
1. Cupertino Datepicker
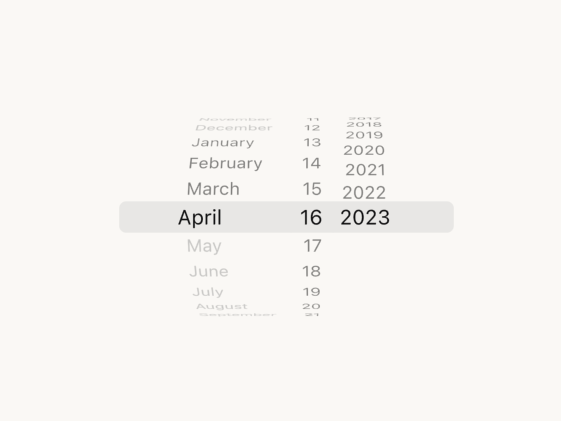
기본적으로 DatePicker 를 구현하면 아래와 같은 모습을 보인다.
한국에서 사용하는 날짜와는 포맷이 다른 것을 볼 수 있다.

1-1. dateOrder
이 부분은 간편하게 Flutter 에서 제공해주는 DateOrder 라는 property 로 수정이 가능합니다.
dateOrder property | flutter.dev
CupertinoDatePicker(
...
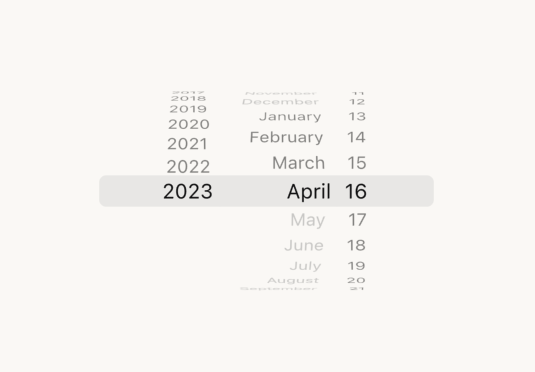
dateOrder: DatePickerDateOrder.ymd,
),
Determines the order of the columns inside
CupertinoDatePickerin date mode. Defaults to the locale's default date format/order.
날짜 모드에서CupertinoDatePicker내부의 열 순서를 결정합니다. 로케일의 ‼️기본 날짜 형식/순서를 기본값으로 지정‼️합니다.
2. Localization
Flutter Locale 의 기본값을 가져온다고 하니, Locale 을 변경해보자.
2-1. pubspec.yaml
아래와 같이 두줄을 추가해줍니다.
dependencies:
flutter:
sdk: flutter
flutter_localizations: # Add
sdk: flutter # Add2-2. main.dart
flutter_localizations 을 import 하고,
아래와 같이 MaterialApp 에 추가해준다.
import 'package:flutter_localizations/flutter_localizations.dart';
...
Widget build(BuildContext context) {
return MaterialApp(
title: 'JunKim Velog',
// 아래 코드를 추가
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [
Locale('en', ''), // English, no country code
Locale('ko', ''), // Korean, no country code
],
...2-3. 마무리
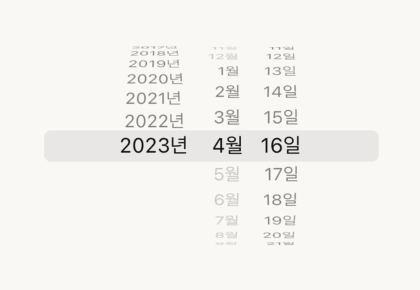
너무 잘 나온다 👏🏻👏🏻👏🏻👏🏻

1-1 에서 추가한 dateOrder 를 지워보자.
문제가 없다ㅎㅎ
CupertinoDatePicker(
...
// dateOrder: DatePickerDateOrder.ymd,
),전체 소스 코드
GitHub

설명이 너무 친절해요!! 감사합니다ㅜㅜ