⚓1 - #9
centerTitle( true / false ) -> AppBar 내의 텍스트 가운데 정렬 여부
backgroundColor-> AppBar 색 지정
elevation-> AppBar 하단부 그림자 조정
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: "Character card",
home: MyCard(),
);
}
}
class MyCard extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BBANTO'),
/* 추가됨 부분 : AppBar 꾸미기
centerTitle: true,
backgroundColor: Colors.redAccent,
elevation: 0.0,
*/
),
);
}
}
| 기존 | AppBar 꾸민 후 |
|---|---|
 |  |
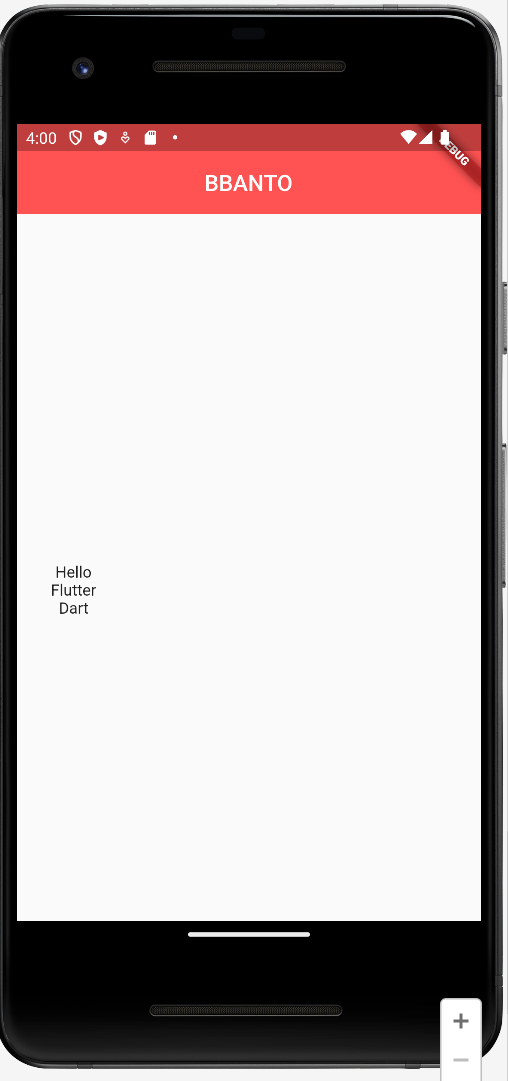
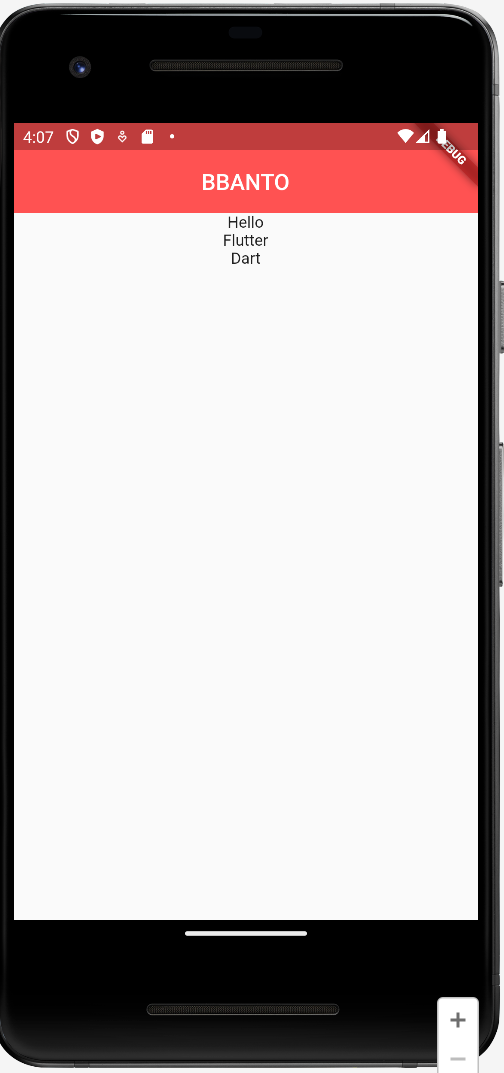
center 위젯을 사용해도 항상 화면 정중앙에 배치되는 것은 아니다.
센터 위젯과 컬럼 위젯이 만날때 -> 컬럼 위젯은 특별한 제약가짐
- 가로축(너비)의 제한은 있지만, 세로축(높이)에 대한 제약이 없어 마음대로 확장 가능
즉, 컬럼 위젯은 자식들의 가로축에는 관여 => 가로로는 센터 맞춰짐- 컬럼 위젯은 세로축에는 관여하지 않고, 현재 컬럼 위젯의 자식 위젯 세로축 높이의 자동으로 픽스함
- 컬럼 위젯과 Center 위젯이 결합되었을 때
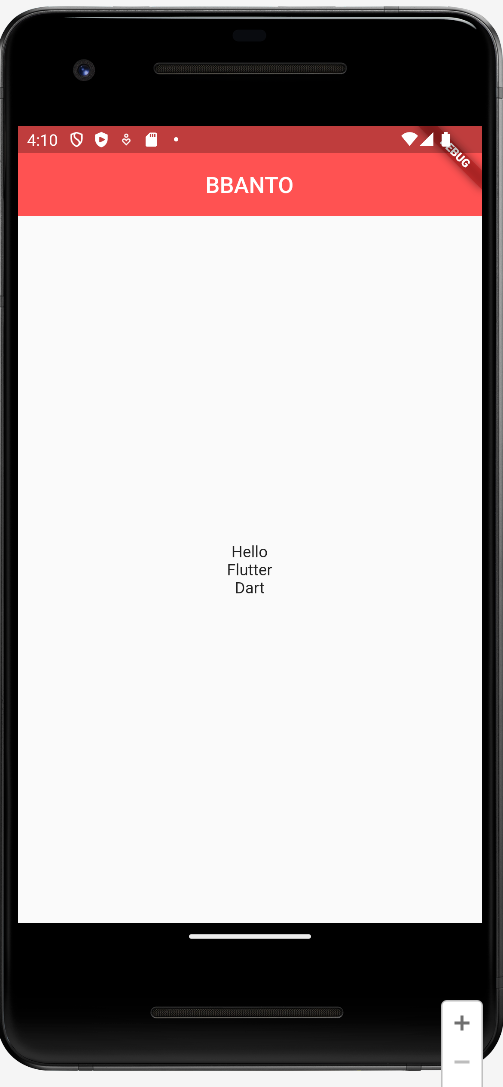
세로축 정중앙에 위치시키자 할 때 ->mainAxisAlignment: MainAxisAlignment.사용
class MyCard extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BBANTO'),
centerTitle: true,
backgroundColor: Colors.redAccent,
elevation: 0.0,
),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Hello'),
Text('Flutter'),
Text('Dart'),
],
),
),
);
}class MyCard extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BBANTO'),
centerTitle: true,
backgroundColor: Colors.redAccent,
elevation: 0.0,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Hello'),
Text('Flutter'),
Text('Dart'),
],
),
),
);
}| 텍스트 좌우 정중앙 배치 | 텍스트 모두 상하좌우 정중앙 배치 |
|---|---|
 |  |
⚓1 - #10
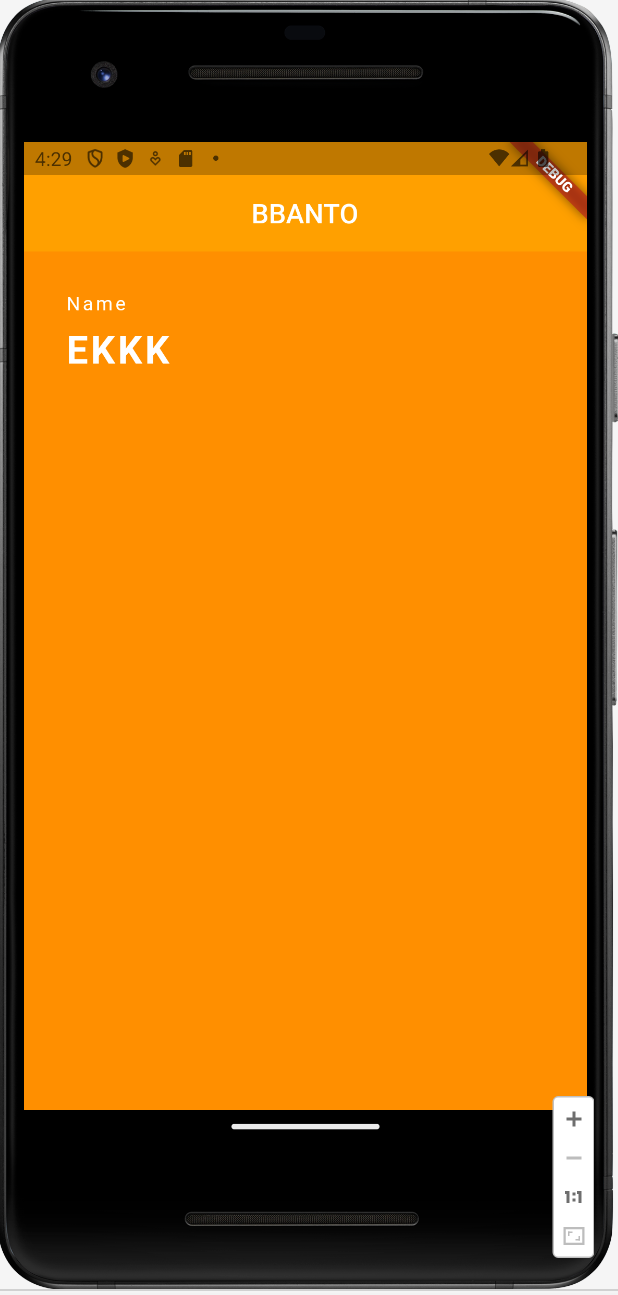
padding: const EdgeInsets.all(30)-> 패딩 간격 주기
crossAxisAlignment: CrossAxisAlignment.start-> 컬럼 안의 요소들을 앞머리를 맞춰줌
Text-> 텍스트 위젯 -> 폰트 사이즈, 컬러, 두께, 자간(letterSpacing) 등 지정 가능
SizedBox-> 박스를 텍스트 사이에 끼워넣음으로써 텍스트 위-아래 사이 간격 조정해줌
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: "Character card",
home: Grade(),
);
}
}
class Grade extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.amber[800],
appBar: AppBar(
title: Text('BBANTO'),
centerTitle: true,
backgroundColor: Colors.amber[700],
elevation: 0.0,
),
body: Padding(
padding: const EdgeInsets.all(30),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Name',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text(
'EKKK',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold),
),
],
),
),
);
}
}
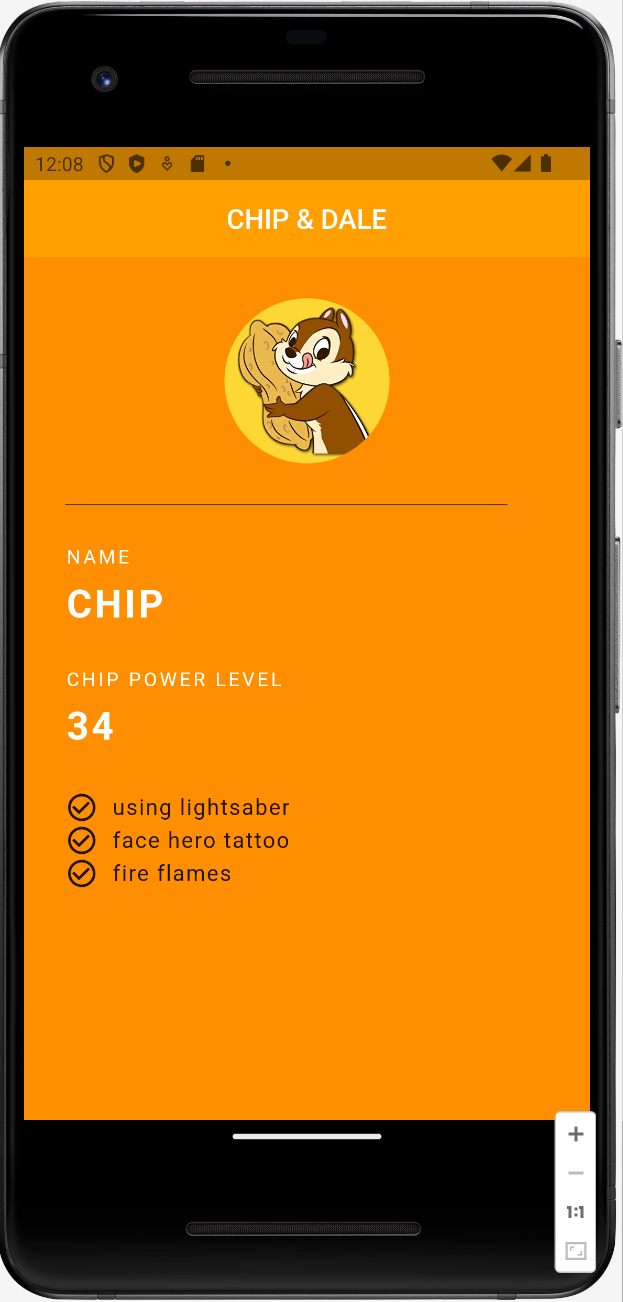
⚓1 - #11
상단의 Debug 띠를 없애주기 위해 코드 상단 Material App 부분에 아래 코드 작성
debugShowCheckedModeBanner: false,
플러터에서 제공해주는 아이콘 사용
Icon(Icons.check_circle_outline)
위와 아래의 경계를 두기 위한 경계선 생성
height, color, 두께, 끝나는 정도 등 다양한 속성 설정 가능Divider( height: 60.0, color: Colors.grey[850], thickness: 0.5, endIndent: 30.0, ),
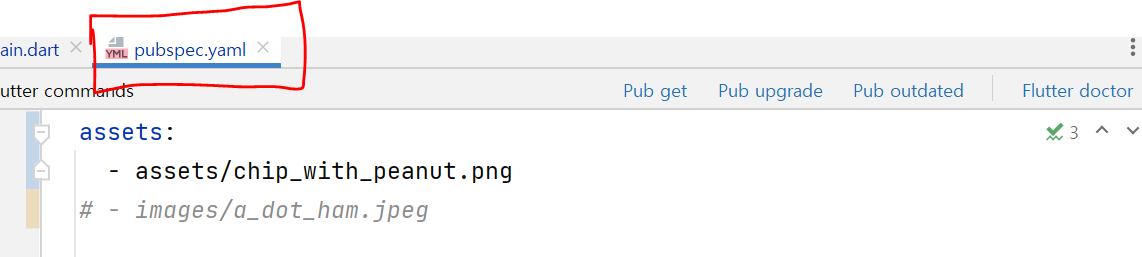
코드 상에서의 이미지 사용을 위해
pubspec.yaml파일에assets:부분을 주석 해제 및 코드 수정 ( 들여쓰기 주의 )
CircleAvatar을 사용해 이미지를 넣는 곳을 생성
backgroundImage의AssetImage속성을 이용해 이미지 저장 파일 경로를 넣어 이미지를 불러옴
이외에 원 크기, 원 안의 배경 지정 가능children: <Widget>[ Center( child: CircleAvatar( backgroundImage: AssetImage('assets/chip_with_peanut.png'), radius: 60.0, backgroundColor: Colors.yellow[600], ), ),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "Character card",
home: Grade(),
);
}
}
class Grade extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.amber[800],
appBar: AppBar(
title: Text('CHIP & DALE'),
centerTitle: true,
backgroundColor: Colors.amber[700],
elevation: 0.0,
),
body: Padding(
padding: const EdgeInsets.all(30),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/chip_with_peanut.png'),
radius: 60.0,
backgroundColor: Colors.yellow[600],
),
),
Divider(
height: 60.0,
color: Colors.grey[850],
thickness: 0.5,
endIndent: 30.0,
),
Text(
'NAME',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text(
'CHIP',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold),
),
SizedBox(
height: 30.0,
),
Text(
'CHIP POWER LEVEL',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text(
'34',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 30.05,
),
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'using lightsaber',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'face hero tattoo',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
Row(
children: <Widget>[
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'fire flames',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0,
),
),
],
),
],
),
),
);
}
}