파이어베이스 호스팅 서비스를 이용해 테이브 전반기 스터디 개인프로젝트로 진행한 투두리스트 프로젝트를 배포하려 한다.
🌻 파이어베이스 호스팅 설정
-
빌드 메뉴의 호스팅을 클릭하여 시작하기
-
다음과 같은 Firebase 호스팅 설정이 뜨는데, 나의 경우 npm install -g firebase-tools 명령어가 실행되지 않아 Firebase CLI용 바이너리를 다운로드하고 실행하였다.
(참고) https://firebase.google.com/docs/cli?hl=ko#windows-standalone-binary
- 바이너리에 액세스하여 셸을 열고
firebase명령어를 실행할 수 있다 firebase login해당 명령어를 실행하여 Google 계정으로 Firebase에 로그인한다.- Firebase 프로젝트를 나열하여 CLI가 올바르게 설치되었고 사용자 계정에 액세스하는지 테스트
firebase projects:list- 새로운 Firebase 프로젝트를 초기화
firebase init- 초기화가 끝나면 Firebase는 로컬 앱 디렉터리의 루트에 다음 두 파일을 자동으로 생성
- 프로젝트 구성이 나열되어 있는
[firebase.json](https://firebase.google.com/docs/cli?hl=ko#the_firebasejson_file)구성 파일 - 프로젝트 별칭을 저장하는
.firebaserc파일
- 프로젝트 구성이 나열되어 있는
🌻 리액트 프로젝트 빌드
(참고) https://soonysoon.tistory.com/88
다음의 명령어를 차례대로 실행한다.
npm run build- 해당 코드만 실행하고 배포 해버리면, 실제로 페이지를 열었을 때 흰 페이지만 나오는 것을 확인할 수 있다. build폴더의 정적파일들을 실행시키기 위해서는 웹서버가 필요하다.
npm install -g serve- serve Package를 설치하는 방법이다.
npx serve -s build- npx의 경우 한 번만 실행시킬 서버를 다운로드 하는 것이고, serve라는 웹서버를 다운받아서 실행 시킬 때, build라는 놈을 root로 하겠다는 의미이다.
실행완료!
🌻 최종 배포
이제 다시 파이어베이스 바이너리 실행 파일에서 프로젝트 루트 경로로 다음 명령어만 실행하면 된다.
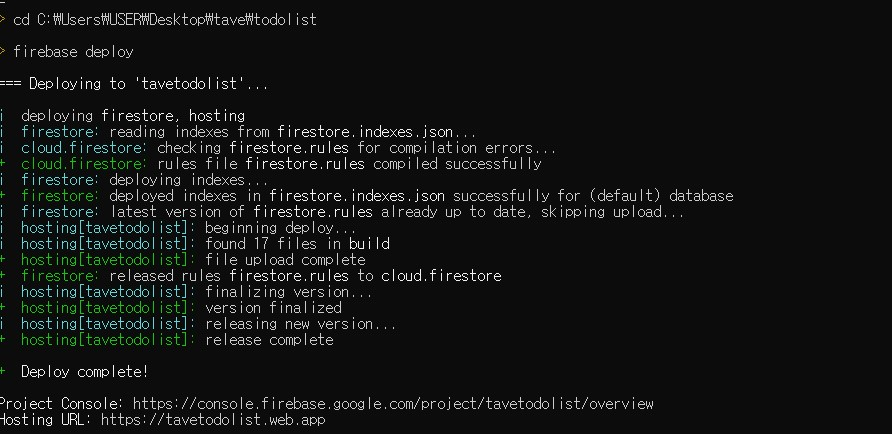
firebase deploy
나의 Hosting URL: https://tavetodolist.web.app
