
재귀로 JSON.stringify 구현
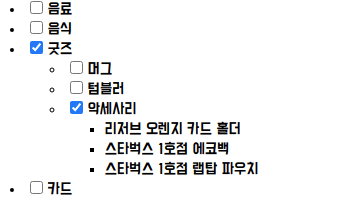
Tree UI
Tree UI 과제는 재귀함수를 이용하여 트리구조 UI를 구현하는 것이다.

해당 과제를 수행하며 인상 깊었던 것은 css였다.
input checkbox가 checked 상태인지 아닌지에 따라 display의 none 혹은 black를 적용해 주어야 한다.
과제는 재귀함수를 이용한 dummy data 탐색이 주요 목적이었기 때문에, css구현은 과제에 포함되어 있지는 않았다.
만약 내가 해당 css를 구현하려고 했다면, classList의 toggle 기능을 활용했을 것 같았다.
하지만 다음과 같이 js를 사용하지 않고 간단하게 구현이 되는 부분이었다.
input[type='checkbox'] ~ ul {
display: none;
}
input[type='checkbox']:checked ~ ul {
display: block;
}input type이 checkbox인 태그들의 형제 ul 태그에 display 속성을 부여해 주는 것이다.
checkbox가 checked인 경우 block을 적용하고, 아닌 경우는 none을 적용한다.
input 속성을 이용한 css는 익숙하지 않았는데, 이번 과제는 재귀함수 뿐 아니라 css에 좋은 레퍼런스같다.
소스 코드)
code-work/tree-UI
