줄 알고 잘못들어왔네요 허허
멋집니다 문주님!!