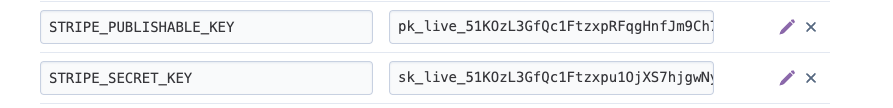
heroku (BACKEND)에 입력할 사항
publishableKey (test api -> live api)
secretkey (test api -> live api)

React-native (FRONT)에서 입력할 사항
<TranslationProvider>
<ThemeProvider theme={theme} setTheme={setTheme}>
<NavigationContainer >
<ApolloProvider client={client}>
<StripeProvider
publishableKey={PublishableKey}
merchantIdentifier='merchant.enesdyaz.cargo4u'
>
<Menu />
</StripeProvider>
</ApolloProvider>
</NavigationContainer>
</ThemeProvider>
</TranslationProvider>```
export const PublishableKey="pk_live_h...."
