
💻 실습환경
vscode로 코드를 작성하고 chrome 웹 브라우저와 개발자도구를 이용해 코드를 실행해보았다.
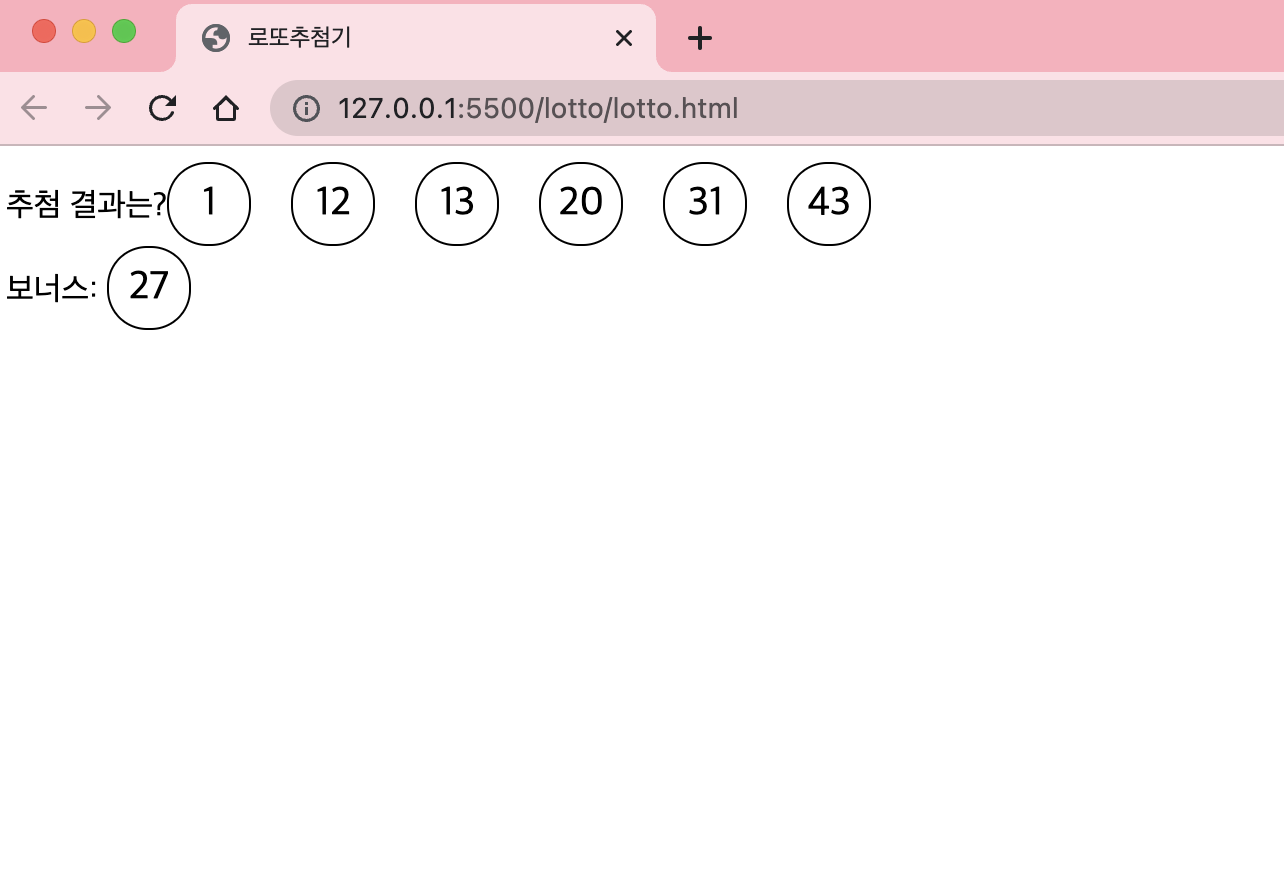
💬 로또 추첨기 만들기
1부터 45까지의 숫자 중 6개의 무작위 번호와 1개의 보너스 번호를 뽑아주는 프로그램을 만들어보자

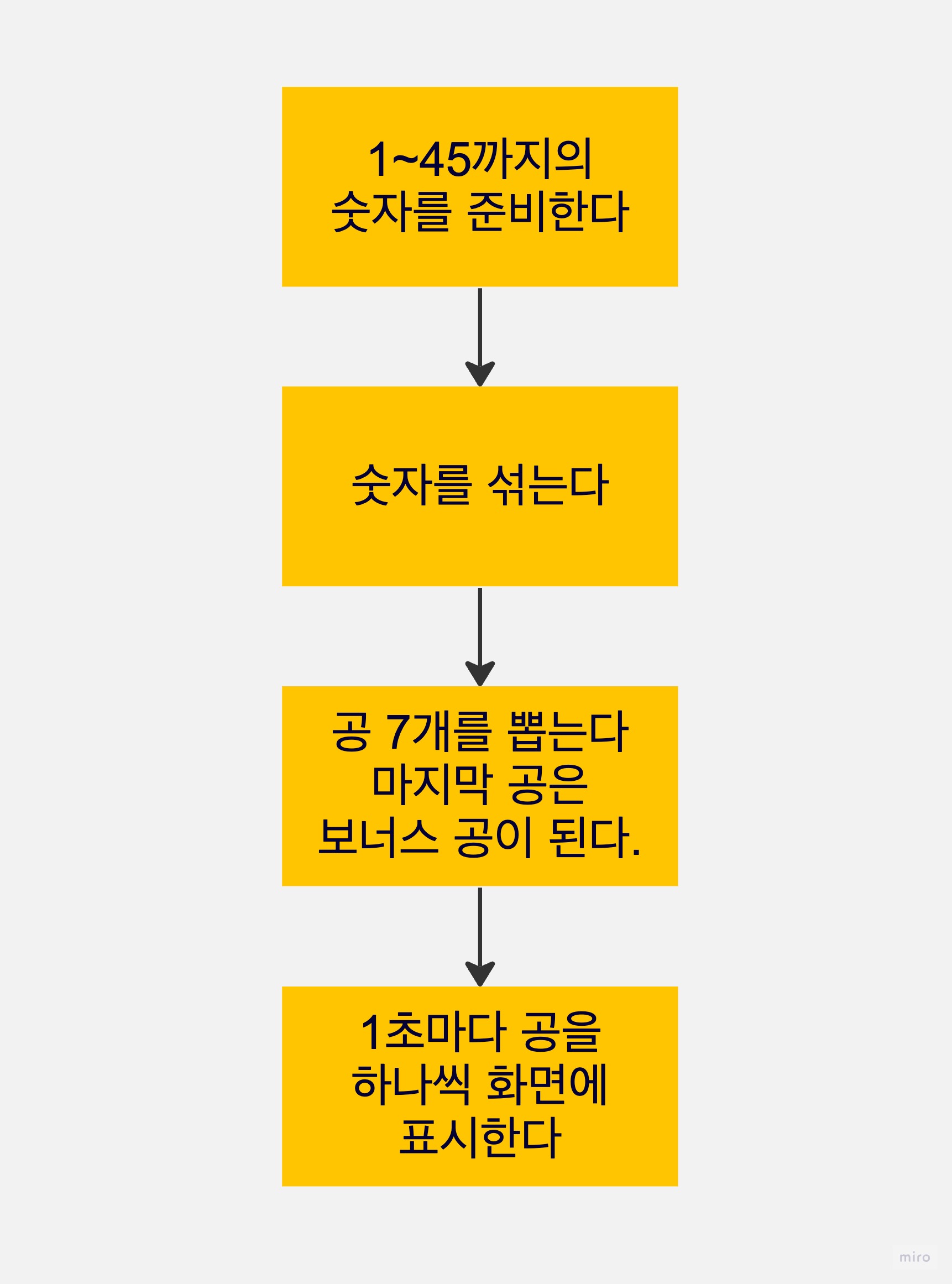
🔎 순서도

1️⃣ 피셔 예이츠 셔플(Fisher-Yates Shuffle) 알고리즘
기존 배열에서 하나씩 무작위로 뽑아서 옮기는 방식의 알고리즘이다. 이번에 만든 로또 추첨기에서는 이 알고리즘을 사용했다.
const candidate = Array(45).fill().map((v, i) => i + 1); //1~45까지의 수를 오름차순으로 candidate 배열에 담는다.
const shuffle = [];
while (candidate.length > 0) {
const random = Math.floor(Math.random() * candidate.length);//무작위로 인덱스 뽑기는다.
const spliceArray = candidate.splice(random, 1);//뽑은 값은 배열에 들어 있다.
const value = spliceArray[0]; //배열에 들어 있는 값을 꺼내어
shuffle.push(value); //shuffle 배열에 넣는다.
}2️⃣ 일정 시간 후에 실행하는 함수: setTimeOut()
setTimeOut()함수는 특정 시간 후에 동작이 실행되는 함수이다.
setTimeOut(() => {
func()//특정 시간 후 func()라는 함수가 실행된다.
}, 밀리초);
// 기본 형태
setTimeOut(func, 3500);
// 이렇게 줄여쓸 수도 있다.위 예시코드 두 번째 줄에서 setTimeOut(func(), 3500); 이렇게 실수해서 쓰기 쉬운데 func()라고 쓰면 func()의 return값이 들어있는 것과 똑같다. func()가 들어간 자리는 함수자리라서 함수를 return하지 않으면 오류를 낸다.
3️⃣ 여러가지 매서드
1️⃣ 정렬하는 매서드
array.sort([compareFunction)
// 원본을 바꿔가면서 정렬하는 함수이다.
// a, b 두개의 element를 parameter로 입력받은 경우 리턴값의 크기에 따라 정렬을 정한다.
array.sort((a, b) => {
return (a - b);
});
// 리턴하는 값이 0보다 작을 경우, a가 b보다 앞에 오도록 정렬(오름차순 정렬)
array.sort((a,b) => {
return (b - a);
});
// 리턴하는 값이 0보다 클 경우, b가 a보다 앞에 오도록 정렬한다.(내림차순 정렬)2️⃣ slice(), splice()
arr.slice(start, end)
//기본 형태
arr.slice()
// 원본과 같은 배열을 복사한다. (참조x)
arr.slice(1, 4)
//인덱스 1부터 3까지 잘라낸다.splice도 slice와 같은 동작을 한다. 다만 slice는 원본 값을 건드리지 않고 복사를 하고 splice는 원본 값을 건드리기 때문에 slice를 쓰는 것이 더 안전할 것이다.
arr.slice().sort((a,b) => a - b);이런 식으로 배열에 쓰는 매서드를 이어서 쓸 수도 있다. 복사한 것을 정렬하도록 하는 코드이다.
📝 전체 코드
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>로또추첨기</title>
<style>
.ball {
display: inline-block;
border: 1px solid black;
border-radius: 20px;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: center;
margin-right: 20px;
}
</style>
</head>
<body>
<div id="result">추첨 결과는?</div>
<div id="bonus">보너스: </div>
<script>
const candidate = Array(45).fill().map((v, i) => i + 1);
const shuffle = [];
while (candidate.length > 0) {
const random = Math.floor(Math.random() * candidate.length);//무작위 인덱스 뽑기
const spliceArray = candidate.splice(random, 1);//뽑은 값은 배열에 들어 있음
const value = spliceArray[0]; //배열에 들어 있는 값을 꺼내어
shuffle.push(value); //shuffle 배열에 넣기 (왜 굳이 이렇게 배열을 한번 더 쓰지?)
}
console.log(shuffle);
const winBalls = shuffle.slice(0, 6).sort((a, b) => a - b);
const bonus = shuffle[6];
console.log(winBalls, bonus);
const $result = document.querySelector('#result');
const $bonus = document.querySelector('#bonus');
const showBall = (number, $target) => {
const $ball = document.createElement('div');
$ball.className = 'ball';
$ball.textContent = number;
$target.appendChild($ball);
};
for (let i = 0; i < winBalls.length; i++) {
setTimeout(() => {
showBall(winBalls[i], $result);
}, (i + 1) * 1000);
}
setTimeout(() => {
showBall(bonus, $bonus);
}, 7000); //이것까진 중복처리 안해줘도 됨
</script>
</body>💡 추가 과제
로또 번호가 표기되는 동그란 원에 색깔을 추가하는 작업을 해볼것이다. html태그를 가져와서 색을 입히면 될 것같다. 또 동기와 비동기, var와 let의 차이(변수 스코프, 클로저 문제)에 관한 내용도 추가될 것이다.