JSX란?
React에서는 본질적으로 렌더링 로직이 UI 로직(이벤트가 처리되는 방식, 시간에 따라 state가 변하는 방식, 화면에 표시하기 위해 데이터가 준비되는 방식 등)과 연결된다는 사실을 받아들입니다.
React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신, 둘 다 포함하는 "컴포넌트" 라고 부르는 느슨하게 연결된 유닛으로 관심사를 분리합니다. 이후 섹션에서 다시 컴포넌트로 돌아오겠지만, JS에 마크업을 넣는 게 익숙해지지 않는다면 이 이야기가 확신을 줄 것 입니다.
React는 JSX 사용이 필수가 아니지만, 대부분의 살마은 JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다고 생각합니다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해줍니다.
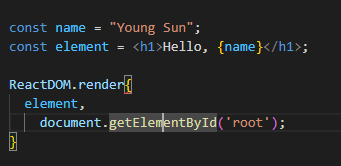
위 예시에는 name 이라는 변수를 선언한 후 중괄호로 감싸 JSX 안에 사용하였습니다.
JSX 중괄호 안에는 유효한 모든 JavaScript 표현식을 넣을 수 있습니다. 2+2, user.firstName, formatName(user) 등은 모두 유효한 JavaScript 표현식 입니다.
-> JSX에서 변수를 사용할 때는 중괄호 ({}) 를 반드시 사용 해 줄것.
JSX도 표현식 입니다.
컴파일이 끝나면, JSX 표현식이 정규 JavaScript 함수 호출이 되고, JavaScript 객체로 인식됩니다.
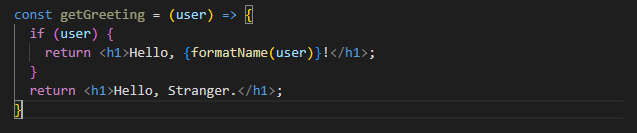
즉, JSX를 if 구문 및 for loop 안에 사용하고, 변수에 할당하고, 인자로서 받아들이고, 함수로부터 반환할 수 있습니다.
-> 이런것도 가능하다.
JSX 속성 정의
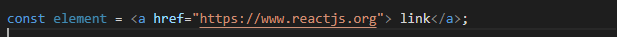
어트리뷰트에 따옴표를 이용해 문자열 리터럴을 정의할 수 있습니다.

중괄호를 사용하여 어트리뷰트에 JavaScript 표현식을 삽입할 수도 있습니다.

어트리뷰트에 JavaScript 표현식을 삽입할 때 중괄호 주변에 따옴표를 입력하지 마세요. 따옴표(문자열 값에 사용) 또는 중괄호(표현식에 사용) 중 하나만 사용하고, 동일한 어트리뷰트에 두 가지를 동시에 사용하면 안됩니다.
JSX는 HTML과 JavaScript를 합친거지만 HTML보다는 JavaScript에 가깝다.
JSX에서class는className이 되고tabindex는tabIndex가 됩니다.
JSX로 자식 정의
JSX 태그는 자식을 포함할 수 있으며,
태그가 비어있다면 XML처럼 />를 이용해 바로 닫아주어야 합니다.

-> 동일하다.
JSX는 주입 공격을 방지합니다.
JSX에 사용자 입력을 삽입하는 것은 안전합니다.
-> 기본적으로 React DOM은 JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이프 하므로, 애플리케이션에서 명시적으로 작성되지 않은 내용은 주입되지 않습니다. 모든 항목은 렌더링 되기 전에 문자열로 반환됩니다. 이런 특성으로 인해 XSS (cross-site-scripting) 공격을 방지할 수 있습니다.
JSX는 객체를 표현합니다.
Babel은 JSX를 React.createElement() 호출로 컴파일합니다.
다음 두 예시는 동일 합니다.
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);const element = React.createElement(
'h1',
{ className: 'greeting' },
'Hello, world!'
)React.createElement() 는 버그가 없는 코드를 작성하는데 도움이 되도록 몇 가지 검사를 수행하며, 기본적으로 다음과 같은 객체를 생성합니다.
const element = {
type: "h1",
props: {
className: "greeting",
children: "Hello, world!",
},
};이러한 개ㅑㄱ체를 "React 엘리먼트" 라고 하며, 화면에서 보고 싶은 것을 나타내는 표현이라 생각하면 됩니다. React는 이 객체를 읽어서, DOM을 구성하고 최신 상태를 유지하는 데 사용합니다.
요약 : 변수를 사용할때 중괄호 {} 를 사용할 것, 반드시 태그로 묶어 줄 것,