Next.JS에서 style을 적용하는 방법내용을 정리하려고 한다. 기존에 scss, style-comonent 등을 사용해봐서 금방 하겠지~~라는 생각했지만 조금 어려웠을지도,,,🥲
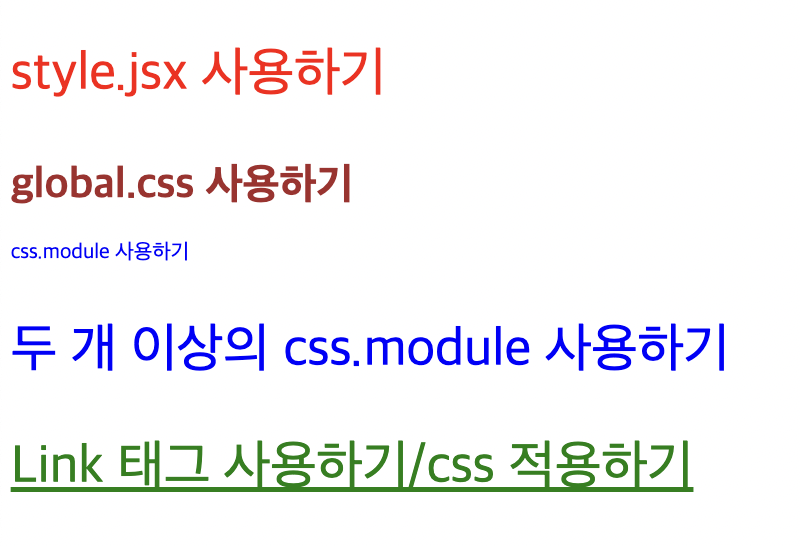
아래 이미지는 내가 실제로 style을 적용한 내용과 방식을 정리하였다.

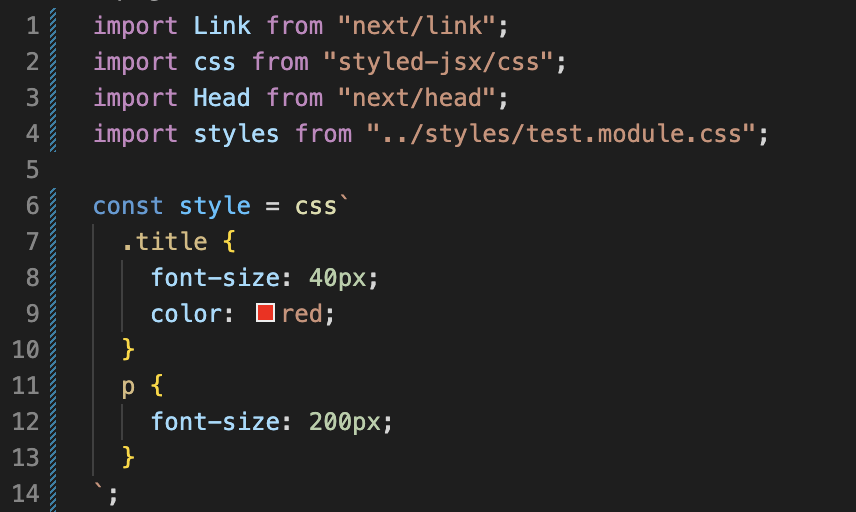
- style.jsx
- styled-jsx/css 를 임포트하고 style을 변수로 선언하고 css 내용을 작성.
- return 부분에는 style jsx 태그 안에 style 변수를 넣어준다.
- 그리고 class명에 변수 안에 있는 클래스네임을 넣어 적용!
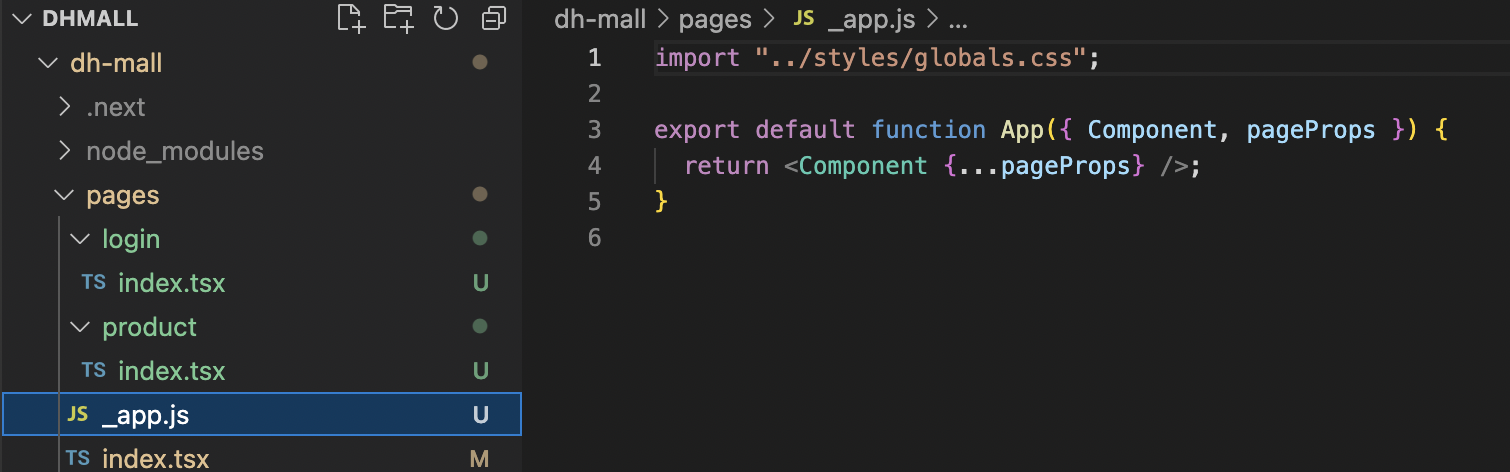
- global.css
- global.css를 적용하기 위해서는 일단 다음과 같이 _app.js 파일을 만들고, styles/globals.css파일을 임포트한다.
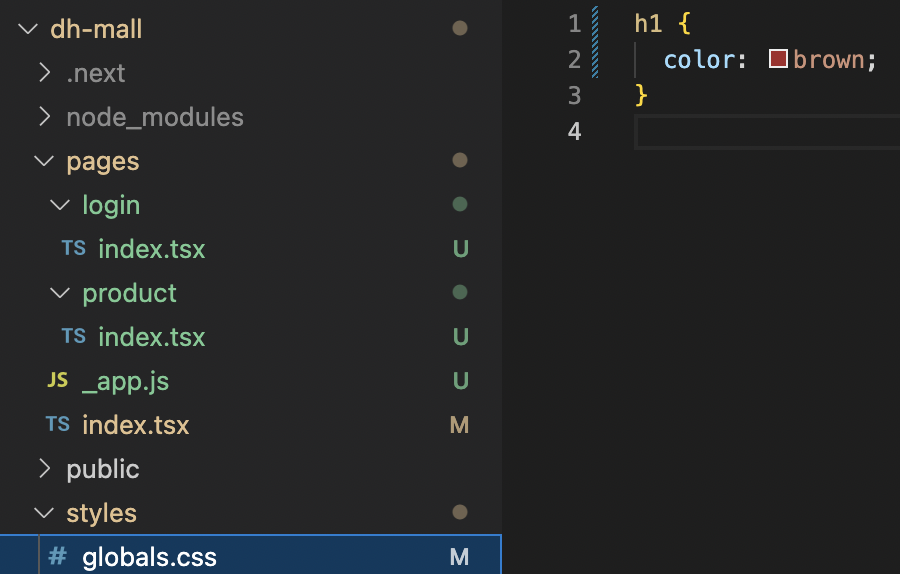
- globals.css h1태그- 적용 내용
- css.module(+ 두 개 이상의 class 적용하기)
- next.js에서는 css 파일을 사용하기 위해 ~~.module.css라는 이름으로 파일을 만든다.
- 사용할 componet에서 다음과 같이 import하고,
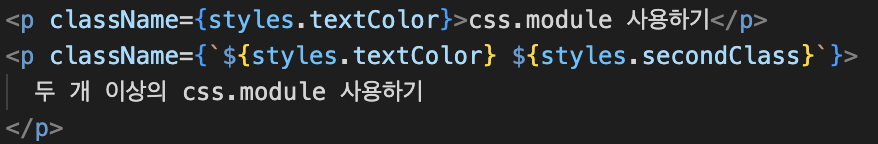
- 태그의 className에 적용해준다.
- 추가적으로, 두 개 이상의 class는 ${}한칸 띄어쓰기 ${}로 적용한다.
- Link 태그에 css 적용하기
위에 css.module에서 갖고온건데 굳이? 라는 생각이 있지만 작성한 이유가 있다...기존 LINK 태그의 style 적용은 아래와 같이 사용했다고 한다.근데 아무리 error가 나오길래 구글링을 통해 검색한 결과 13버전에서는 바로 LINK 태그 안에 호출한다고 하더라,,,<Link><a>login</a></Link>
이렇게 NEXT.JS에서 여러가지 style 적용법을 알아봤다. 개인적으로 구글링하면서 찾은 내용이라 틀린 내용도 있을 거 같아서 걱정이지만,,,나름 열심히 정리했으니까 일단은,,,
중간중간 코드에 파일명이 보이듯이 이후에 NEXT.JS를 통한 쇼핑몰 프로젝트를 하나 진행해볼까 생각중이다ㅎㅎ 화이팅!