1분 요약
- 원하는 경로에 새로운 폴더를 만드세요.
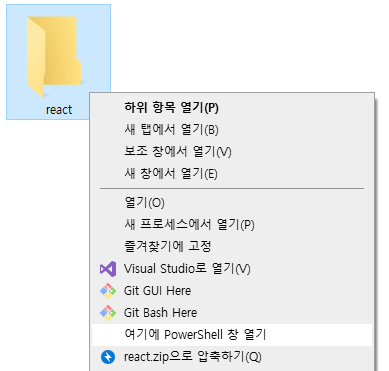
- 만든 폴더를 shift + 오른쪽 클릭하세요.
- 여기에 PwoerShell 창 열기를 클릭해 터미널을 켜세요.
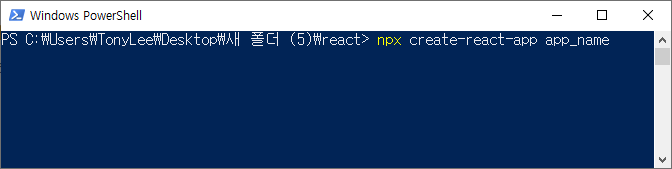
- 터미널에
npx create-react-app app_name입력하세요!
1. Node.js 설치하기
위 링크에 방문하면 LTS 버전과 최신버전을 다운로드해서 설치할 수 있습니다.
안정적이고 신뢰도가 높은 LTS 버전을 추천합니다.
2. VS Code 설치하기
https://code.visualstudio.com/
Visual Studio Code는 코드를 편집하는 작업을 편리하게 만들어주는 편집기입니다.
위 링크에 방문하여 Visual Studio Code의 최신 안정화 버전을 다운로드 할 수 있습니다.
3. 새 React 프로젝트 생성하기
a. 새 폴더 만들기

React 프로젝트를 생성하고 싶은 경로에 아무이름이나 붙여서 폴더를 하나 만들어 주세요.
폴더 경로에 한글이 들어있으면 작업중에 충돌을 일으키는 경우가 생길 수 있으니 폴더명을 가급적 영문으로 작성하는 것을 추천합니다.
b. 터미널 켜기

방금 만든 폴더를 shift + 우클릭 하면 여기에 PowerShell 창 열기가 있습니다.
클릭하면 window 터미널이 실행됩니다.
c. React 프로젝트 생성 명령어 입력하기

실행된 터미널에 아래 명령어를 입력하세요.
app_name 부분은 내가 원하는 이름으로 바꾸어 입력하면 됩니다.
대소문자를 구별하고, 띄어쓰기 공백도 중요하니 오타가 없도록 주의해 주세요.
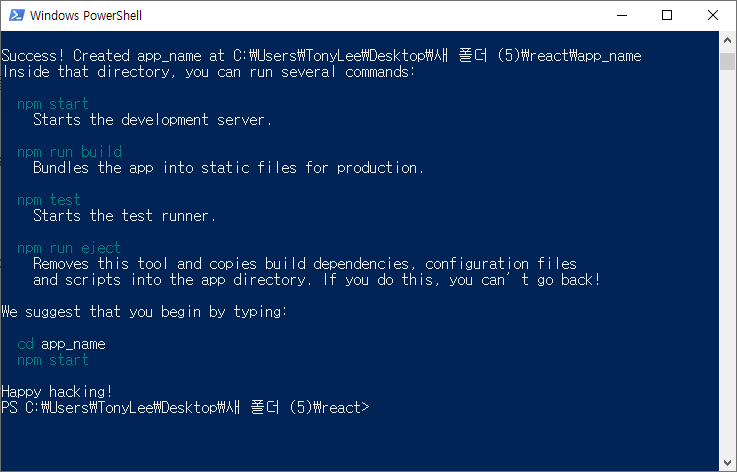
npx create-react-app app_name프로젝트 생성에는 1~2분 정도 시간이 소요됩니다.
d. 프로젝트 생성 성공

화면 아래쪽에 Happy hacking! 이라는 문구가 뜨면 새 React 프로젝트 생성에 성공한 것입니다.
4. VS Code에서 React 프로젝트 열기
a. VS Code를 켜고 폴더 열기
VS Code를 실행하고 화면 상단 '파일(F)' 탭에서 '폴더 열기'를 선택합니다.
방금 React 프로젝트를 생성했던 폴더를 찾아 열면 React 프로젝트를 VS Code에서
편집할 수 있도록 작업공간을 연 것입니다.