서론
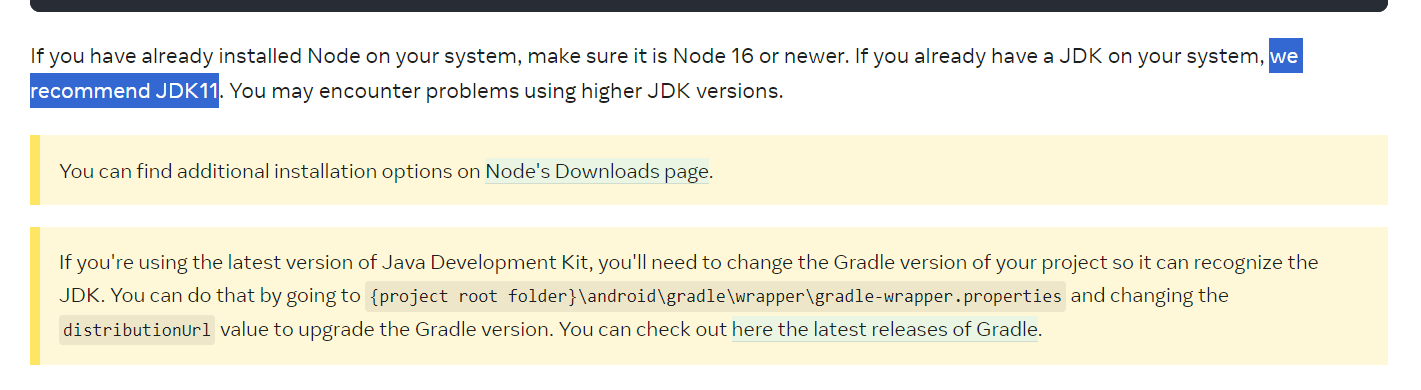
react native(이하 RN)는 공식홈페이지에서 안드로이드 기동 시 jdk11을 권장한다고 명시되어있다.(2023 9월 기준)

하지만 현재 프로젝트에서 백엔드로 스프링을 사용하고 있고, jdk17버전을 사용중이기에 RN버전 또한 jdk17로 올려보려고 한다.
해당 게시글은 안드로이드 스튜디오 및 기타 RN의 안드로이드 실행에 필요한 기본적인 프로그램 및 설정들이 되어있다는 가정 하에 진행한다. 아직 설치가 되어있지 않다면 공식 홈페이지를 참고하여 미리 설정을 하고 오길 바란다.
공식 홈페이지 : https://reactnative.dev/docs/environment-setup?platform=android&os=windows
현재 세팅

과정
환경변수 설정
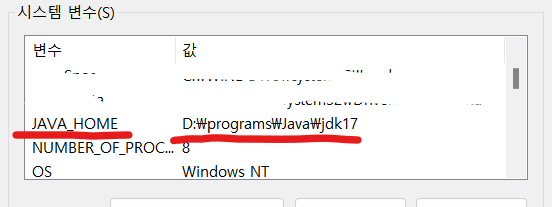
일단 환경설정에서 JAVA_HOME 버전을 17로 올려준다.
나는 기본 버전이 11이었기 때문에 올려주었지만 원래 17이신 분들은 생략하시면 된다.
 값은 각자에 맞게 변경해서 입력해준다.
값은 각자에 맞게 변경해서 입력해준다.
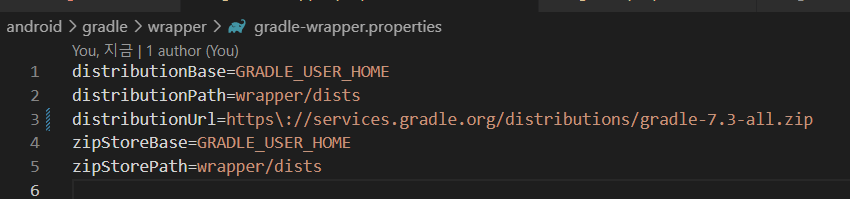
gradle-wrapper.properties 파일 수정

distributionUrl=https\://services.gradle.org/distributions/gradle-7.3-all.zip변경된 jdk에 맞는 gradle 버전으로 수정해서 입력해준다.
17버전은 최소 gradle버전이 7.3이다. 백엔드단에서 쓰는 버전이 8.2.1이라 나도 그렇게 진행하려고 하였으나 8.2.1은 되지 않았다...
해결방법 아시는 분들은 댓글 부탁드립니다...
이 내용 또한 공식 홈페이지에 나와있으니 버전을 확인하면 된다.
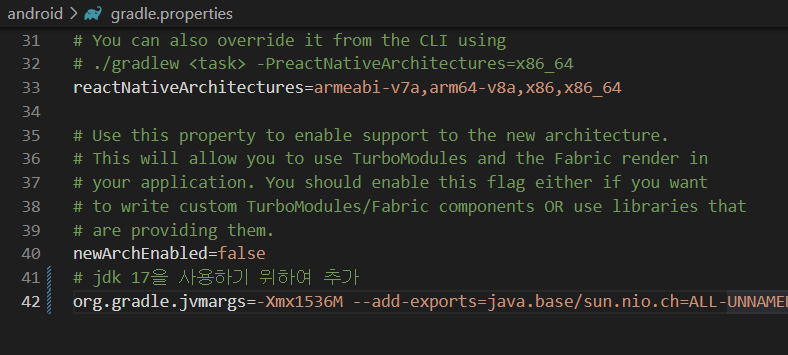
gradle.properties 파일 수정
파일 맨 마지막에
org.gradle.jvmargs=-Xmx1536M --add-exports=java.base/sun.nio.ch=ALL-UNNAMED --add-opens=java.base/java.lang=ALL-UNNAMED --add-opens=java.base/java.lang.reflect=ALL-UNNAMED --add-opens=java.base/java.io=ALL-UNNAMED --add-exports=jdk.unsupported/sun.misc=ALL-UNNAMED위 코드를 추가시켜준다.

상태 확인
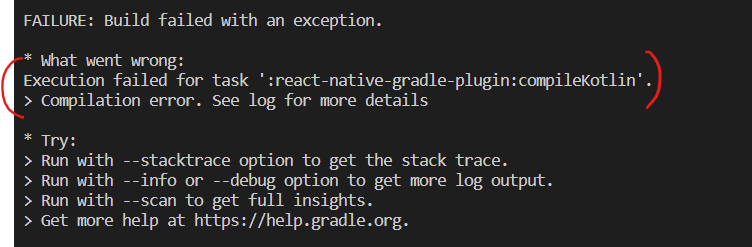
일단 이대로 실행을 시켜보았다.

하지만 수많은 오류들과 함께 실패.. 그 중에서 표시한 부분의 오류를 구글링 한 결과
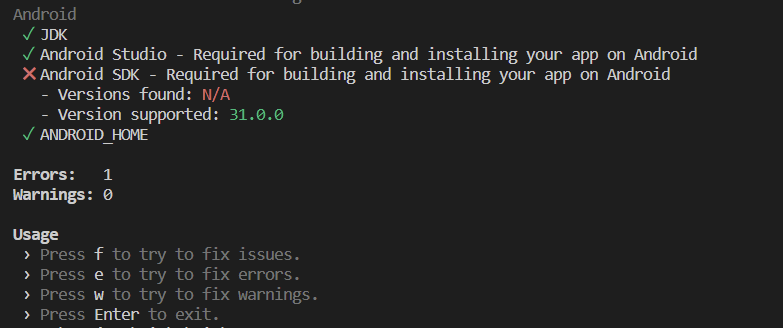
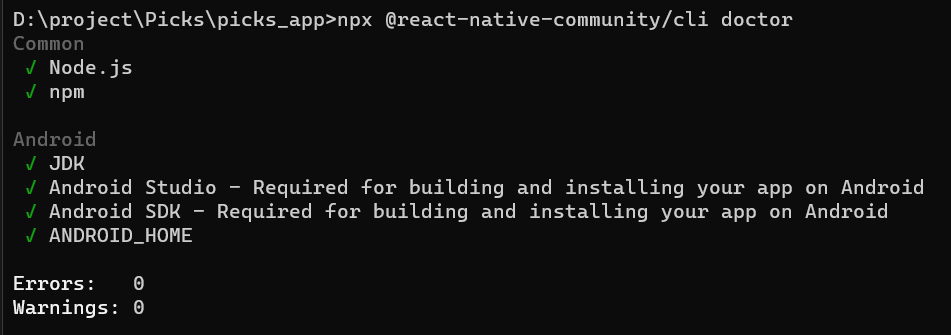
npx react-native doctor위 명령어를 이용해서 환경 상태를 확인할 수 있다는 것을 알아냈다.

나는 android SDK의 버전을 찾을 수 없다고 나와있다.
Android SDK
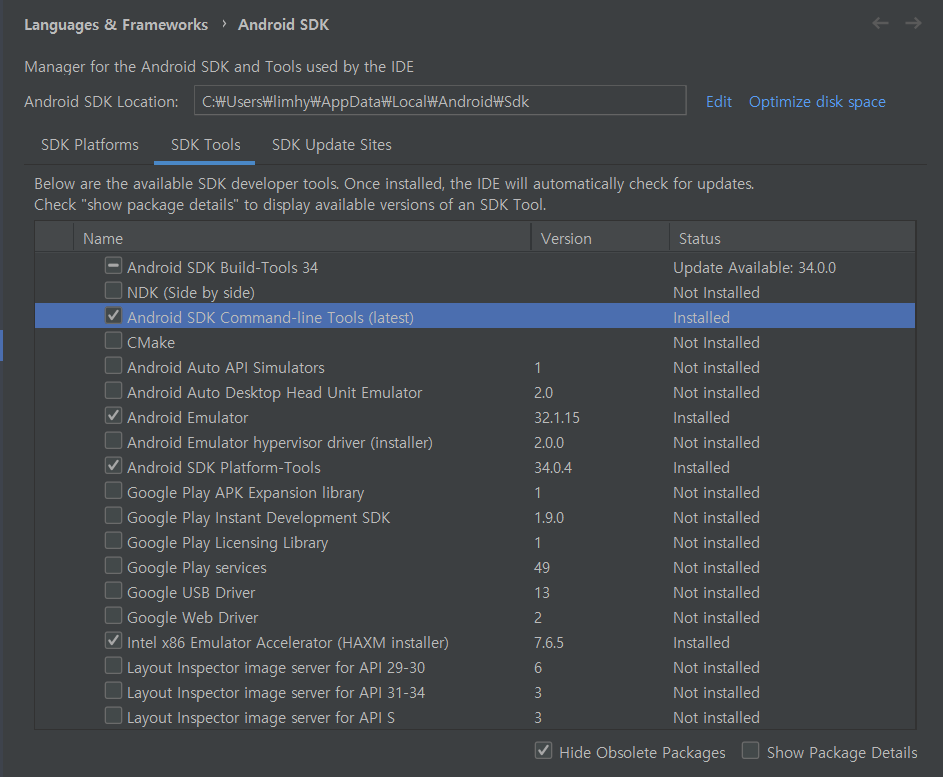
Sdk manager에 들어가서 Android SDK Command-line Tools을 설치해준다.

그러면 아래처럼 사용가능한 버전들이 나온다.
팀원들에게 30버전으로 공지를 올렸기 때문에 30버전으로 맞춰서 수정해준다. 공식 홈페이지에는 33버전을 사용하라고 되어있으니, 새로 시작하시는 분들은 33으로 맞춰서 다운받아주시면 된다.

build.gradle 파일 변경

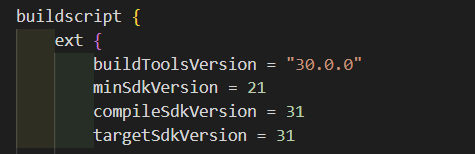
개발 파일 안에 android > build.gradle파일에서 ext의 buildToolsVersion을 사용하고자하는 버전으로 변경해준다.

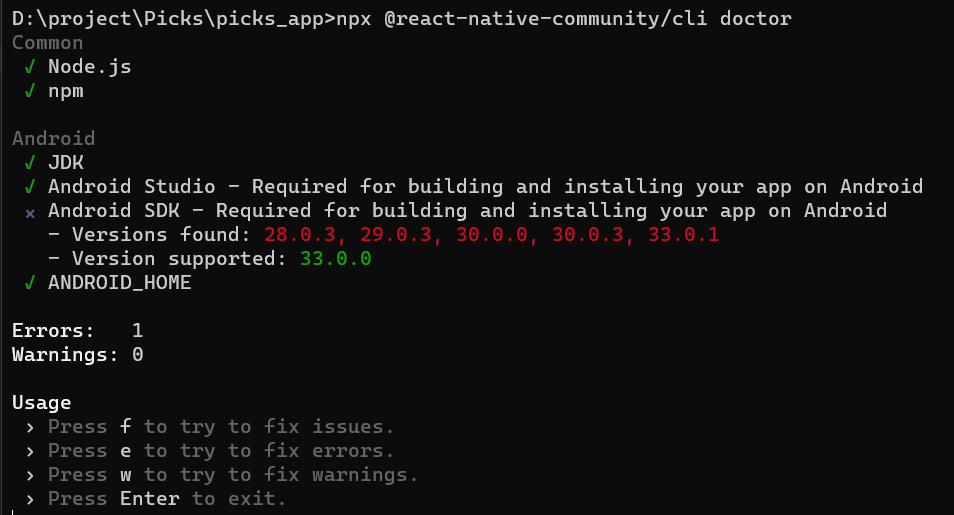
변경하고 다시 명령어를 입력하면 위와같이 에러 사항이 없도록 출력될 것이다.
결과
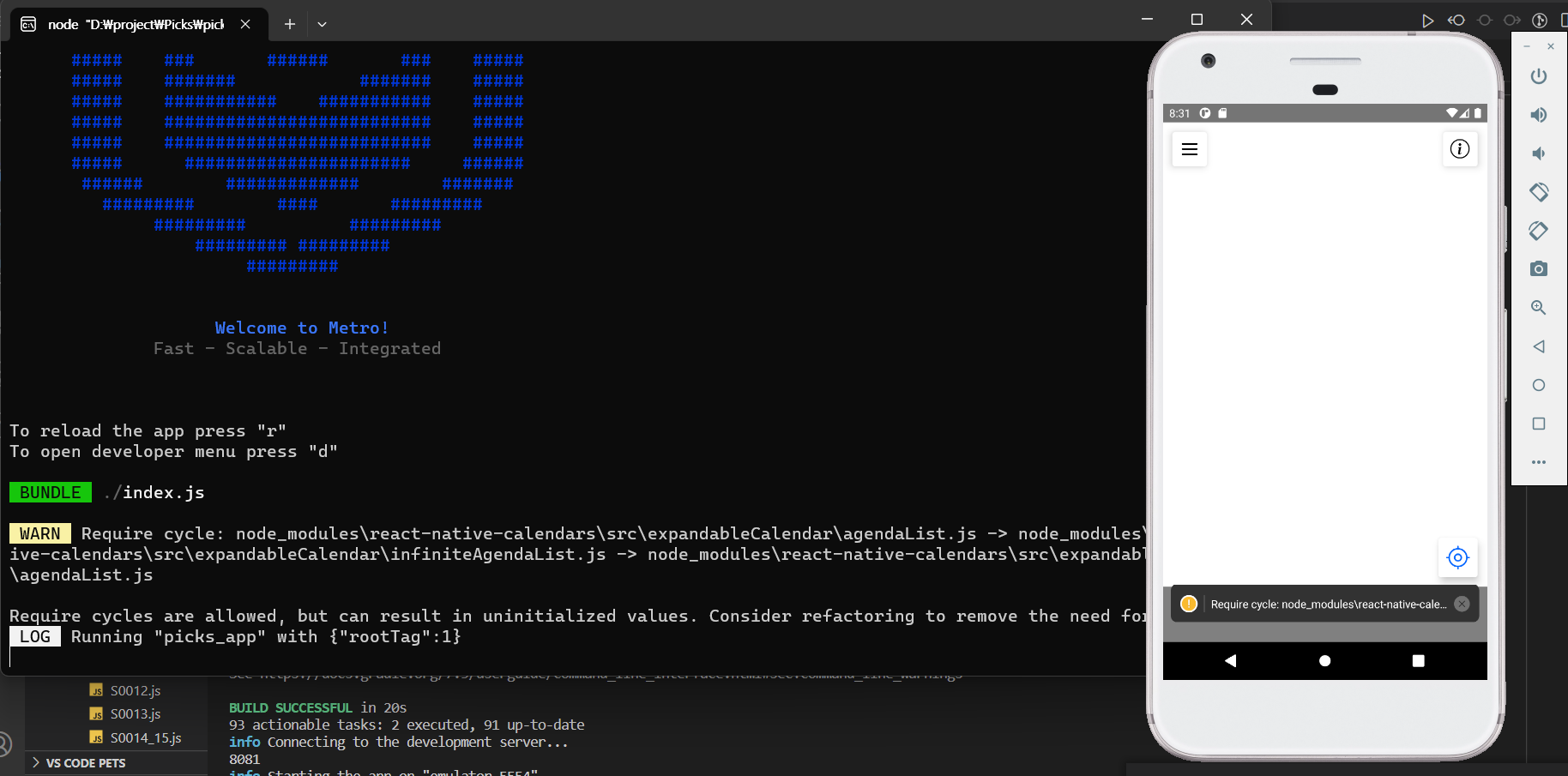
npx react-native run-android명령어를 입력하면 아래와같이 애뮬레이터와 cmd가 나오면서 잘 작동 된다.

참고
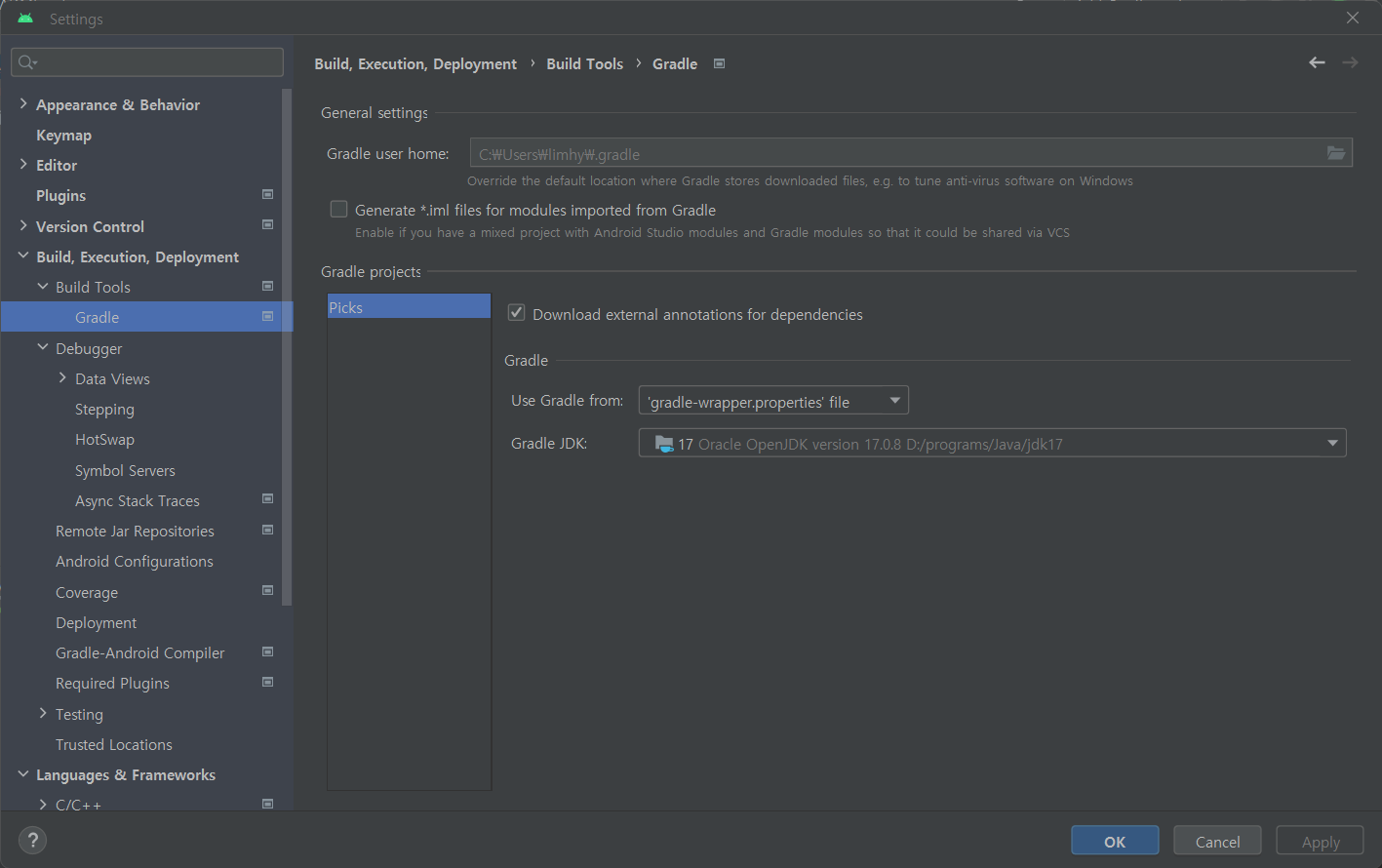
jdk
위쪽에서 jdk버전이 맞지 않는다고 나오면 안드로이드 스튜디오에 들어가서 원하는 버전에 잘 맞게 들어가있는지 확인해보자.