수업 54일차
이론
- SPA: 하나의 페이지 요청으로 전체 웹앱을 사용하는 방식
MPA: 서버에 미리 여러 페이지를 두고, 유저가 네비게이션 시 요청에 적합한 페이지를 전달
react-router: React의 JSX를 이용하거나, History API를 사용하여 라우팅을 구현
BrowserRouter: HTML5의 History API를 사용하여, UI와 URL의 싱크를 맞추는 역할
Switch: 여러 Route 중 매치되는 Route 위에서부터 하나 선택하여 렌더링함
Route: path와 컴포너트를 매칭함
Redirect: Link와 비슷하나, 렌더링되면 to prop으로 지정한 path로 이동함
Link, LavLink: to prop을 특정 URL로 받아, 클릭시 네비게이션 함
SPA
- SPA (Single Page Application) - 페이지가 한 개인 애플리케이션
- Westagram-frontend : login.html, main.html - 페이지 수만큼 html 파일이 존재
- 리액트 프로젝트에서 .html 파일의 개수는? 1개 >>> SPA(Single Page Application)
- 한 개의 웹페이지(html) 안에서 여러 개의 페이지를 보여주는 방법은? >>> Routing
Routing
-
라우팅(Routing)이란 다른 경로(주소)에 따라 다른 View(화면)를 보여주는 것 입니다.
-
리액트 자체에는 이러한 기능이 내장되어있지 않습니다.
-
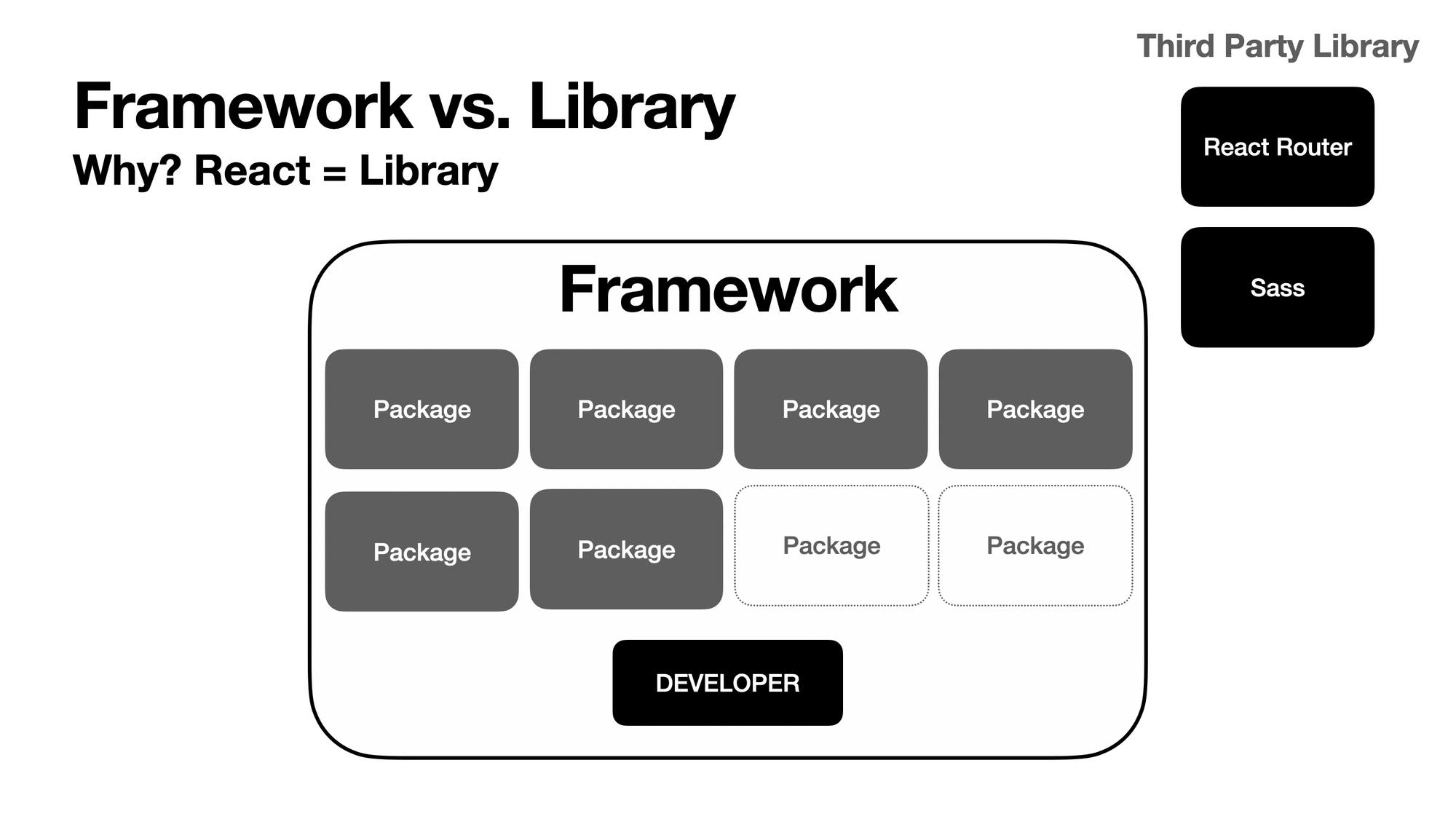
리액트가 Framework 가 아닌 Library 로 분류되는 이유

React-router 는 리액트의 라우팅 기능을 위해 가장 많이 사용 되는 라이브러리입니다.
React Router
Create React App(CRA)에 특별히 routing을 위한 로직이 들어있지 않기 때문에, 가장 인기 있는 routing solution인 react-router 를 추가해서 routing을 구현하도록 하겠습니다.
설치
npm install react-router-dom --saveRoutes 컴포넌트 구현하기
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
} from 'react-router-dom';
import Login from './pages/Login/Login';
import Signup from './pages/Signup/Signup';
import Main from './pages/Main/Main';
class Routes extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path="/" component={Login} />
<Route exact path="/signup" component={Signup} />
<Route exact path="/main" component={Main} />
</Switch>
</Router>
)
}
}
export default Routes;index.js
- 기존
ReactDOM.render(<App />, document.getElementById('root'));- 변경
ReactDOM.render(<Routes />, document.getElementById('root'));현재 화면에는 컴포넌트가 보여지고 있습니다. (또는 Login 컴포넌트, Main 컴포넌트)
CRA로 만든 앱에 routing 기능을 적용하려면 index.js 를 수정해야 합니다.
컴포넌트 대신에 routing을 설정한 컴포넌트()로 변경해야 합니다.
Route 이동하기
Route 이동하는 방법은 두 가지가 있습니다.
<Link>컴포넌트 사용하는 방법
import React from 'react';
import { Link } from 'react-router-dom';
class Login extends React.Component {
render() {
return (
<div>
<Link to="/signup">회원가입</Link>
</div>
)
}
}
export default Login;Routes.js 에서 설정한 path로 이동하는 첫 번째 방법은 <Link> 컴포넌트를 사용하는 방법입니다.
react-router-dom 에서 제공하는 <Link> 컴포넌트는 DOM에서 <a> 로 변환(Compile) 됩니다.
cf) JSX - Babel - JavaScript
<a> 태그와 마찬가지로 <Link> 태그도 지정한 경로로 바로 이동시켜주는 기능을 합니다.
cf) <a> vs. <Link>
<a>- 외부 사이트로 이동하는 경우<Link>- 프로젝트 내에서 페이지 전환하는 경우
- withRouterHOC 로 구현하는 방법
import React from 'react';
import { withRouter } from 'react-router-dom';
class Login extends React.Component {
goToMain = () => {
this.props.history.push('/signup');
}
// 실제 활용 예시
// goToMain = () => {
// if(response.message === "valid user"){
// this.props.history.push('/main');
// } else {
// alert("너 우리 회원 아님. 가입 먼저 해주세요")
// this.props.history.push('/signup');
// }
// }
render() {
return (
<div>
<button
class="loginBtn"
onClick={this.goToMain}
>
로그인
</button>
</div>
)
}
}
export default withRouter(Login);<Link /> 를 사용하지 않고 요소에 onClick 이벤트를 통해 페이지를 이동하는 방법도 있습니다.
goToMain 라는 event handler에서 구현한 것처럼 props 객체의 history (this.props.history) 에 접근해서 이동할 수 있습니다.
console.log로 this.props.history에 어떤 정보들이 담겨 있는지 한 번 확인 해보세요
받은 history의 push 메서드의 인자로 Routes.js 에서 설정한 path를 넘겨주면, 해당 라우트로 이동할 수 있습니다.
이 컴포넌트(Login 컴포넌트)에서 props에 route 정보(history)를 받으려면 export하는 컴포넌트에 withRouter로 감싸주어야 합니다.
이렇게 withRouter 와 같이 해당 컴포넌트를 감싸주는 것을 Higher Order Component (이하 HOC) 라고 합니다.
React Router v6 업데이트 정리
https://velog.io/@ksmfou98/React-Router-v6-%EC%97%85%EB%8D%B0%EC%9D%B4%ED%8A%B8-%EC%A0%95%EB%A6%AC
