실습내용
로딩 성능 최적화
- 이미지 사이즈 최적화 : 페이지에 맞는 이미지 사이즈 적용
- Code Split : 적절한 코드 분할
- 텍스트 압축 : 서버에서 리소스를 압축하여 다운로드 용량을 최적화 하는 방법
렌더링 성능 최적화
- Bottleneck 코드 최적화 : 병목현상이 일어나는 코드 분석 및 최적화 적용
사이트 분석
분석 Tool
- Chrome
- Network- Performance : 웹페이지가 동작할 때 이를 분석해주는 Tool
- Lighthouse : 서비스 성능 분석과 해당 가이드 제공
- Webpack-bundle-analyzer : 웹펙 번들파일 분석
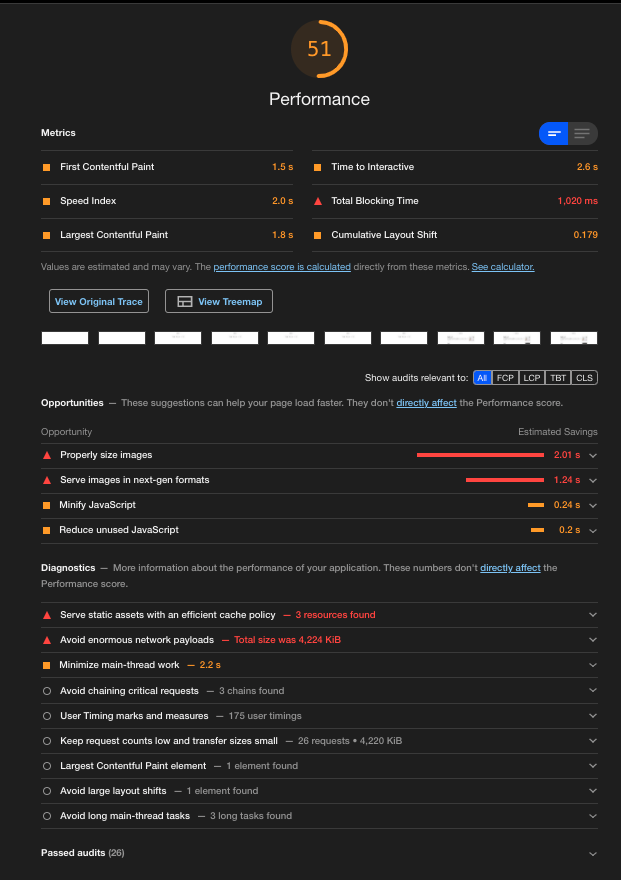
성능 분석
분석 사항
- Performance : 페이지 성능 점수
- Metrics : 성능 검사 지표
- Opportunities : 리소스 관점에서 문제점과 해결 가이드(로딩 성능 최적화)
- Diagnostics : 페이지 실행 관점에서 문제점과 해결 가이드(렌더링 성능 최적화)
- Passed audits : 현재 잘 적용 되어있는 항목
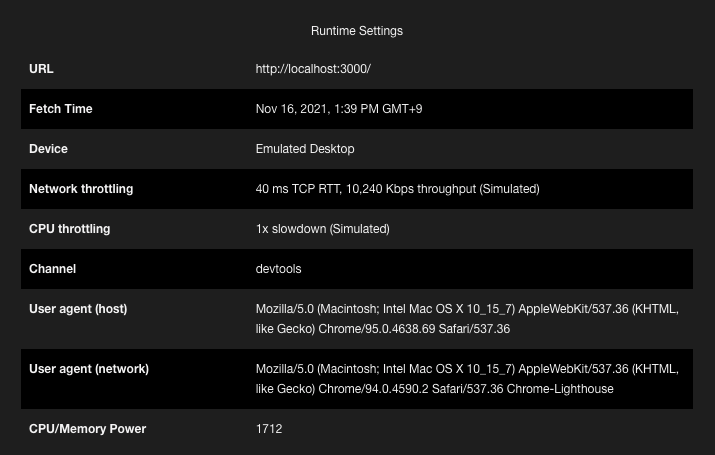
- Running Setting : 검사할때 환경을 나타냄


그외
-
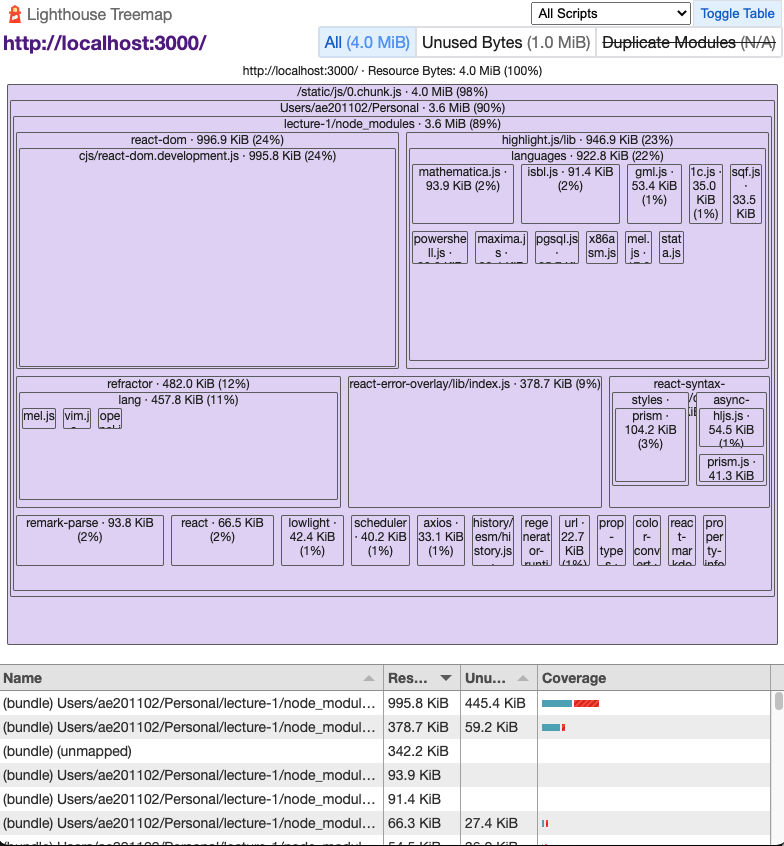
Lighthouse Treemap :
- bundle 파일의 전체적인 구조와 차지하는 비율을 분석 => 좀 더 조사가 필요!!
- 각각의 bundle 파일별로 분석되어져 있다.

이미지 사이즈 최적화
이슈 사항
해당 페이지에 적절한 이미지 사이즈가 아니므로 적절하게 수정하면 용량을 절약하고 로딩 시간을 단축할 수 있다.
이미지 사이즈 오버를 계산하는 방법
- Lighthouse에서는 렌더링된 이미지와 실제 이미지를 비교한다
- 렌더링된 사이즈는 기기 pixel 비율을 계산한 것으로 보다 실제 이미지보다 4kb이상 작으면 이미지 실패로 처리한다.
이미지 최적화 전략
- Responsive images : 각각의 이미지를 버전별로 다르게 띄워 줄 수 있도록 HTML/CSS를 수정한다.
- Media Query
- viewport dimensions
- Image CDN : 이미지를 변경해주는 웹서비스 API
- vector image(SVG) 사용
사이트 분석 및 적용
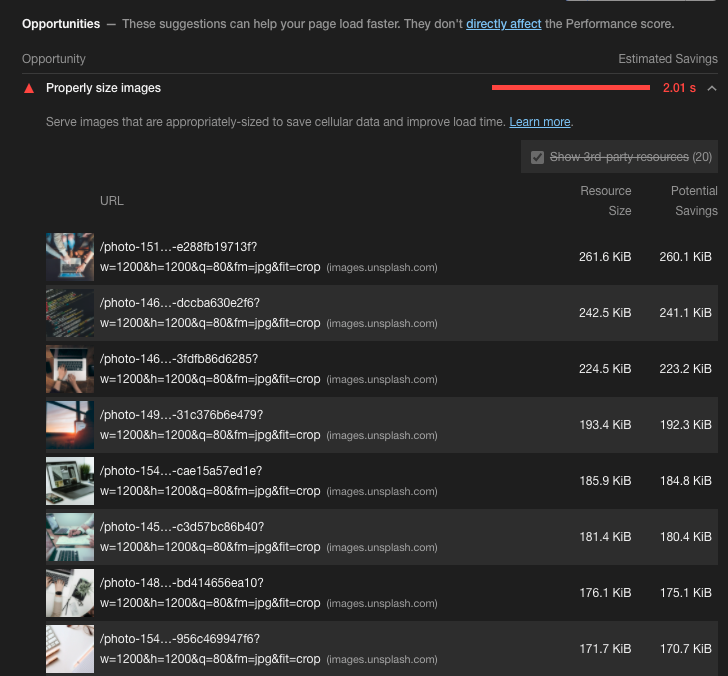
사이트분석
아래 분석결과를 보면 이미지가 꽤 큰용량이 들어가는걸 볼 수 있다.

해당 페이지의 이미지는 살펴보니 썸네일로 들어가는 이미지였다.
원본 사이즈 용량이 크므로 렌더링된 이미지에 맞게 작은 사이즈로 넣어주어 용량을 절약해야한다.

