'모던 자바스크립트 Deep Dive' 책과
'리액트를 다루는 기술' 책을 통해
자바스크립트와 리액트의 기본을 학습해봅니다.
기본 개념 정리와 새롭게 알게 된 사실을 정리합니다.
배열의 내장함수
(forEach, map, indexOf, findIndex, find, filter)
forEach
for 반복문을 대체할 수 있다.
예시
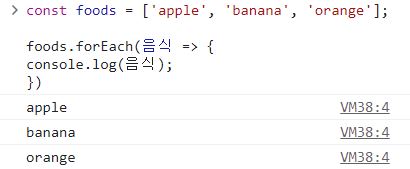
const foods = ['apple', 'banana', 'orange'];다음과 같은 배열이 있다.
이것을 for문 대신,
forEach 배열 내장함수를 사용한다면 아래와 같다.
'음식'은 foods 배열의 원소들을 의미함.
아무거나 넣어도 됨(e.g. food, 과일, 푸드...)
map
배열 안의 각 원소를 변환할 때 사용.
새로운 배열 반환
다음과 같은 배열이 있다.
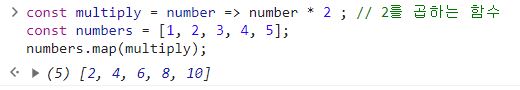
const numbers = [1, 2, 3, 4, 5];이 숫자들을 모두 2배로 곱하고 싶다.
for 반복문을 사용할 수 있지만,
map 메서드로 더 쉽고 간단하게 코드를 작성할 수 있다.
'multiply'함수의 'number'역시 아무거나 넣어도 된다.
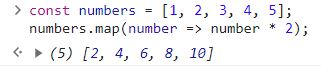
위와 같이 함수를 따로 만들지 않고,
map 메서드 안에 바로 선언할 수도 있다.
프로젝트를 진행할 때 map 메서드는 주로 아래와 같이
반복되는 컴포넌트들을 처리할 때 사용했다.
음식API데이터배열.map(
컴포넌트를 구성하는 코드들...
)indexOf
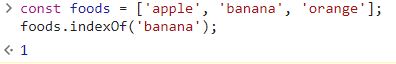
원하는 항목이 배열의 몇번째 원소인지 찾아주는 함수.
'숫자, 문자열, 불리언'값은 찾을 수 있다.
만약 foods 배열의 바나나 원소가 몇 번째 인덱스인지 알고 싶다면,
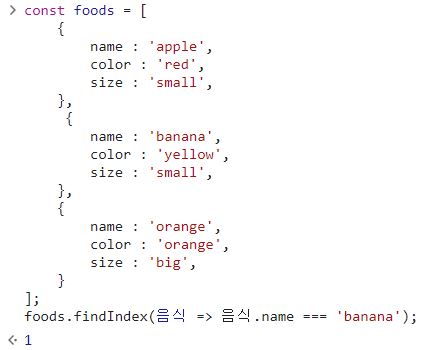
findIndex
마찬가지로, 원하는 항목의 인덱스를 찾아준다.
indexOf와 다른 것은,
'객체, 배열'도 찾을 수 있다는 것.
다음과 같은 배열이 있다.
const foods = [
{
name : 'apple',
color : 'red',
size : 'small',
},
{
name : 'banana',
color : 'yellow',
size : 'small',
},
{
name : 'orange',
color : 'orange',
size : 'big',
}
]이름이 'banana'인 원소의 인덱스를 알고 싶다면,
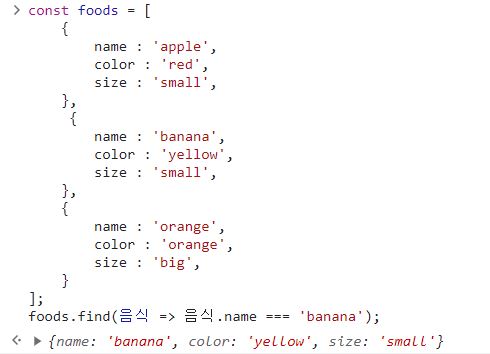
find
find 함수는 찾아낸 '값 자체'를 반환한다.
(인덱스 ❌)
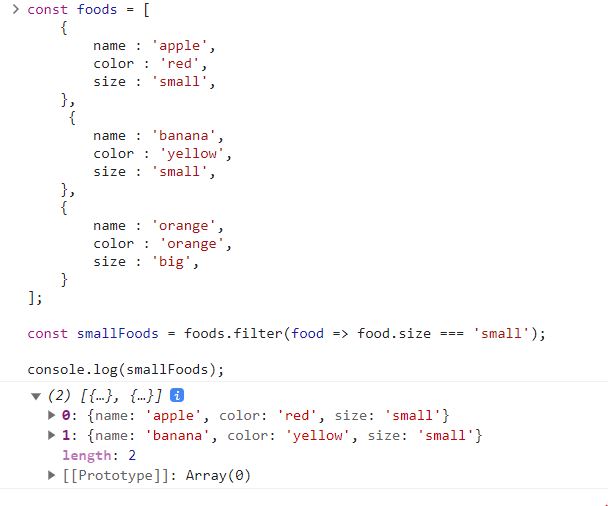
filter
특정 조건 만족하는 원소를 필터링.
새로운 배열 반환
예를 들어, foods 중에서
사이즈가 작은 것들만 필터링 하고 싶다면,
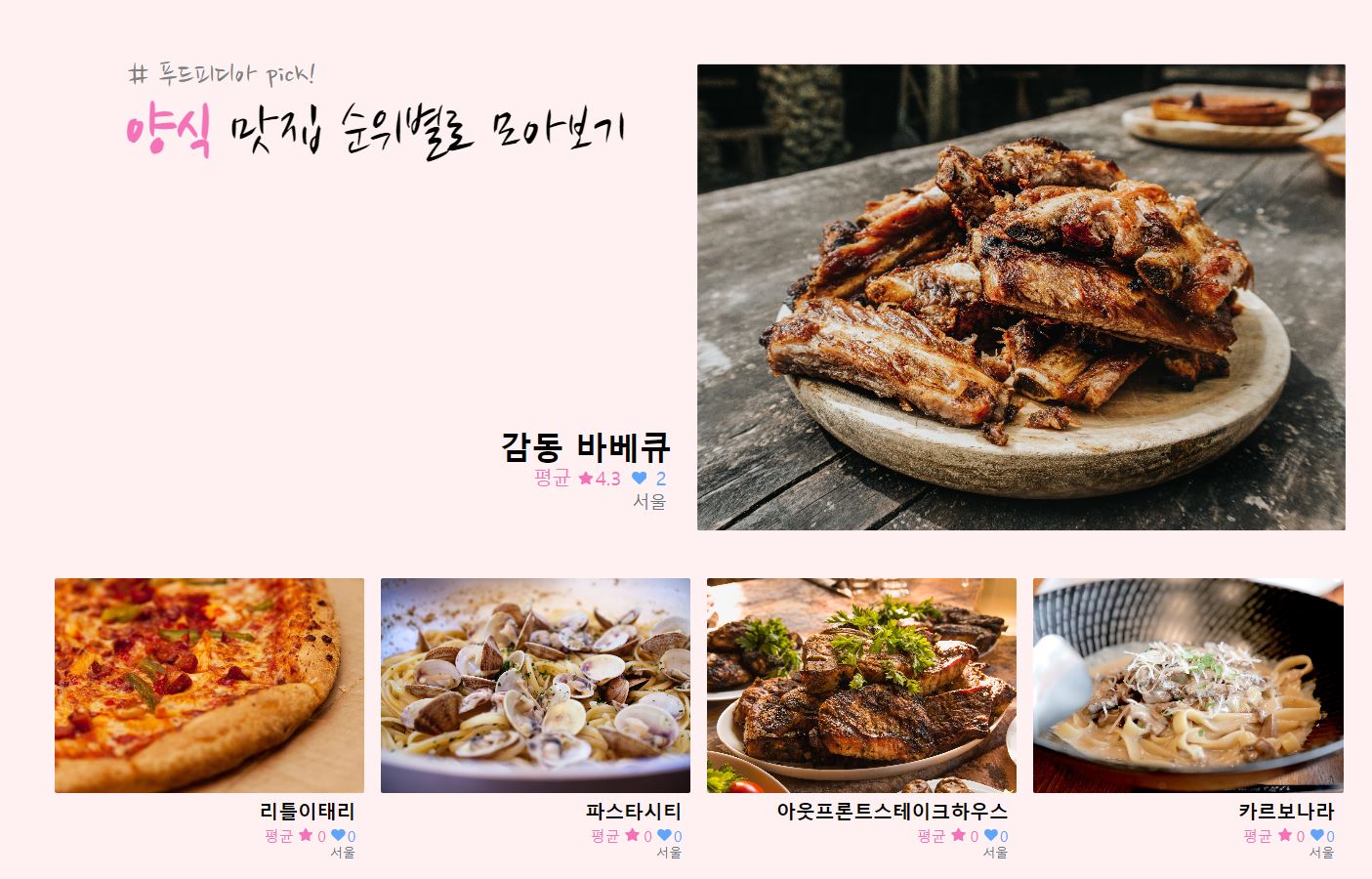
프로젝트에서는 filter 메서드로
타이틀에 특정 카테고리가 나오고,
그 카테고리대로 필터링 된 음식들이 나오게끔 구현했다.