수업 29일차
어제 실시간 수업인 미들웨어와 MVC, 그리고 postman의 기본동작에 대해서 배워 보았다. 오늘은 MVC만 정리하도록 할려고 한다~!
이론
- Middleware: Express.js 동작의 핵심, 단계별 동작을 수행하주는 함수
오류처리 미들웨어: 일반적으로 가장 마지막에 위치하는 미들웨어, next함수에 인자가 전달되면 실행
미들웨어 라이브러리: 이미 만들어져 라이브러리러 제공, 온라인 저장소에서 찾아볼 수 있음
REST API: REST 아키텍쳐를 준수하는 웹 API
REST: 자료를 전송하기 위한 표현 방법
JSON: 자바스크립트에서 객체를 표현하는 표현식, 웹 API에서 데이터를 전송할때 표현식
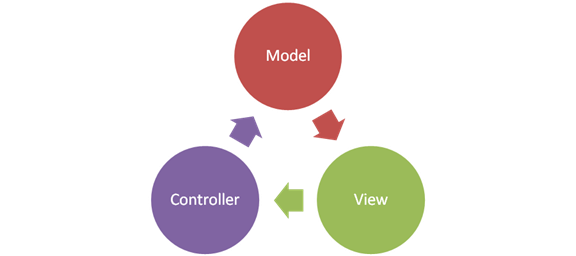
MVC 패턴: model - View - Controller
Model: 데이터에 접근하는 기능, 데이터 그 자체
View: 데이터를 표현하는 기능, 화면에 표시
Controller: Model을 통해 데이터에 접근, 처리결과를 View로 전달
postman: API를 테스트 할수 있는 도구
MVC

MVC도 디자인 패턴을 따르는 아키텍처 중의 하나이다. MVC는 원래 웹개발 외에 다른 소프트웨어 설계에도 등장하는 개념인데, 특히 현대에 들어서는 주로 웹개발에 사용되는 개념이다. MVC 외에도 MVVM, MVP 등의 다양한 아키텍처 들이 존재하는데, 대부분 MVC에서 유래되거나 발전된 형태이다.
MVC는 프론트엔드라는 분야가 생기기도 전에 세상에 등장했다. 그렇기 때문에, 초창기 웹서비스에서의 MVC는 M(Model)은 데이터베이스, V(View)는 html, css, javascript를 포함한 클라이언트, 그리고 C(Controller)는 라우터를 통해 데이터를 처리하고 새로운 html 파일을 만들어서 보여주는 영역을 말했다.
자주 사용되는 MVC를 이용한 프레임워크는 Java의 Spring, Python의 django, PHP의 Lalavel등이 있다.
일반적으로 MVC에 대해 이야기하면 백엔드에 대한 개념 위주로 설명하는데, 프론트엔드에서의 MVC는 백엔드와 다르다. 시간이 흐르면서 백엔드에서 더 이상 html파일을 전부 만들지 않아도, 프론트엔드 쪽에서 ajax라는 기술을 통해서 html의 변경이 가능해졌다. 백엔드 역할의 일부가 프론트엔드 쪽으로 넘어오면서 프론트엔드의 MVC 개념이 생기게 된다.
기존의 데이터베이스를 뜻했던 M(Model)은 ajax를 통해 받은 데이터와 그 데이터를 통해 변경될 수 있는 상태를 말하고, V(View)는 html, css로 만들어진 말 그대로의 화면을 말하고, C(Controller)는 javascript가 View에서 호출되는 이벤트를 통해 서버에 데이터를 전달하고, 다시 전달받은 데이터로 Model을 변경해주는 역할을 한다.

브라우저에서 이 버튼을 클릭했을 때 일어나는 일을 생각해 보자. 잘 구현된 버튼이라면 하나의 기능을 수행하는 이벤트가 버튼에 바인딩 되어 있을 것이다. 사용자는 브라우저의 화면에 보여지는 html과 css로 이루어진 View의 버튼을 통해 이벤트를 호출할 것이다. View에서 호출된 이벤트로 Controller가 서버에 데이터를 요청하든지 상태를 직접 변경하든지 Model을 변경한다. Model이 변경되면 View에 변경된 Model을 반영해준다. 이 때 Model은 직접 View를 변경할 수 없고, Controller를 통해 변경해야 한다.
그래서 프론트엔드의 MVC는 View -> Controller -> Model -> Controller -> View 형태이다. Model, View, Controller는 각각의 의존관계를 가지고 있기 때문에 코드를 작성할 때, 유지보수가 쉽고 코드의 흐름을 예측할 수 있어서 원하는 부분을 찾기 수월해진다.
데이터베이스를 다루는 백엔드의 역할을 프론트엔드가 ajax를 통해 관리하면서 기존 MVC의 개념이 변경되었다. 이 때 사람들에게 많이 사용된 기술이 jQuery이다. 지금은 react, vue, angular 등의 등장으로 잘 사용되지 않고 있지만, 몇 년전까지만 해도 모두가 jQuery를 사용했다.
MVC이후에는 react, vue, angular등을 라이브러리와 프레임워크를 사용하면서 Controller도 직접 조작할 필요없이, 화면에 보여주는 ViewModel만 변경해주면 된다는 개념에서 등장한 MVVM이 나왔다. 이후에 등장하는 MV* 의 아키텍처는 대부분 MVC를 기반으로 나온 것이다. 그러므로 MVC에 대한 개념을 확실히 알고 있으면 대부분의 디자인 패턴에 쉽게 적응할 수 있다.
// Model
let state = 0;
const $button = document.querySelector('button');
// View
const render = () => {
document.body.innerHTML = state;
};
// Controller
const setState = newState => {
state = newState;
render();
};
$button.addEventListener('click', () => {
setState(state + 1);
});사용자가 View인 button을 클릭하면 button에 바인딩된 함수가 호출되면서 setState가 호출된다. Controller인 setState 함수는 Model인 state의 값을 변경하고, render함수를 호출하는데 DOM에 직접 접근하여 View 영역을 변경해준다. 사용자는 View영역의 button에 접근했는데, Controller와 Model을 순차적으로 거쳐 View에 새로운 값이 반영되는 것을 확인할 수 있다.
