
타입스크립트를 공부하면서 interface 와 type에 대해 알게 되었는데 이 둘은 사용의 용도가 비슷하다. 그러면 과연 그 차이는 무엇인지 궁금하여 공부해보았다.


interface 와 type 모두 객체의 타입의 이름을 정하는 방법으로 보는 바와 같이 사용방법에 대해서 조금의 차이가 날 뿐 사용용도는 동일하다 과연 무엇이 다른 것 일까
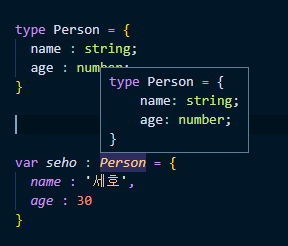
1. interface는 동일한 이름으로 재선언이 가능하다
interface에서는 동일한 이름을 갖는 인터페이스를 중복하여 선언할 수 있는데 이를 선언 병합 이라고 한다.
따라서, interface로 선언된 타입은 선언 이후의 타입 확장에도 용이하다.
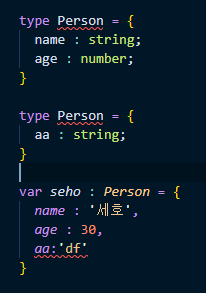
단, type 별칭은 동일한 이름의 타입을 선언하면 에러가 발생한다! 선언 이후에는 해당 타입의 내용을 변경할 수 없음을 의미한다.
-
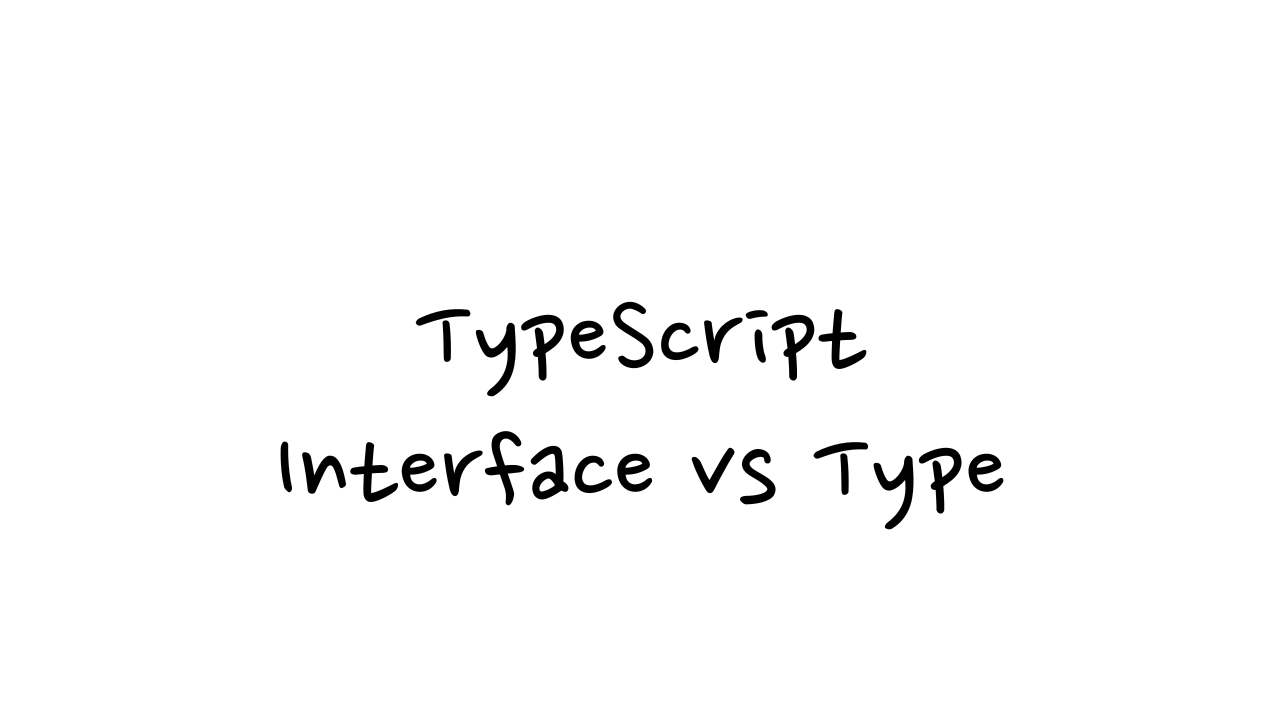
interface

-
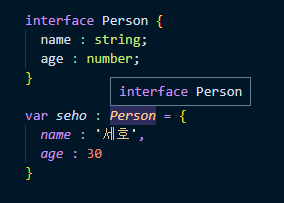
type

2. interface는 extends 키워드를 사용하여 확장된 타입 선언 가능
interface는 extends 키워드를 사용하여 명시적으로 기존 타입의 확장이 가능하다.
그렇다면 type 별칭으로 선언된 타입은 extends 키워드를 사용한 확장이 불가능하다는 것일까?
아니다 물론 type 별칭으로 선언된 타입도 extends 키워드를 적용하여 타입 확장이 가능하다. 다만 type 별칭으로 선언된 타입에 extends 키워드를 적용하여 새로운 type 별칭 타입을 선언하는 것은 불가능하기 때문이다.
3. type 별칭 방식에서는 & 연산자로 확장 가능
interface에서는 extends를 사용하여 확장된 타입을 선언한다면 type alias에서는 & 연산자를 사용하여 확장이 가능하다.
4. type alias는 VSCode 상에서 프리뷰 기능을 통해 해당 타입 내의 속성 정보 조회가 가능하다.
VSCode에서 타입을 지정한 부분에 마우스 오버를 하면 해당 타입에 대한 툴팁을 조회할 수 있다. 이 때 type alias로 선언된 타입의 경우에는 해당 타입의 전체 속성 정보를 조회할 수 있다. interface 키워드로 선언된 타입의 경우에는 인터페이스명만 조회된다.
그렇다면 두 방식중에 무엇이 더 좋을까
TypeScript 공식 문서에서는 type alias 대신 interface 키워드를 사용하여 타입을 선언할 것을 권장하고 있다. 따라서 Tuple이나 &,| 연산자를 필수적으로 사용해야 하는 상황이 아니라면 interface 키워드를 사용하는 것이 바람직하다.
참고 : https://guiyomi.tistory.com/109