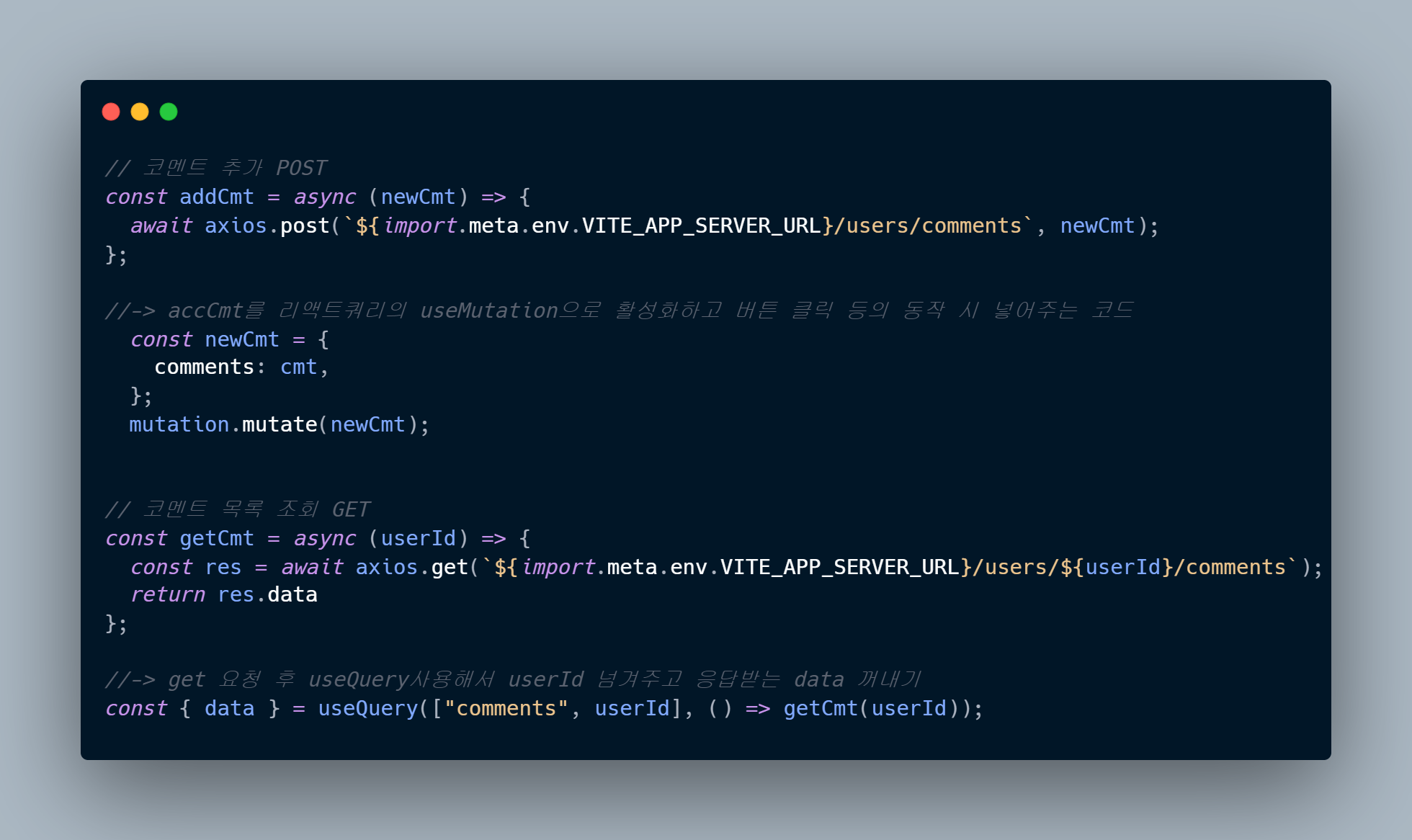
// 코멘트 추가 POST
const addCmt = async (newCmt) => {
await axios.post(`${import.meta.env.VITE_APP_SERVER_URL}/users/comments`, newCmt);
};//-> accCmt를 리액트쿼리의 useMutation으로 활성화하고 버튼 클릭 등의 동작 시 넣어주는 코드
const newCmt = {
comments: cmt,
};
mutation.mutate(newCmt);
위 코드 처럼
보통 새로 입력해서 추가하는 부분에서의 보내줄 새로운 데이터는 많이 해봤어도
읽어오는 조회에서 함수인자를 어떻게 전달해야할지 몰라서 꼬박 하루를 쓴 결과,,
// 코멘트 목록 조회 GET
const getCmt = async (userId) => {
const res = await axios.get(`${import.meta.env.VITE_APP_SERVER_URL}/users/${userId}/comments`);
return res.data
};//-> get 요청 후 useQuery사용해서 userId 넘겨주고 응답받는 data 꺼내기
const { data } = useQuery(["comments", userId], () => getCmt(userId));하 이렇게 하는거구나
항상 그랬지만 별거 아니었고 오늘도 ChatGPT는 열일을 했다..
좀 더 상황에 맞는 키워드를 찾아 서치하는 능력을 키워야한다ㅜㅜ!!