react-slick 사용하기
1

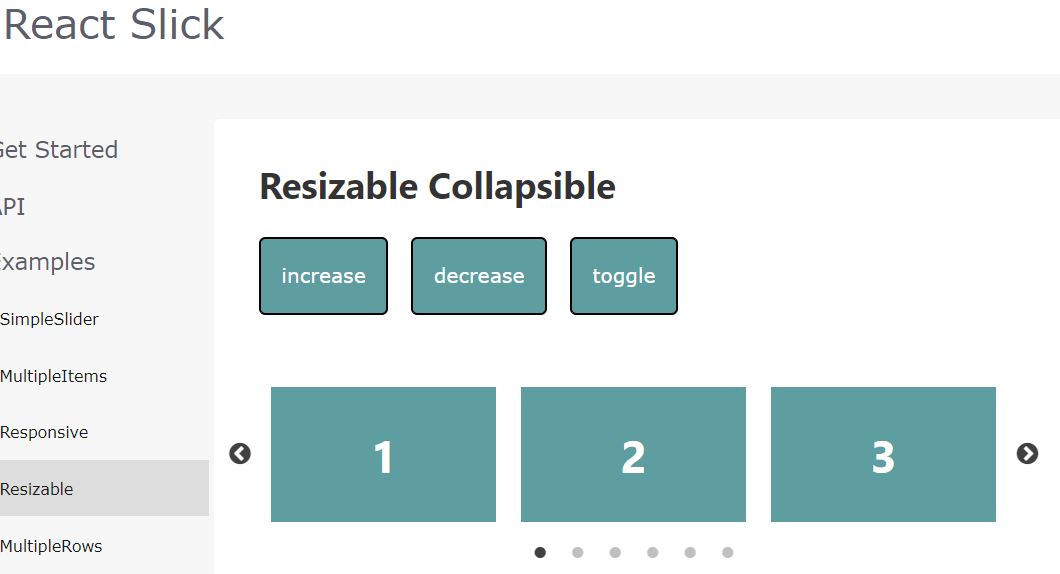
react-slick
React 프로젝트에서 Carousel을 편리하게 구현할 수 있는 라이브러리
1. 설치
$ npm i react-slick
$ npm i slick-carousel2. CSS 파일 import
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";3. Slider의 기본 형태
import React from 'react';
import Slider from 'react-slick';
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
const SimpleSlider = () => {
const settings = {
arrows: false,
dots: true,
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
}
return (
<div>
<h1>Single Item</h1>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
</Slider>
</div>
)
};
export default SimpleSlider;# setting 객체를 통해 Slider를 커스터마이징 할 수 있다.
- arrows : 양 옆 콘텐츠 이동 화살표
- dots : 밑에 지정 콘텐츠로 바로 이동할 수 있는 점
- infinite : 콘텐츠 끝까지 같을 때 처음 콘텐츠로 반복하는 속성 (loop)
- speed : 애니메이션 속도
- slidesToShow : 한 화면에 보이는 콘텐츠 개수
- slidesToScroll : 한 번에 넘어가는 콘텐츠 개수
이 외의 속성들은 공식문서에서 확인할 수 있다.