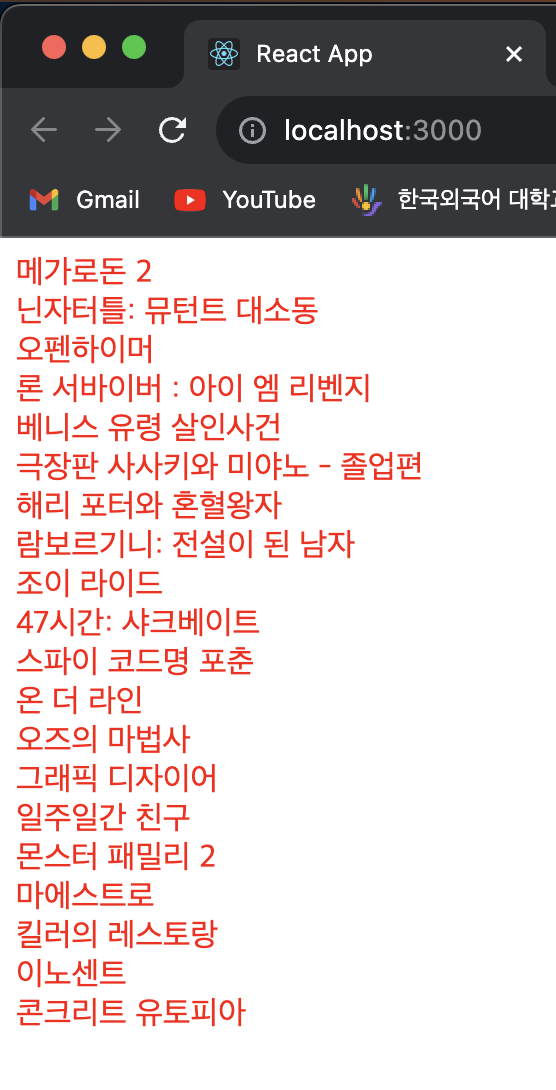
이번 스터디에는 저번에 공부했던 styled components를 사용하여 영화 정보를 나열해주는 웹을 만들어보았다.
우리는 영화 정보를 가지고 있는 리스트를 Map함수를 사용하여 하나씩 확인해볼 수 있다.
Map함수
Map 함수는 리스트의 모든 원소들을 하나씩 보는 함수이다.
모든 array 자료에는 이렇게 map을 붙일 수 있다. 기본 함수라 생각하면 된다.
[1,2,3].map()그리고 그 뒤에는 콜백 함수를 넣어준다. 콜백함수는 그냥 소괄호 안에 들어가는 함수들이다.
[1,2,3].map(function(){})Map 함수는 return 안에서 사용하는데, 내용을 적으면 array로 받아준다.
이때 배열 속의 자료 갯수만큼 함수안의 코드 실행해준다.
즉, arr[1,2,3]이면 function을 3번 실행하는 것이다.
☑️ 실행코드
📂 api.js
//프론트애서 백으로 불러온 거
export const movies = {
dates: {
maximum: "2023-09-17",
minimum: "2023-07-31",
},
page: 1,
results: [ //우리가 진짜로 읽고 싶은 정보인데 얘는 리스트로 되어있음. 리스트로 되어있는 이유는 맵 함수를 쓰기 위해서. 맵함수는 리스트의 모든 원소들을 하나씩 보는 함수
{
영화제목 : 영화1,
상영유무 : false,
언어 : English,
줄거리 : 어쩌고저쩌고,
출연배우 : [누구, 사람, 아무나],
},
{
영화제목 : 영화2,
상영유무 : true,
언어 : Korean,
줄거리 : 어쩔저쩔,
출연배우 : [애기, 좀비, 외계인],
},
{
...
},
...
{},
],
total_pages: 5,
total_results: 83,
};📂 Index.js
처음 기본 js파일에서 삭제한 파일들을 import하는 코드 삭제
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);📂 App.js
import { styled } from 'styled-components';
import { movies } from "./api"; //api.js에서 export하는 movie를 import
//styled-components의 이름을 Wrapper라고 설정, 디자인 요소는 백틱``사이에 적어줌
const Wrapper = styled.div`
color: red;
`;
function App() {
console.log(movies.results);
//return안에서는 html만 사용가능 하지만 중괄호를 쓰면 js문법 사용 가능
return (
//스타일 필요 없으면 <Wrapper></Wrapper>대신에 빈 태그로 사용가능 <></> 이렇게
<Wrapper>
{movies.results.map((movie) => (
<div>{movie.title}</div> //영화정보 중 제목들만 표현해주는 div
))}
</Wrapper>
);
}
export default App;스타일이 필요없어서 styled-components 태그의 이름을 설정해줄 필요가 없을 때에는 아래와 같이 빈 태그로 사용 가능.
<>
{movies.results.map((movie) => (
<div>{movie.title}</div>
))}
</>위 코드를 사용하면 영화의 제목들만, 빨간색으로 출력해내는 웹을 만들 수 있다.