Intro
약 1달간의 부트캠프 메인프로젝트 대장정이 끝났다.
(4월 28일 ~ 5월 25일)
프로젝트의 미흡한 코드는 계속 보수해나갈 계획이지만,
정규적인 프로젝트 기간은 마무리 되었다.
기념으로 오늘은 1달간의 과정을 회고해보는 시간을 가져보자!
배포 주소 : http://foodpedia.co.kr/
회고
프리 프로젝트를 보내며
2가지의 마음을 가졌다.
첫 번째는,
너무너무너무 어렵다.
시간이 지날 수록 배운 개념들이 리셋되거나 서로 뒤섞이는 상태였고,
한 웹페이지 조차 만드는 것이 너무 어려웠다.
(특히 css로 구조를 짜는 것도 많이 헤매였다.)
두 번째는,
그렇기에 이번 메인프로젝트에는 정말 열심히 해보자 마음먹었다.
프리 프로젝트 때 부족함을 많이 느꼈지만,
열정으로 커버하고 싶었다.
더군다나 우리만의 사이트를 만드는 것이기에 더욱 애착이 가고
열심있게 만들 수 있지 않을까 싶었다.
마주하는 에러와 새로운 기능들도 많은 시간을 쏟는 한이 있더라도
이겨내자는 마음을 가졌다.
1주차 : 기획
팀원들과 약 1주간
1. 웹사이트의 주제를 정하고
2. 구현할 기능을 정하고
3. 개발자 테스트 체크리스트 / 사용자 요구사항 정의서를 작성하고
4. FE는 와이어 프레임을 그리고 페이지/기능을 분배했다.
피드백 🤷♂️
- 잘한 점
- 주제에 대한 아이디어를 적극적으로 냈다(그 결과, 본인의 아이디어가 채택되었다).
- 메인 페이지 담당함(와이어 프레임 디자인도 채택됨).
- 팀원간 갈등없이 회의가 순탄히 진행됨.
- 아쉬운 점/개선 점
- 결과적으로, 우리의 실력과 기능의 퀄리티, 개수가 균형을 이루지 못함.
(특정 기능이 생각보다 더 어렵고, 많아 후에 수정된 것이 있음).
👉 프로젝트를 통해서 본인의 실력을 점검하고, 어떻게 일정을 짜야하는지,
어떤 기능을 구현할 수 있을지 잘 판단하기.
- 결과적으로, 우리의 실력과 기능의 퀄리티, 개수가 균형을 이루지 못함.
2주차 : 메인 페이지(스타일)
기획 의도
메인 페이지의 와이어 프레임이다.
웹 사이트로서 디자인을 예쁘게 뽑아내기 위해서는
vw, vh를 100으로 가져가는 디자인을 해야한다고 생각했다.
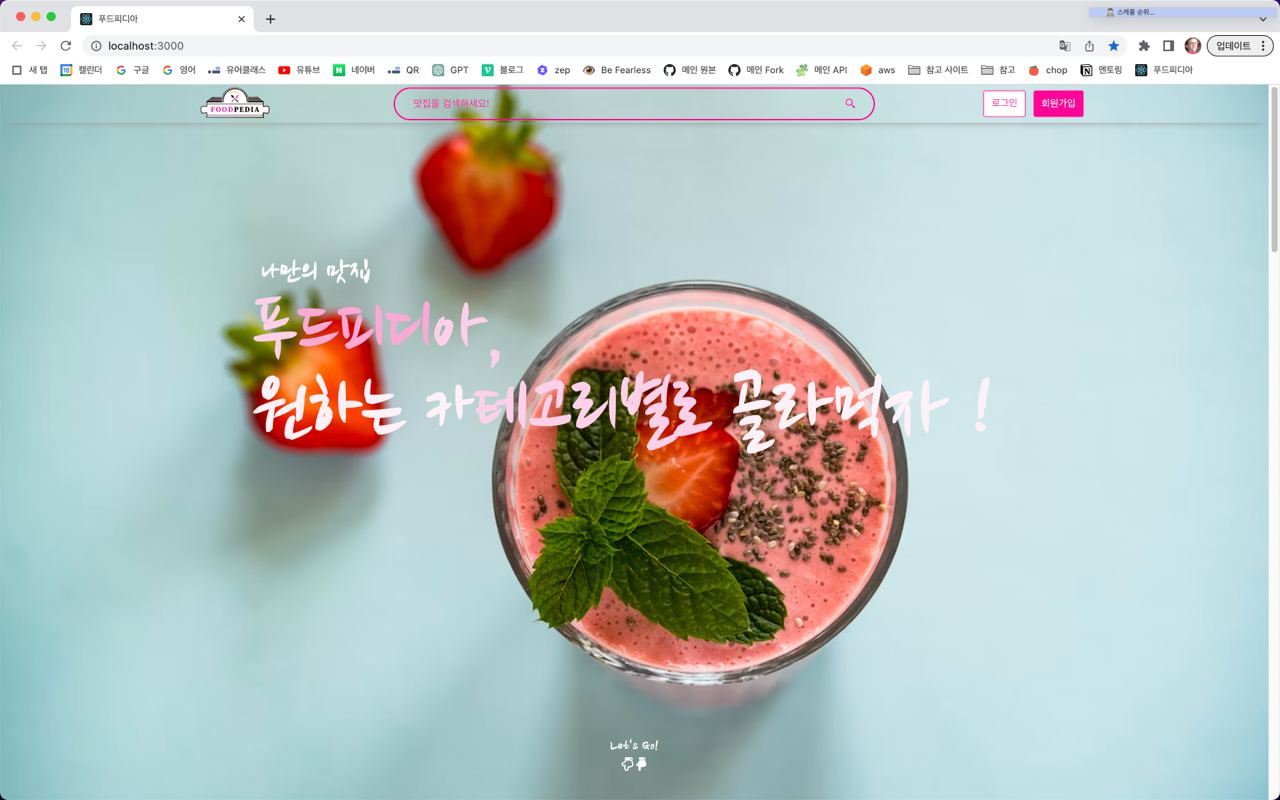
또한 첫 화면(섹션)을 임팩트 있게 가져가야 사이트의 존재감을 드러낼 수 있다 생각했다.
첫 번째 섹션)
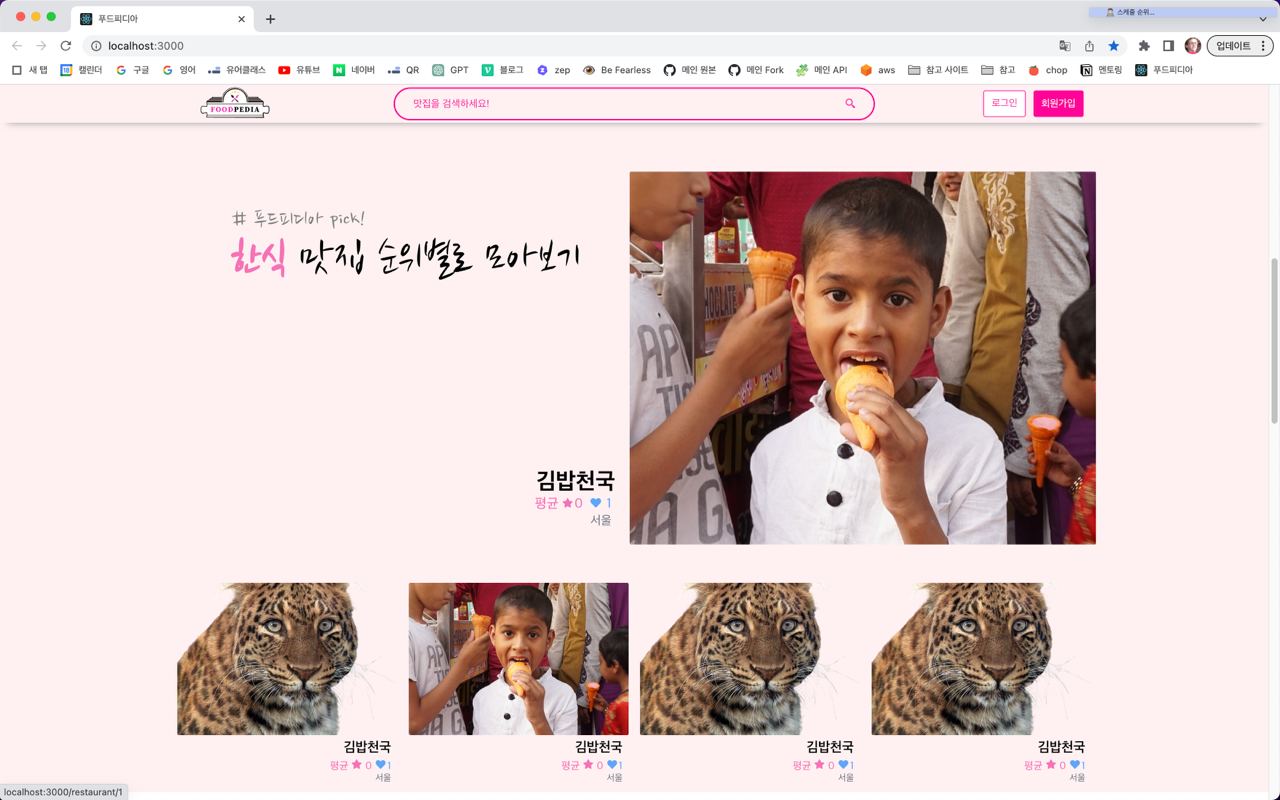
그래서 메인 페이지의 첫 섹션은
뒷 배경에 음식 사진이 자동으로 넘어가고 있고,
카테고리 추천 버튼(오늘 뭐먹지)을 누르면 랜덤으로 카테고리를 추천해주는 기능을 생각했다.
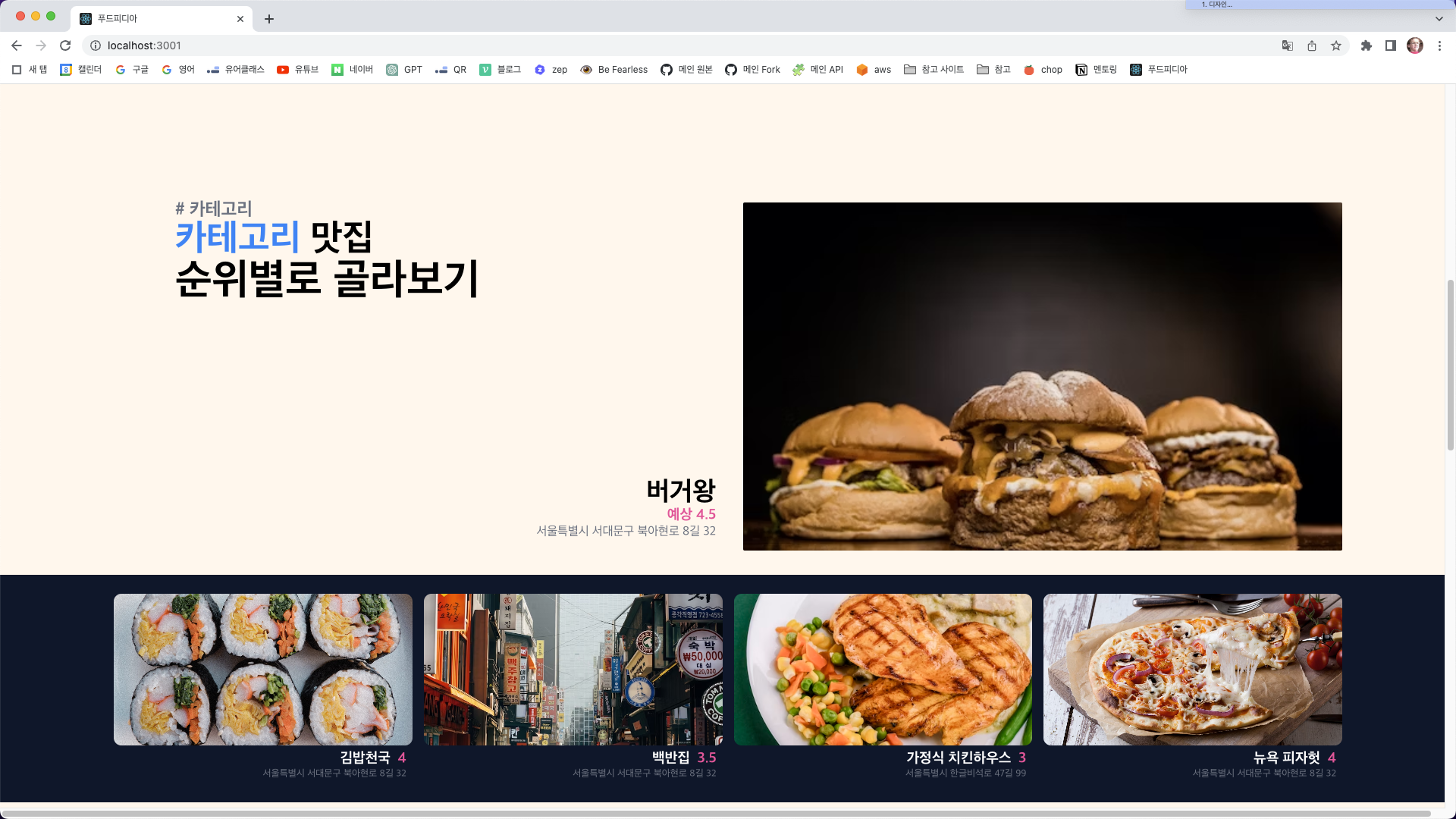
두 번째 섹션)
이 버튼 기능이
두 번째 섹션까지 이어진다.
버튼을 누르지 않으면, 리렌더마다 랜덤으로 카테고리를 보여주고, 해당 카테고리의 식당들의 별점을 내림차순하여 보여준다.
버튼을 눌렀다면, 나온 카테고리로 두번째 섹션의 내용들이 바뀐다.
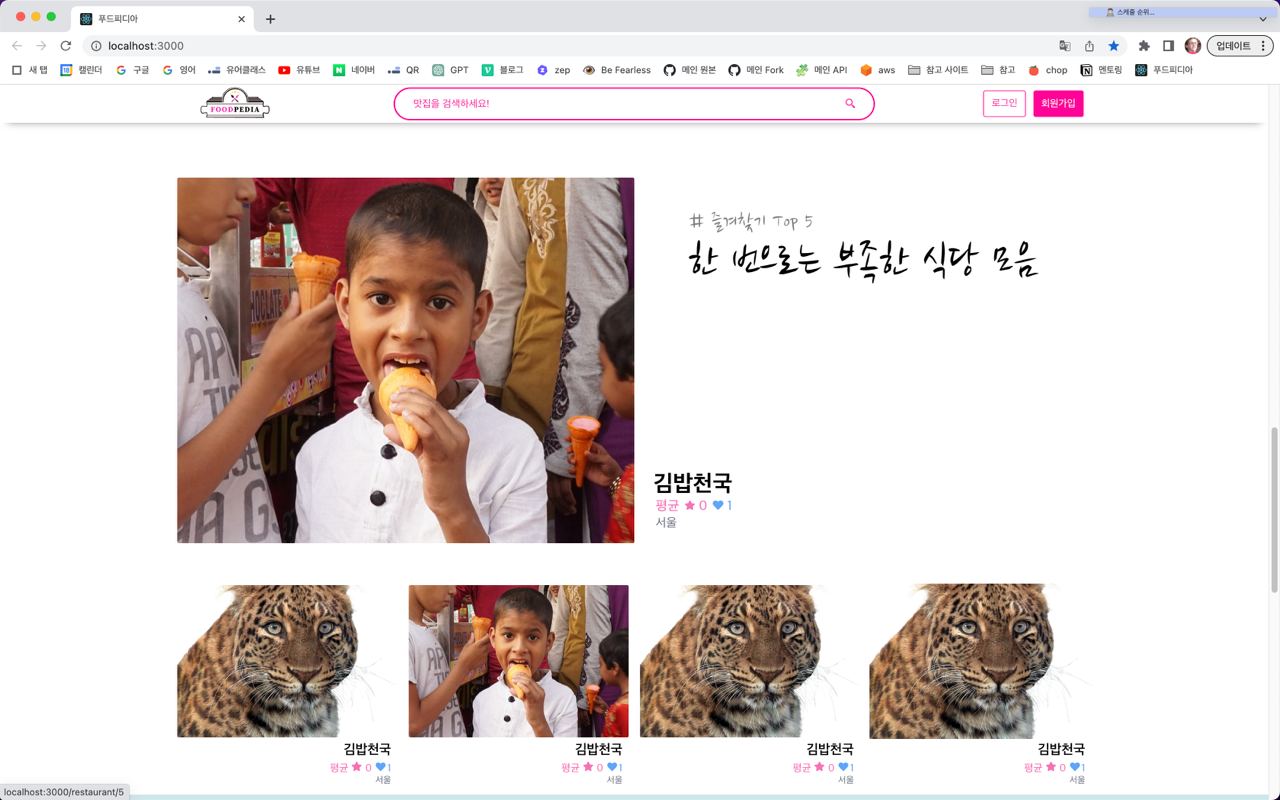
세 번째 섹션)
세 번째 섹션은 식당의 즐겨찾기를 내림차순하여 보여주고,
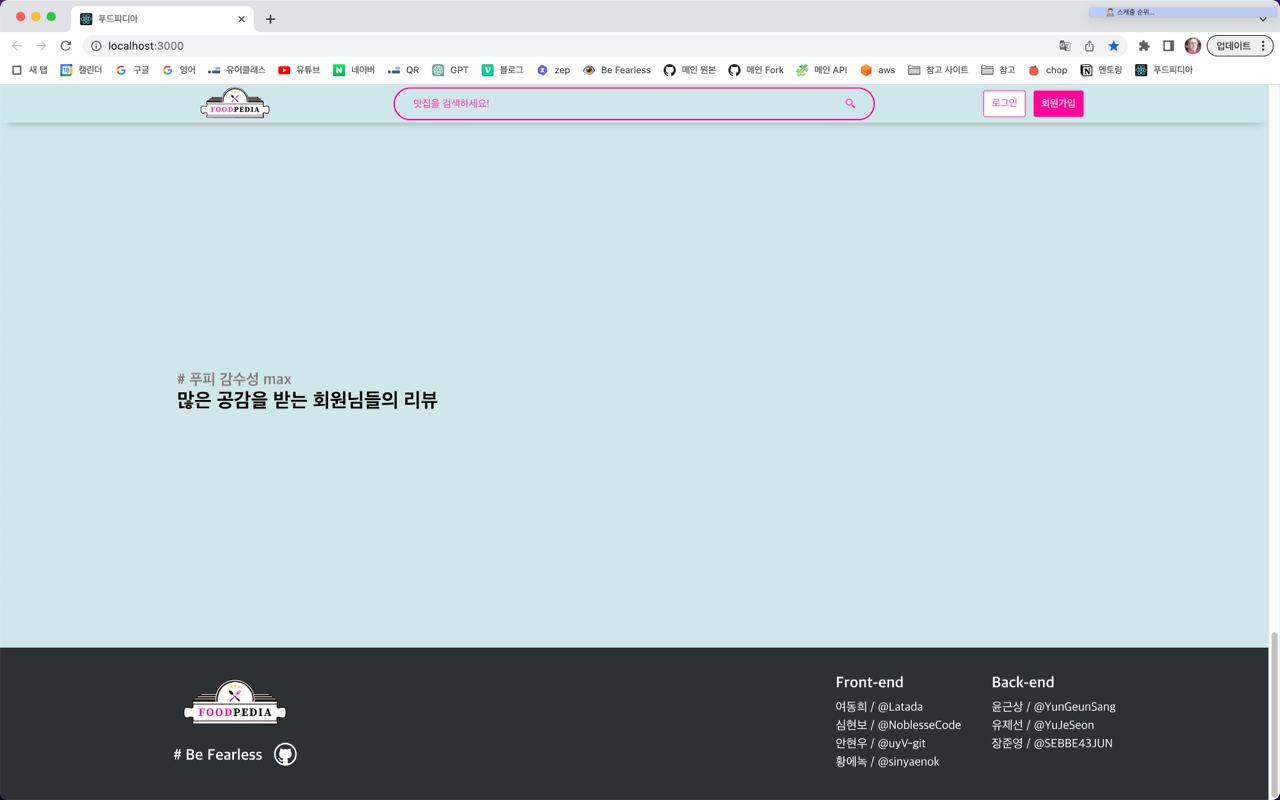
네 번째 섹션)
네 번쨰 섹션은 좋아요를 많이 받은 리뷰들을 보여준다.

첫 섹션/ 넘어가는 슬라이드 기능을 '캐러셀'이라고 한다.

두 번째 섹션/만들고 보니 영화 필름같다. 그래서 좋았는데 기획 컬러와 맞지 않아 임시 상태.
- 잘한 점
- 프리 프로젝트 때보다 css에 대한 이해도가 높아졌다(상대적으로).
스택오버플로우 페이지를 분석한 것이 도움이 되었고,
grid, flex로 위치정렬을 수월하게 했으며 몇몇 속성들은 암기도 자연스럽게 되었다.
- 프리 프로젝트 때보다 css에 대한 이해도가 높아졌다(상대적으로).
- 아쉬운 점/개선 점
- styledComponent에 대한 이해도가 부족했다.
온전히 활용하지 못하고 요소마다 styledComponent를 마구잡이로 만듦
👉어떤 것들을 styledComponent로 만들어 재활용하면 좋을까?를 사전에
조금 더 치밀하게 기획했으면 수월했을 듯함. - 팀 계획으로는 메인 페이지는 2주차까지 기획이지만, 개인적으로는 1주차까지로 잡았다.
하지만 1주차 안으로 완성하지 못했다.
👉css 작업에서 많이 헤매었고, 완성하고 보자는 무작정 코드가
결국엔 나중에 리팩토링으로 일을 여러번 하게 만들었다.
처음부터 재사용성, 유지보수성을 생각하고 만드는 연습을 해야겠다.
또한 현재 실력으로 어떠 기능을 언제까지 만들 수 있을지에 대해
냉정하게 판단해야 하고, 내 생활 패턴과 작업 패턴도 일정하지 못했기에
이것을 일정하게 만들던지, 아니면 적합한 시간대에 작업을 잘 하던지 해야한다. - 기능 구현을 빠른 시간 내에 할 수 있다고 믿었던 것
👉적어도 2주차에는 기능 구현을 위해 코드를 조금이라도 작성해봤어야 한다.
그래야 기능 구현이 얼마나 어렵고, 얼마나 시간을 투자해야하는지 감을 잡았을 텐데
3주차 때 기능구현으로 많이 어려웠다.
이것을 몰라 2주차 주말엔 아주 약간 가벼운 마음으로 보냈던 것 같다.
- styledComponent에 대한 이해도가 부족했다.
3주차 : 메인 페이지(기능)
여러 번의 멘토링을 거치며
마음도 다지고, 코드도 수정해갔다.
기억나는 것은
1. rem, em보다는 px 단위로 바꿈.
2. 내부, 외부 import를 주석으로 나눠줌
3. 코드마다 주석처리를 하여 제 3자가 코드를 이해할 수 있도록 도움
4. 상수화를 통해 유지보수 늘리기
5. 시맨틱 요소 사용
+로 마음 가짐과 멘탈관리에 도움을 주셨다 :D

캐러셀 디자인이 별로라, 배민 디자인을 참고하여 위와 같이 만들었다
(컨셉 컬러로 바꿈).
메뉴 추천 기능도 시간상 제거했다.
(우선순위가 낮은 기능을 제거, 미완성된 페이지 구현에 더 우선순위를 두고 작업함).

react-redux를 사용하여 랜덤 카테고리를 받아오고 있다.

즐겾찾기 내림차순 페이지

좋아요가 많은 리뷰 페이지
- 잘한 점
- 포기하지 않고 react-redux를 뚫은 것.
👉 쉬운 길이 아닌, 해야하는 길을 선택(유지보수를 위해서 필수)하고 이뤄낸 것.
매일 새로운 것을 학습해야한다는 것이 엄청난 부담과 압박으로 다가왔었다. - 카테고리 페이지와 즐겨찾기 페이지가 거의 비슷한 구조를 이루고 있기 때문에,
styledComponent를 잘 활용하면 좋겠다 판단. 리팩토링 진행하여 재활용성을 늘렸다. - 리뷰 페이지의 컴포넌트를 다른 팀원의 작업물을 재활용함.
- 우선 순위가 낮은 기능을 배제하고, 우선 순위가 높은 검색 조회 페이지를 구현하기로 함.
중간 중간 현재 상황을 확실히 인지하고 진행하는 것이 중요하겠다.
- 포기하지 않고 react-redux를 뚫은 것.
- 아쉬운 점/개선 점
- 식당 컴포넌트, 리뷰 컴포넌트를 각자 만들고, 후에 하나의 컴포넌트를 재활용함.
👉 초기에 재활용할 컴포넌트에 대해 소통했다면 낭비되는 시간을 줄였을 것. - 기능 구현에 대해 얕보고, 자신의 실력에 대해 너무 안일했다.
👉 react-redux가 생각 이상으로 어려웠고, 이에 대해 더 인지를 했다면
2주차 주말도 온전히 활용했을 것.
(이로 인해 카테고리 추천 버튼 삭제) - 3주차가 될 동안 로컬 json server를 사용한 것.
백엔드와의 작업에 대한 이해도가 부족했다.
👉 멘토링을 통해, 1, 2주차 때부터 백엔드와 소통하며 api대로 데이터를 잘 주고
받을 수 있는지 확인해야 함을 인지함.
- 식당 컴포넌트, 리뷰 컴포넌트를 각자 만들고, 후에 하나의 컴포넌트를 재활용함.
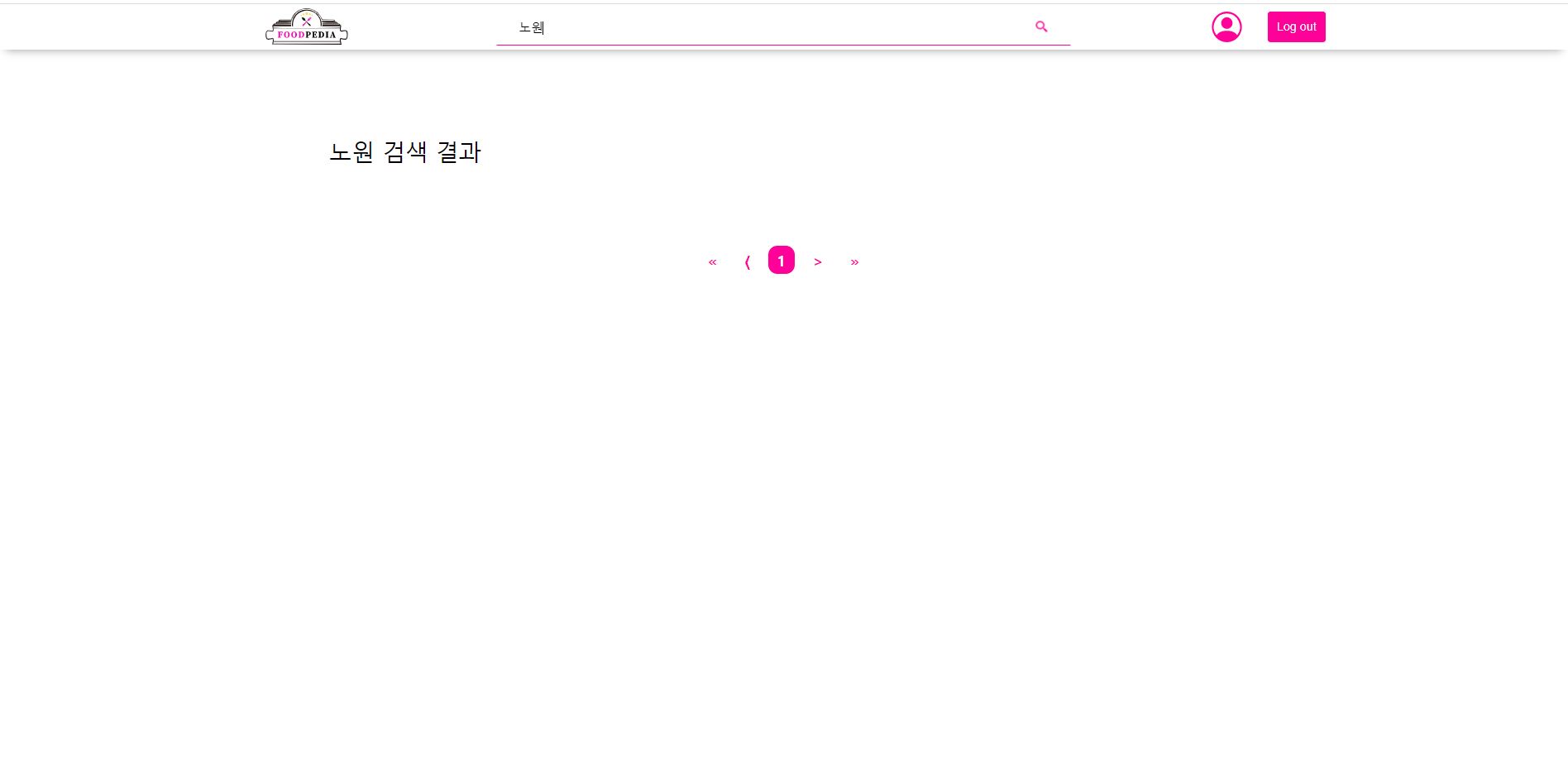
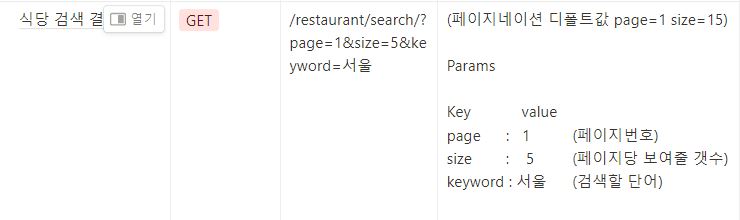
4주차 : 메인 페이지 + 검색 기능

검색어를 입력하면, 카테고리, 식당명, 지역대로 필터링을 서버에서 해서 데이터를 보내준다.
페이지 네이션을 진행할 때
1. 식당 데이터 전체를 불러와서 필터링 할 수 있고,
2. 서버에서 필터링된 데이터를 불러올 수 있다.
전자는 쉽지만, 부담이 크기에 대체로 후자를 사용해야하고,
이것을 현업에서 많이 사용하기에 꼭 경험해보라고 멘토님이 말씀해주셨다.
이 또한 react-redux를 사용해서 식당 데이터를 조회하고,
useNavigation으로 enter이벤트 시 링크 이동,
링크의 page와 size는 useState로 관리하고 있다.
페이지 네이션은 react-js-pagination 라이브러리를 사용했다.
- 잘한 점
- 부족한 시간임에도 책임감을 가지고 페이지/기능을 완성한 것
- 페이지 네이션 시, 데이터를 다 불러오는 쉬운 길이 아닌
나중에도 도움이 되는 방향으로 작업을 진행한 것.
- 아쉬운 점/개선 점
- 블로그, 유튜브, gpt 등의 도움으로 기능은 구현했고, 이론은 이해되지만
100% 코드를 이해하진 못했다.
👉 코드를 자세히 보고 꼭 이해하기! 다시 만들어볼 수 있도록! - 4주차라 힘이 빠지고, 마음이 풀려가는 것.
👉 장기적으로 프로젝트를 진행할 수 있도록 생활패턴과 마음가짐을 잘 잡아가는 것이
앞으로도 많이 중요하겠다.
- 블로그, 유튜브, gpt 등의 도움으로 기능은 구현했고, 이론은 이해되지만
Outtro
1~4주차 동안 진행했던 일들과
그간의 생각들을 정리해보았다.
이제 프로젝트가 끝나서 마음이 한 켠 풀리면서도,
다른 동기들의 작업물을 보니 참 나도 잘하고 싶다는 생각이 든다.
내 실력은 딱 중간 언저리인 것 같다.
애초에 프로그래밍에 재능이 있는 사람도 아니기에...
하지만 나의 재능과 특징은 초기에 발현되지 않는다!!
포기하지 않고 열심히 개발하다보면 나의 아이디어와 보이지않는 재능들이
분명히 빛을 발할 것이라 믿는다.
이것이 나와 내 주변 모든 것에 도움이 되길 바란다.
프로젝트가 끝난 후의 발자취에 대해서 생각해본 것은.
멘토님 조언대로
1. next.js/typeScript 학습
2. 코드 책 학습
3. 기존 프로젝트 리팩토링
4. 꾸준한 블로깅
으로 실력을 향상해나갈 계획이다.
주말과 월요일 휴일을 잘 보냈으니,
다시 열심히 나아가자!~