
문제 설명
두 개의 단어 begin, target과 단어의 집합 words가 있습니다. 아래와 같은 규칙을 이용하여 begin에서 target으로 변환하는 가장 짧은 변환 과정을 찾으려고 합니다.
1. 한 번에 한 개의 알파벳만 바꿀 수 있습니다.
2. words에 있는 단어로만 변환할 수 있습니다.예를 들어 begin이 "hit", target가 "cog", words가 ["hot","dot","dog","lot","log","cog"]라면 "hit" -> "hot" -> "dot" -> "dog" -> "cog"와 같이 4단계를 거쳐 변환할 수 있습니다.
두 개의 단어 begin, target과 단어의 집합 words가 매개변수로 주어질 때, 최소 몇 단계의 과정을 거쳐 begin을 target으로 변환할 수 있는지 return 하도록 solution 함수를 작성해주세요.
제한사항
각 단어는 알파벳 소문자로만 이루어져 있습니다.
각 단어의 길이는 3 이상 10 이하이며 모든 단어의 길이는 같습니다.
words에는 3개 이상 50개 이하의 단어가 있으며 중복되는 단어는 없습니다.
begin과 target은 같지 않습니다.
변환할 수 없는 경우에는 0를 return 합니다.

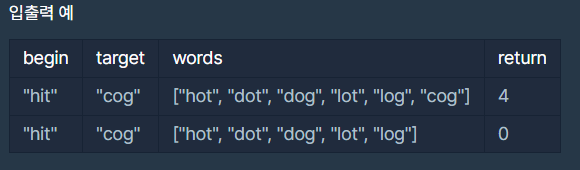
입출력 예 설명
예제 #1
문제에 나온 예와 같습니다.
예제 #2
target인 "cog"는 words 안에 없기 때문에 변환할 수 없습니다.
function solution(begin, target, words) {
var answer = 0;
// 타겟이 워드에 없는 경우
if (!words.includes(target)) {
return answer
}
let n = words.length
// visited 와 queue
let visited = Array(n).fill(0) //방문 여부를 저장
let q = [begin] //큐
// 단어의 인덱스를 객체에 저장
const words_obj = {}
for (let i in words) {
words_obj[words[i]] = i
}
while (q.length > 0) {
let c = q.shift()
// 타겟 워드에 도달하면 끝
if (c == target) {
return visited[words_obj[c]]
}
for (let i in words) {
if (visited[i] == 0) {
let word = words[i]
let diff = 0
for (let j in word) {
if (c[j] != word[j]) {
diff++
}
if (diff > 1) {
break
}
}
if (diff == 1) {
q.push(word)
if (c == begin) {
visited[i] = 1
} else {
visited[i] = visited[words_obj[c]] + 1
}
}
}
}
}
console.log(visited)
return answer;
}