
🔊 Rout
단순히 스마트폰상에서 보여지는 하나의 페이지 혹은 화면
🧭 Navigator
라우터(모든 앱페이지)를 네비게이터 위젯이 관리하며, 스택 구조로 라우터 객체들을 관리
네비게이터는 앱 페이지에 대한 데이터를 관리하기 위해 데이터를 차곡차곡 쌓는 스택 자료구조 사용
스택 자료구조를 관리 위해 push, pop 메소드 제공
라우터는 반드시 MaterialAPP 아래에 child 로 생성되어야함
위젯트리상 모든 위젯은 MaterialApp이 감싸고 있어야함
네이게이터 위젯을 불러옴
- 네이게이터와 관리하는 라우터 스택 구조 가장 위에 현재 동떨어진 2번째 페이지가 올라가야함
=> 즉, 버튼이 눌러지는 동시에 2번째 페이지는 위젯 트리 구조에 끼어들 수 있음
이를 위해 push 함수 사용 -> push 는 context 와 route 를 넣어주어야함
- context 의 경우 BuildContext 의 context 이름을 넣어주고,
- rout => 버튼 눌렀을 경우 이동할 페이지
몇가지 설정 필요
플러터가 기본적으로 제공해주는 MaterialPageRout() 에
builder(어떤 위젯이 라우터의 도움을 받아 생성되어야할지를 정의하는 것) 을 불러오고
-> BuildContext 의 context 를 인자로 바꾸고, SecondPage 를 리턴해줌
builder 은 일종의 안전장치
secont page -> firstpage 이동
: pop 을 해줌
SecondPage 의 BuildContext 를 인자로 받아 이를 삭제함.
import 'package:flutter/material.dart';
void main() => runApp(MyAPP());
class MyAPP extends StatelessWidget {
const MyAPP({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: FirstPage(),
);
}
}
class FirstPage extends StatelessWidget {
const FirstPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First page'),
),
body: Center(
child: ElevatedButton(
child: Text('Go to the Second Page'),
onPressed: () {
Navigator.push(context,
MaterialPageRoute(builder: (BuildContext context) {
return SecondPage();
}));
},
),
),
);
}
}
class SecondPage extends StatelessWidget {
const SecondPage({super.key});
Widget build(BuildContext context2) {
return Scaffold(
appBar: AppBar(
title: Text('Second page'),
),
body: Center(
child: ElevatedButton(
child: Text('Go to the First Page'),
onPressed: () {
Navigator.pop(context2);
},
),
),
);
}
}
initailRoute -> 멀티 페이지 라우트할 떄 화면의 제일 처음 출력되는 라우트를 불러일키는 역할
routes argument는 이동할 페이지들의 이름 지정,
string과 Widget 이 Map 형태로 한쌍으로 이루어져야함
import 'package:flutter/material.dart';
import 'package:navigator/ScreenA.dart';
import 'package:navigator/ScreenB.dart';
import 'package:navigator/ScrennC.dart';
void main() => runApp(MyAPP());
class MyAPP extends StatelessWidget {
const MyAPP({super.key});
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/',
routes: {
'/': (context) => ScreenA(),
'/b': (context) => ScreenB(),
'/c': (context) => ScreenC(),
},
);
}
}
import 'package:flutter/material.dart';
import 'package:navigator/main.dart';
void main() => runApp(ScreenA());
class ScreenA extends StatelessWidget {
const ScreenA({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ScreenA'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
Navigator.pushNamed(context, '/b');
},
child: Text('Go to ScreenB'),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.redAccent,
),
),
ElevatedButton(
onPressed: () {
Navigator.pushNamed(context, '/c');
},
child: Text('Go to ScreenC'),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.redAccent,
),
),
],
),
),
);
}
}
import 'package:flutter/material.dart';
import 'package:navigator/main.dart';
void main() => runApp(ScreenB());
class ScreenB extends StatelessWidget {
const ScreenB({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ScreenB'),
),
body: Center(
child: Text(
'ScreenB',
style: TextStyle(
fontSize: 24.0,
),
),
),
);
}
}
import 'package:flutter/material.dart';
import 'package:navigator/main.dart';
void main() => runApp(ScreenC());
class ScreenC extends StatelessWidget {
const ScreenC({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ScreenC'),
),
body: Center(
child: Text(
'ScreenC',
style: TextStyle(
fontSize: 24.0,
),
),
),
);
}
}
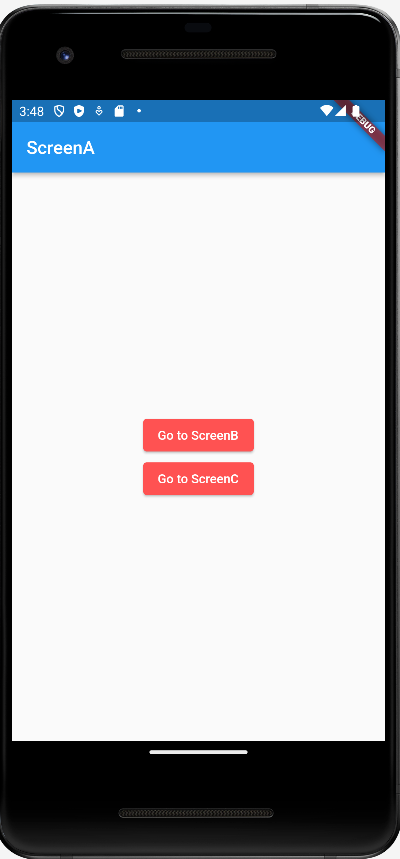
| ScreenA | ScreenB | ScreenC |
|---|---|---|
 |  |  |
