
JavaScript를 시작하였다.
HTML을 한참 배우다가 갑자기 넘어갔는데, 꽤 어렵다.
일단 첫날에 배운 전구 불 On/Off 페이지의 실행 화면과 코드를 적어보고자 한다.
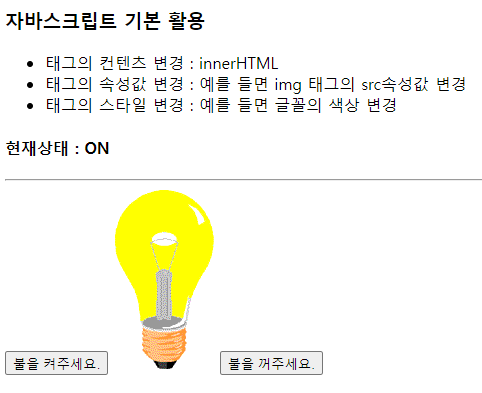
실행화면
Document자바스크립트 기본 활용
- 태그의 컨텐츠 변경 : innerHTML
- 태그의 속성값 변경 : 예를 들면 img 태그의 src속성값 변경
- 태그의 스타일 변경 : 예를 들면 글꼴의 색상 변경
현재상태 : OFF
불을 켜주세요.
 불을 꺼주세요.
불을 꺼주세요.
그리고 코드를 적어본다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>자바스크립트 기본 활용</h3>
<p>
<ul>
<li>태그의 컨텐츠 변경 : innerHTML</li>
<li>태그의 속성값 변경 : 예를 들면 img 태그의 src속성값 변경</li>
<li>태그의 스타일 변경 : 예를 들면 글꼴의 색상 변경</li>
</ul>
</p>
<h4>현재상태 : <span id="onoff">OFF</span></h4>
<hr>
<button onclick="bulbOn()">불을 켜주세요.</button>
<img src="../images/pic_bulboff.gif" alt="right" style="width:100px; cursor: pointer;" id="picBulb" onclick="bulbToggle()">
<button onclick="bulbOff()">불을 꺼주세요.</button>
<script>
const img = document.getElementById('picBulb');
const state_label=document.getElementById('onoff');
let state=false; //불이 꺼져있을때는 false, 켜져있으면 true
function bulbToggle(){
//현재 그림 상태에 따라 번갈아가며 바꿔줍니다.
if(state==true) {
bulbOn()
}
else{
bulbOff()
}
}
function bulbOn() {
//document.getElementById('picBulb').src = "../images/pic_bulbon.gif";
img.src="../images/pic_bulbon.gif"
state=true
state_label.innerHTML="ON";
}
function bulbOff() {
//document.getElementById('picBulb').src = "../images/pic_bulboff.gif";
img.src="../images/pic_bulboff.gif"
state=false
state_label.innerHTML="OFF";
}
</script>
</body>
</html>HTML을 배우다가 갑자기 넘어간 이유는
JavaScript가 HTML내 script에 들어가는 내용에 대한 코딩이기 때문에 그런게 아닌가 생각한다.
좀 더 공부해보자.
