TOOLs
Visual Studio Code https://code.visualstudio.com/download
MDN Web Docs https://developer.mozilla.org/ko/
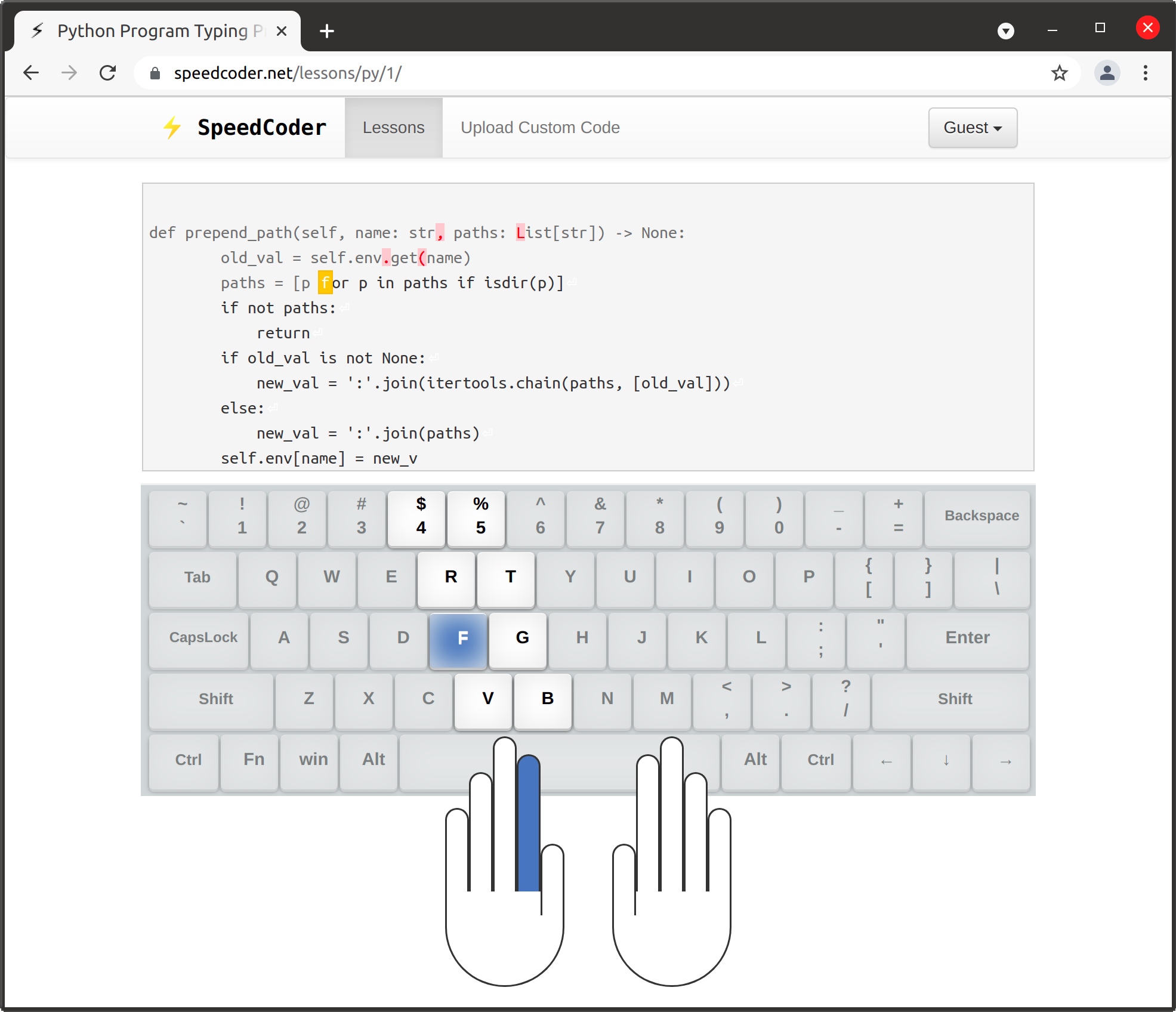
Speedcoder https://www.speedcoder.net/
Visual Studio Code

마이크로소프트에서 개발한 소스 코드 편집기이다.
vscode로 다양한 개발 언어를 작성할 수 있지만, 우선은 HTML 을 다루는 데에 사용할 것이다. 그에 아주 유용한 확장 프로그램을 먼저 다운 받아보자.

vscode 확장 프로그램 중 Live Server를 이용하여 실시간으로 수정사항을 확인할 수 있다.
📍 Live Server 는 어디서 install 할까?
Live Server는 Extensions(확장 프로그램)에서 받을 수 있다.
해당 위치는 vscode 좌측 아이콘 중 마지막 아이콘 클릭, 또는 Ctrl+Shift+X 단축키로 이동할 수 있다.
Extensions에 접근했으면, 검색창에 Live Server를 검색해 install을 클릭하면 된다. 간단하고 쉽다.
📍 Live Server 의 구동은 어떻게?
구동 방법은 여러가지이다.
vscode 오른쪽 하단의 Go Live를 클릭하여 on / off 하거나,
작성한 HTML 파일을 에디터에서 연 후, 에디터를 우클릭하여 Open with Live Server를 선택할 수도 있고,
Alt+L+O의 단축키를 사용할 수도 있다. (종료 단축키는 Alt+L+C를 사용한다.)
📍 사용하는 다른 Extentions
vscode를 처음 사용하는 거라 많은 Extentions를 알지 못하지만, 사용하는 것들이라도 적어보고자 한다.

첫 번째는 Auto Rename Tag이다.
태그의 이름을 수정하면, 쌍을 이루는 HTML/XML의 태그 또한 함께 수정해 주는 유용한 프로그램이다.

두 번째는 Nord이다.
위에 언급한 다른 Extentions 처럼 특별한 기능이 있는 확장 프로그램은 아니지만, vscode의 테마를 보기 좋게 바꿔준다. 적용하는 테마에 따라 다르겠지만 개인적으로는 눈이 편해지기도 하고, 색이 마음에 들어 자주 들여다보고 싶기도 하니 본인에게 맞는 테마를 선택하면 좋은 효과를 볼 수 있을 것 같다.
테마를 바꿔주는 프로그램 중 많이 언급되는 것으로는 Atom One Dark Theme, One Dark Pro, Dracula 등이 있다.
MDN Web Docs

MDN 웹 문서는 웹 표준과 모질라 프로젝트에 대한 개발 문서들이 담긴 모질라의 공식 웹사이트이다.
개발자들이 직접 관리하는 웹문서로, CSS, HTML, JavaScript 등 다양한 주제의 웹 개발 자료를 담고 있다. 공부를 하다가 모르는 태그 등을 찾아보기에 유용하다.
Speedcoder

코드를 기반으로 한 타자 연습 도구이다.
Speedcoder에는 HTML, C, C++, Java, Python, Javascript, PHP 등다양한 언어와 언어 별 레슨이 존재하는데, 각 레슨을 완료하면 WPM(분당 단어 수), 정확도 및 가장 실수가 많은 키를 확인할 수 있어 코드를 보다 빠르고 정확하게 작성하는 능력을 키우는 데에 도움을 주는 도구이다.
