수업 10일차
오늘은 이론수업은 없고 2주간 배운 HTML/CSS, JavaScript를 활용하여 자기소개 페이지를 만드는 것이다.

실습

개발자는 하나하나 코딩하는게 아니라 구글과 함께 오픈소스를 찾아 나의 프로젝트에 맞게 사용하는 능력이라고 배웠다.
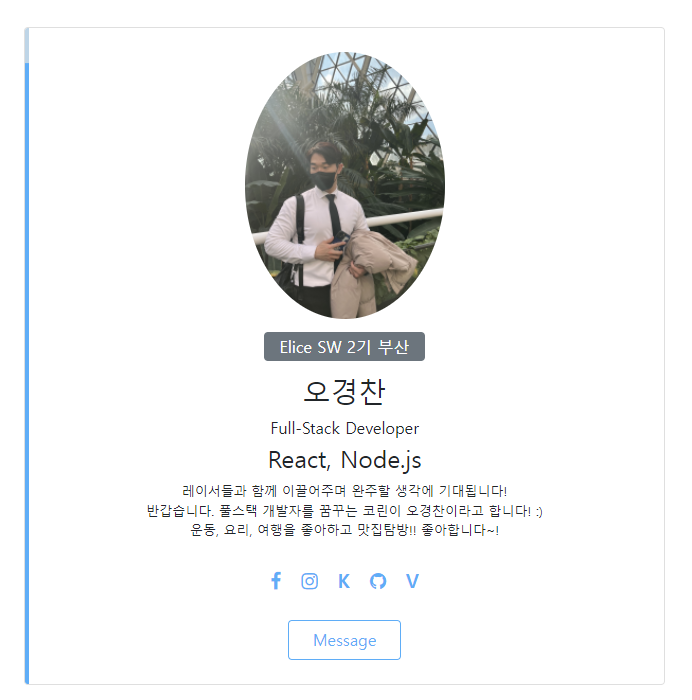
오픈소스 템플릿을 사용하여 자기소개 페이지를 만들어보았다.

프로필에 마우스가 올라가면 왼쪽에 얇은 줄로 색상이 채워지게 만들었다. transition 을 사용하여 0.5s 동안 변화 되게 만들었다.

이후 나는 아이콘에 공을 들였다. fontawesome이라는 사이트를 활용하여 아이콘을 가져와 사용했다.

그후 아이콘을 클릭하면 페이스북, 인스타그램, 카카오톡, 깃허브, 벨로그로 이동되도록 링크를 달아주었다.

마지막으로 메시지 버튼을 만들어 마우스를 올리면 background-color를 채워지게 만들었다.

클릭을 하게 되면 카카오톡 오픈채팅으로 메세지를 보낼수 있게 링크를 걸어두었다.

2주간 배운것들을 활용하여 간단하게 자기소개 페이지를 만들어보았는데 눈에 보이게 꾸밀수 있는거라 재미가 있었고 성취감이 짜릿했다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Profill</title>
<link rel="stylesheet" href="profill.css" />
<link rel="stylesheet" href="all.min.css" />
<style>
@import url(https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css);
@import url(https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js);
@import url(https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css);
</style>
</head>
<body>
<div class="container mt-5">
<div class="row d-flex justify-content-center">
<div class="col-md-7">
<div class="card p-3 py-4">
<div class="text-center">
<img src="chan.jpg" width="200" class="rounded-circle" />
</div>
<div class="text-center mt-3">
<span class="bg-secondary p-1 px-3 rounded text-white">Elice SW 2기 부산</span
>
<h3 class="mt-3 mb-2">오경찬</h3>
<span>Full-Stack Developer</span>
<div class="px-4 mt-1">
<h4>React, Node.js</h4>
<p class="fonts">
레이서들과 함께 이끌어주며 완주할 생각에 기대됩니다!
<br> 반갑습니다. 풀스택 개발자를 꿈꾸는 코린이 오경찬이라고 합니다! :)
<br> 운동, 요리, 여행을 좋아하고 맛집탐방!! 좋아합니다~!
</p>
</div>
<ul class="social-list">
<a href="https://www.facebook.com/profile.php?id=100002769946879" target="balnk">
<li><i class="fa fa-facebook"></i></li>
</a>
<a href="https://www.instagram.com/emong.26/" target="balnk">
<li><i class="fa fa-instagram"></i></li>
</a>
<a href="https://open.kakao.com/o/sRa7Nqce" target="balnk">
<li><i class="fa-solid fa-k"></i></li>
</a>
<a href="https://github.com/dhrudcks01" target="balnk">
<li><i class="fa fa-github"></i></li>
</a>
<a href="https://velog.io/@emong_96" target="balnk">
<li><i class="fa-solid fa-v"></i></li>
</a>
</ul>
<div class="buttons">
<a href="https://open.kakao.com/o/sRa7Nqce" target="balnk">
<button class="btn btn-outline-primary px-4">Message</button>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CSS
body {
background: #eee
}
.card {
border: none;
position: relative;
overflow: hidden;
border-radius: 8px;
cursor: pointer
}
.card:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 4px;
height: 100%;
background-color: #bed5e7;
transform: scaleY(1);
transition: all 0.5s;
transform-origin: bottom
}
.card:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 4px;
height: 100%;
background-color: #5fadf7;
transform: scaleY(0);
transition: all 0.5s;
transform-origin: bottom
}
.card:hover::after {
transform: scaleY(1)
}
.language-list {
display: flex;
list-style: none;
justify-content: center;
padding: 0
}
.fonts {
font-size: 13px
}
.social-list {
display: flex;
list-style: none;
justify-content: center;
padding: 0
}
.social-list li {
padding: 10px;
color: #5fadf7;
font-size: 19px
}
.buttons button:nth-child(1) {
border: 1px solid #5fadf7 !important;
color: #5fadf7;
height: 40px
}
.buttons button:nth-child(1):hover {
border: 1px solid #5fadf7 !important;
color: #fff;
height: 40px;
background-color: #5fadf7
}