🌈 해싱 솔팅
⚡ 암호화 / 해싱 솔팅
암호화는 일련의 정보를 임의의 방식을 사용하여 다른 형태로 변환하여 해당 방식에 대한 정보를 소유한 사람을 제외하고 이해할 수 없도록 알고리즘을 이용해 정보를 전달(관리)하는 과정을 의미한다.
⚡ 해싱
어떠한 문자열에 임의의 연산을 적용하여 다른 문자열로 변환하는 것
민감한 정보를 그대로 노출시키지 않고, 한눈에 알아볼 수 없는 문자열로 변환하여 주고받을 때 사용한다.
해시값을 만들 때 조건
1. 모든 값에 대해 해시 값을 계산하는데 오래걸리지 않아야 한다.
2. 최대한 해시 값을 피해야 하며, 모든 값은 고유한 해시 값을 가진다.
3. 아주 작은 단위의 변경이라도 완전히 다른 해시 값을 가져야 한다.
⚡ 솔팅 salt
솔트란 해시함수를 돌리기 전에 원문에 임의의 문자열을 덧붙이는 것
원본 값에 임의로 약속된 추가 문자열을 추가하여 해시를 진행하여 기존 해시값과 전혀 다른 해시 값이 반환되어 알고리즘이 노출되더라도 원본 값을 보호할 수 있도록 하는 안전장치이다.

(해시에 의해 암호화도니 데이터를 다이제스트라고 한다)
솔트 사용 주의점
1. salt는 유저와 패스워드 별로 유일한 값을 가져야 한다.
2. 사용자 계정을 생성할 때와 비밀번호를 변경할 때마다 새로운 임의의 salt를 사용해서 해싱해야 한다.
3. salt는 절대 재사용하지 말아야 한다.
4. salt는 db의 유저 테이블에 같이 저장되어야 한다.
🌈 쿠키 세션
⚡ 쿠키
쿠키는 서버를 대신해서 정보들을 웹 브라우저에 저장(정확히 하면 웹 브라우저를 이용하고 있는 컴퓨터에 저장)하고 사용자가 요청을 할 때 그 정보를 함께 보내서 서버가 사용자를 식별할 수 있게 해준다. 이로써 로그인 기능도 이용할 수 있고 사용자에 맞게 사용자마다 다른 정보를 제공할 수 있게 되는데 이 웹브라우저에 저장되는 데이터를 쿠키라고 한다.

쿠키 동작 방식
- 클라이언트가 페이지를 요청
- 서버에서 쿠키를 생성
- HTTP 헤더에 쿠키를 포함 시켜 응답
- 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있음
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경 할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
⚡ 쿠키 옵션
-
Domain
http://www.localhost.com:3000/users/login 이라 하면 여기에서 Domain은 localhost이 된다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다. -
Path
세부 경로는 서버가 라우팅할 때 사용하는 경로이다.
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 세부 경로는 /users/login이 된다. 명시하지 않으면 기본으로 / 으로 설정되어 있다.
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있다.
즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능합니다.
하지만 /user/login으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다. -
MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션으로, MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션이다.
Expires 은 MaxAge와 비슷하다. 다만 언제까지 유효한지 Date를 지정한다. 이때 클라이언트의 시간을 기준으로 한다.
이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다.
하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있다. -
Secure
쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정한다.
만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있다. -
HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정한다.
만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가하다.
명시되지 않는 경우 기본으로 false로 지정되며, 만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약하다. -
SameSite
SameSite 쿠키는 크로스 사이트(Cross-site)로 전송하는 요청의 경우 쿠키의 전송에 제한을 두도록 한다.
CSRF 공격 방지가능. 사용 가능한 옵션은 다음과 같다.Lax: Lax의 경우SameSite인지 체크하고, 허용된 몇개의 패턴(GET methods, href, ..) 이외에는 SameSite가 아니면 쿠키를 전송하지 않도록 한다.Strict: same-site 인 경우에만 쿠키를 전송 할 수 있다.None: 항상 쿠키를 보내줄 수 있다. 다만 쿠키 옵션 중 Secure 옵션이 필요하다.
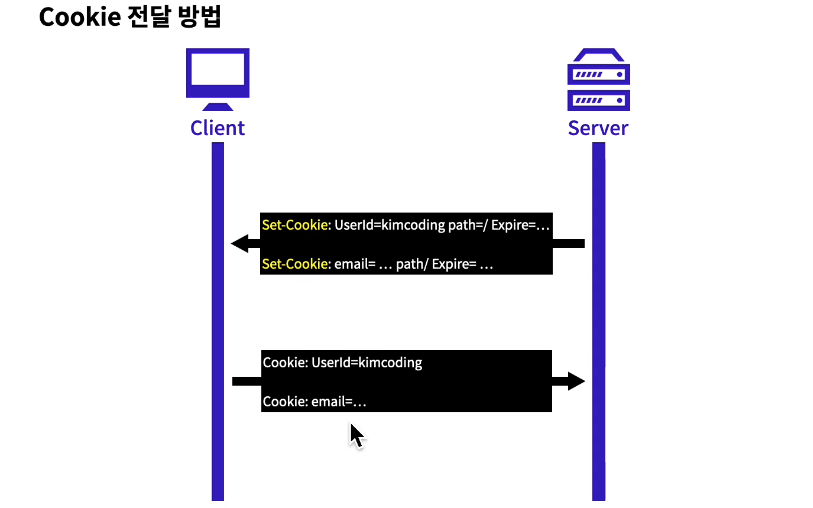
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 된다.
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 된다.
example
app.use( session({ secret: '@codestates', // salt resave: false, saveUninitialized: true, cookie: { domain: 'localhost', path: '/', maxAge: 24 * 6 * 60 * 10000, sameSite: 'none', httpOnly: true, secure: true, }, }) );
쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있다.
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다.
이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고 인증된 유저의 요청으로 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능하다.
⚡ sameSite vs sameOrigin
sameSite vs sameOrigin
samesite 개념
cookie samesite 옵션
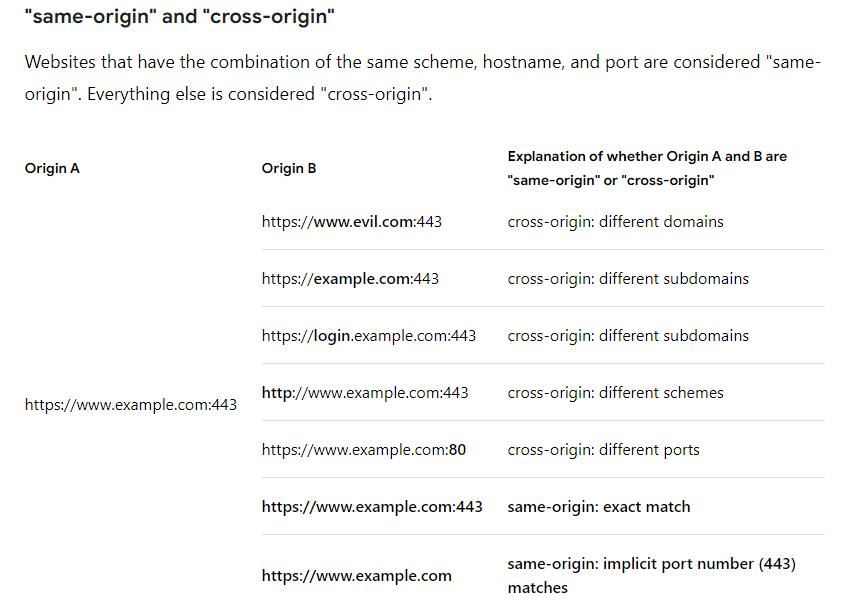
🤔 same Origin

오리진이 같다는 것은 url에서 scheme(protocol), host(domain), port가 동일하다는 것을 의미한다.
scheme : http, https 같은 프로토콜 명시 영역
host : 우리가 흔히 '주소'라고 부르는 사이트의 도메인(이름)
port : :(콜론) 뒤에 따라붙는 숫자
도메인이 같더라도 포트가 다르면 다른 사이트인 경우가 많다. 그리고 http의 기본 포트는 80, https의 기본 포트는 443으로 포트가 명시되지 않은 사이트는 앞에 적힌 scheme에 따라 80, 443 포트를 생략하여 적을 수 있다.
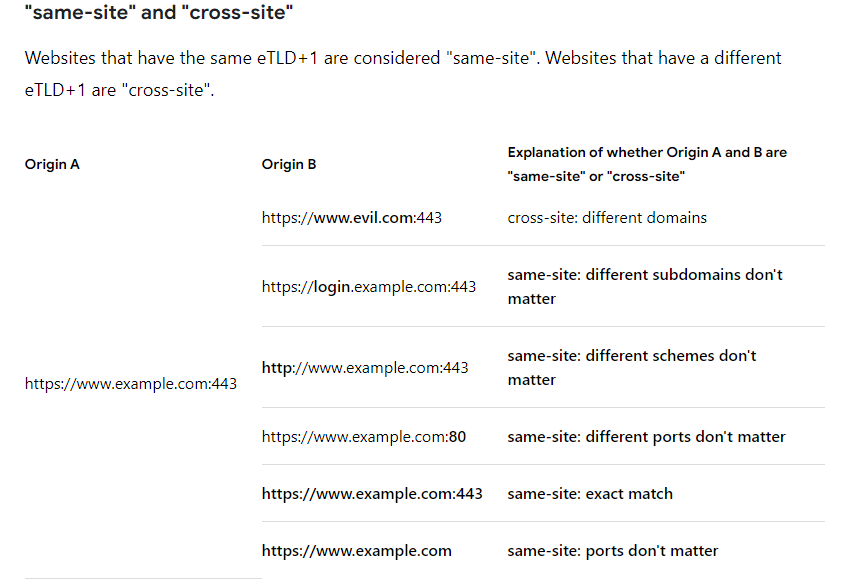
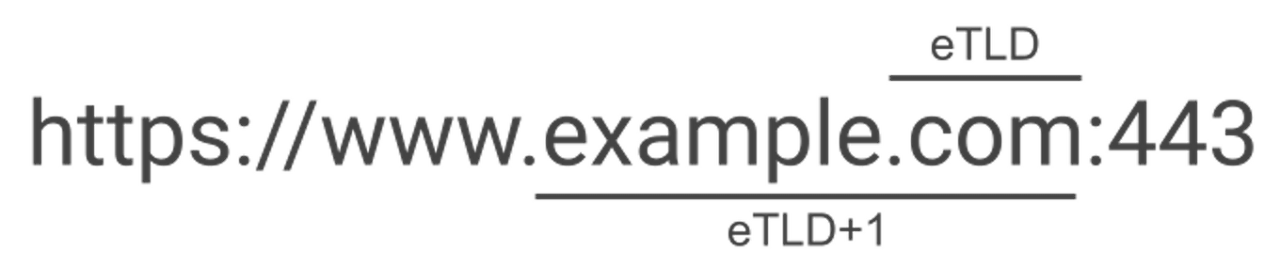
🤔 same Site


same stie라 하면, Top-Level-Domain(TLD), 즉 .com, .kr 같은 최상위 도메인과 그 바로 앞까지를 포함하는 부분이 두 개의 다른 url에 동일하게 보이는 경우를 의미한다.
⚡ 세션
Session은 데이터를 서버에 저장하고, 쿠키에는 암호화된 sessionID를 부여한다.
비밀번호와 같은 인증 정보를 쿠키에 저장하지 않고 대신에 사용자의 식별자인 JSESSIONID(session id)를 저장한다. 서버에는 인증 정보와 더불어 이 ID에 해당하는 로그인 상태, 마지막 로그인 시간, 닉네임, 만료기한 등의 정보를 저장한다. 보안상 서버는 사용자의 개인 컴퓨터보다는 훨씬 안전하기 때문에 인증에 Session을 이용한다
서버는 일종의 저장소에 세션을 저장한다. 주로 in-memory, 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장

세션 동작 방식
- 클라이언트가 서버에 처음으로 Request를 보냄 (첫 요청이기 때문에 session id가 존재하지 않음)
- 서버에서는 session id 쿠키 값이 없는 것을 확인하고 새로 발급해서 응답
- 이후 클라이언트는 전달받은 session id 값을 매 요청마다 헤더 쿠키에 넣어서 요청
- 서버는 session id를 확인하여 사용자를 식별
- 클라이언트가 로그인을 요청하면 서버는 session을 로그인한 사용자 정보로 갱신하고 새로운 session id를 발급하여 응답
- 이후 클라이언트는 로그인 사용자의 session id 쿠키를 요청과 함께 전달하고 서버에서도 로그인된 사용자로 식별 가능
- 클라이언트 종료 (브라우저 종료) 시 session id 제거, 서버에서도 세션 제거
⚡ 세션 vs 쿠키

-
쿠키
: 클라이언트에 쿠키를 보내 여러 정보를 저장.
: http의 stateless를 보완하는 역할
: 유저가 쿠키를 삭제하지 않거나 유효기간이 설정되어 있지 않다면 무한히 존재하기 때문에, 인증정보를 담아 보관하기에는 좋지 않은 방법 -
세션
: 클라이언트에 인증정보를 저장하는 것이 아니라 id를 cookie에 담아 클라이언트에 전달
: 클라이언트의 정보는 서버에서 관리하게 된다.
세션 단점
-
session 방식의 경우 요청을 보낸 사용자의 session ID가 저장된 서버에서만 인증이 가능하다. 같은 서비스임에도 서버에 따라 검증 가능 여부가 달라지는 것이다. 이를 해결하기 위해 공용 session 저장소를 만든다던가 sticky session이라하여 사용자의 요청이 session ID를 발급받은 서버로만 가도록하는 방법들이 고안되었다.
-
쿠키를 사용하기 때문에 sessionId가 담긴 쿠키가 탈취된다면 여전히 개인정보 유출의 위험이 있다.
쿠키를 쓰는 이유
세션이 쿠키에 비해 보안도 높은 편이나 쿠키를 사용하는 이유는
세션은 서버에 저장되고, 서버자원을 사용하기 때문에 사용자가 많을 경우 소모되는 자원이 상당하다.
이러한 자원관리 차원에서 쿠키와 세션을 적절한 요소 및 기능에 병행 사용하여,
서버 자원의 낭비를 방지하며 웹사이트의 속도를 높일 수 있다.
⚡ 로그아웃 (세션 쿠키)
상태
세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있다. 서버는 세션 아이디로만 요청을 판단한다.
🔓 로그아웃 작업
- 서버의 세션 정보를 삭제
- 클라이언트의 쿠키를 갱신
set-cookie로 세션 아이디의 키값을 무효한 값으로 갱신해주거나 삭제하는 방법이 있다. 예를 들면, 세션 아이디를 빈문자열 등으로 변경하면 된다.
