☑️ 숫자게임 만들기!
: 1~100 사이 숫자 아무거나 하나를 랜덤으로 지정하고, 사용자가 맞추는 게임.
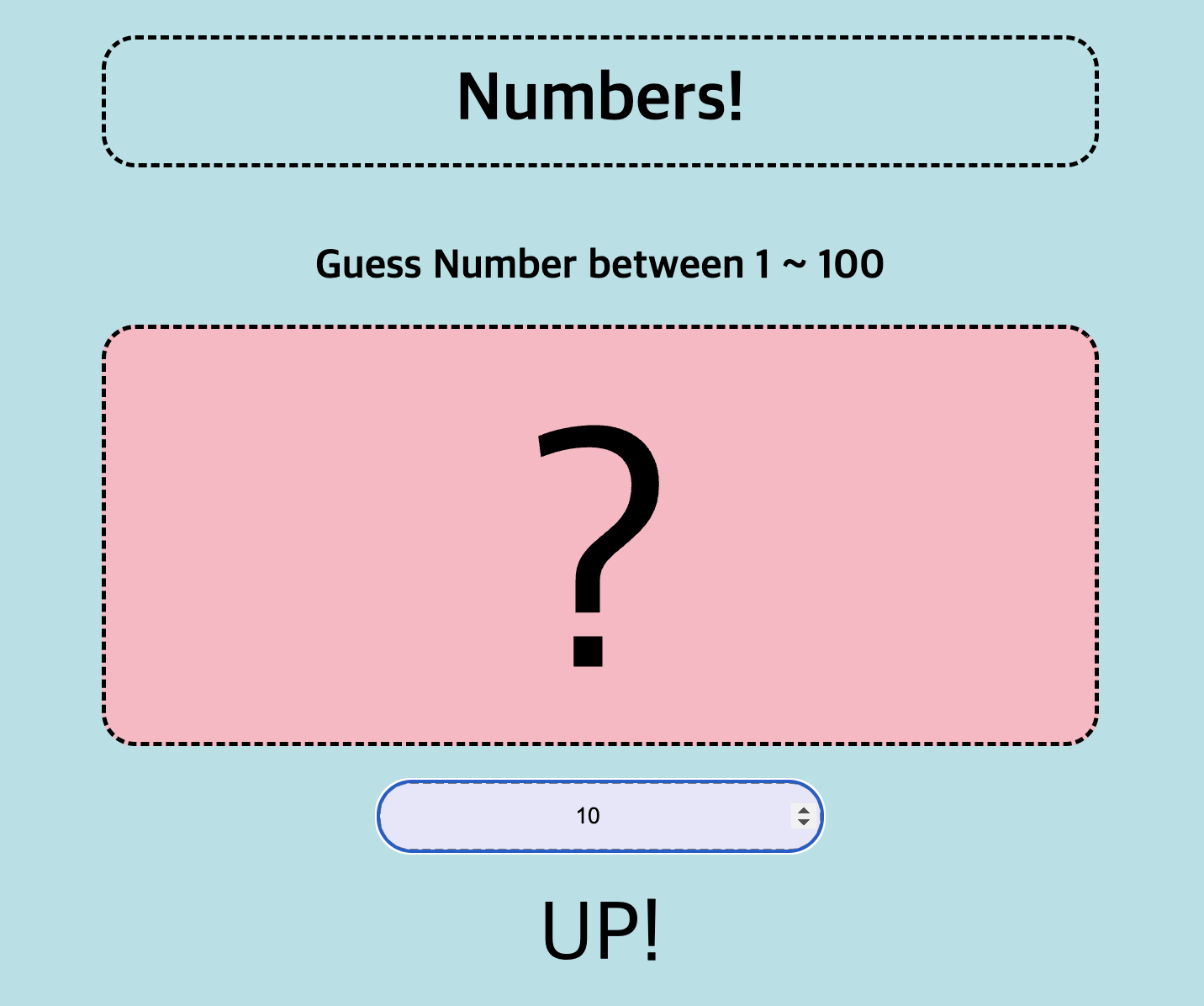
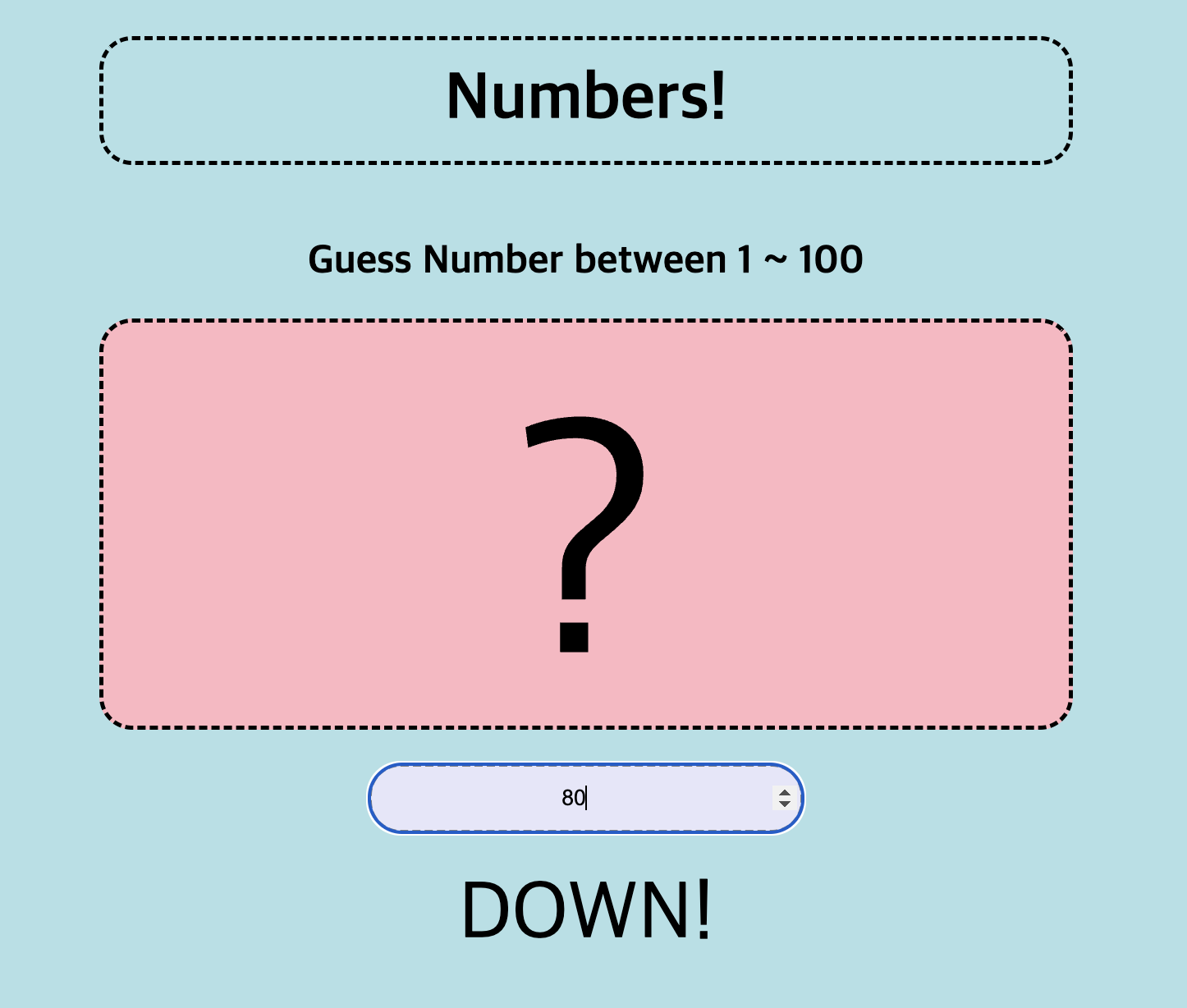
- 사용자가 선택한 숫자가 정답보다 작으면 UP을 띄우고, 크면 DOWN을 띄운다.
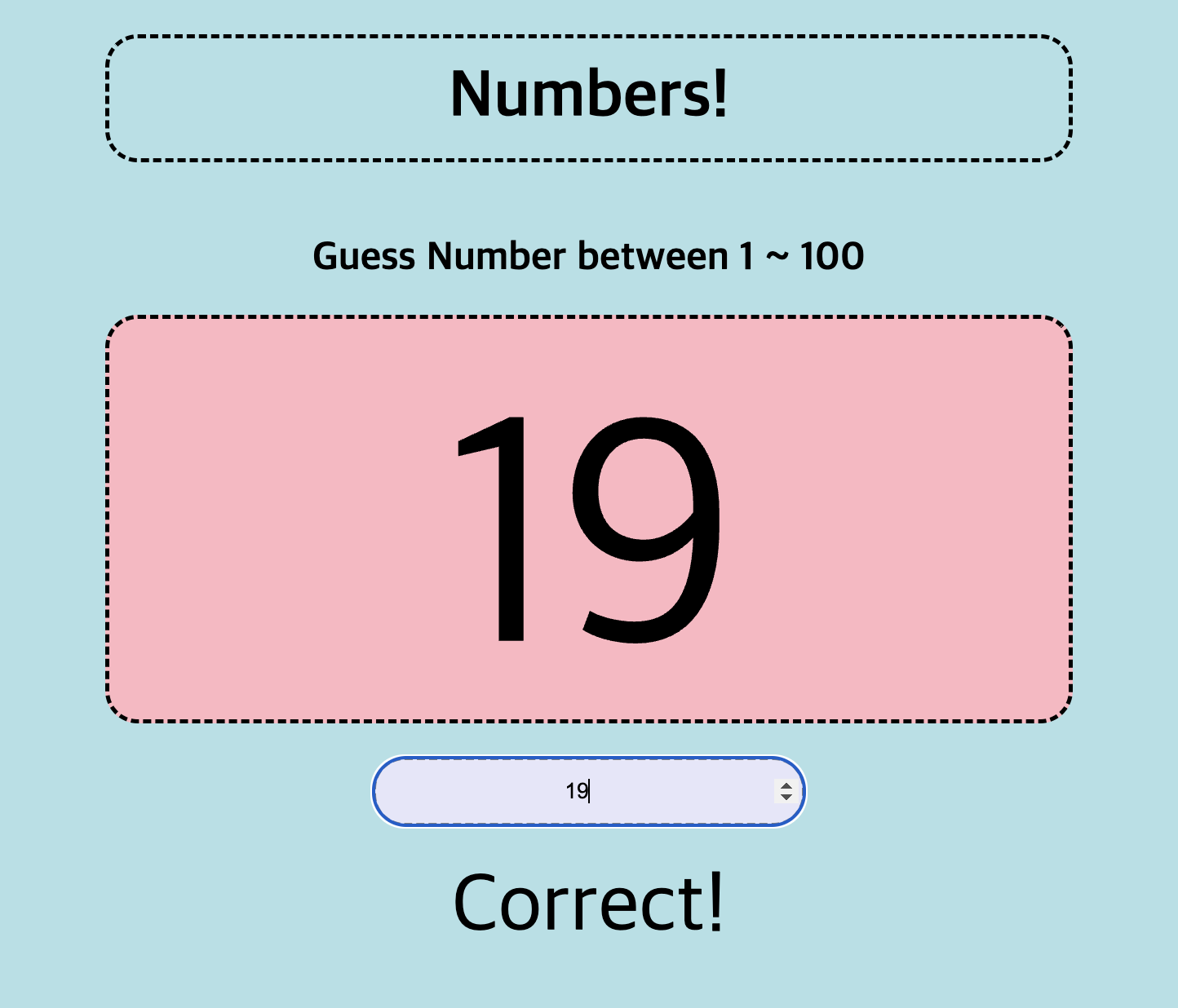
- 사용자가 해당 숫자를 맞추면 숫자를 알려주며 CORRECT!라고 띄운다.
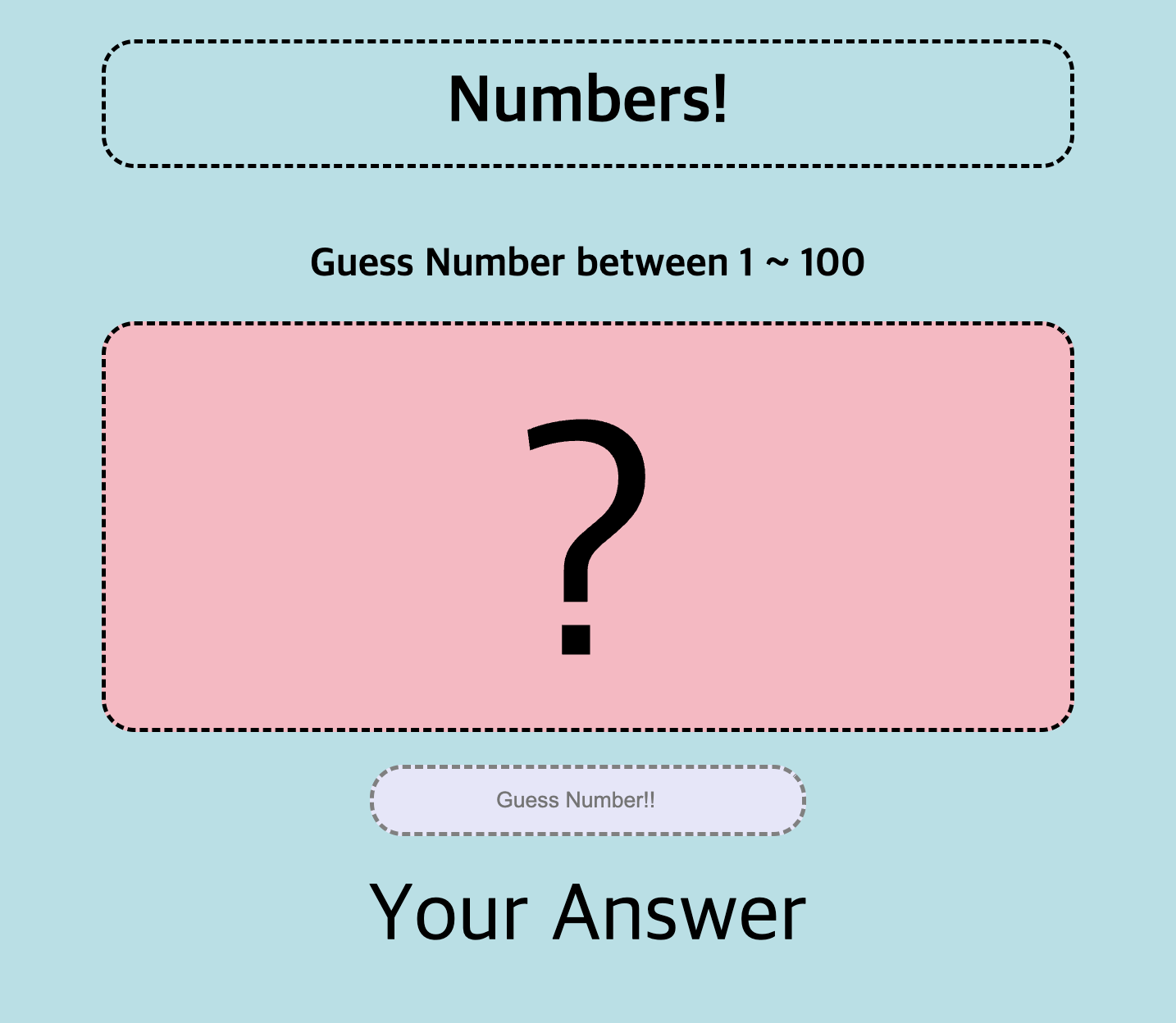
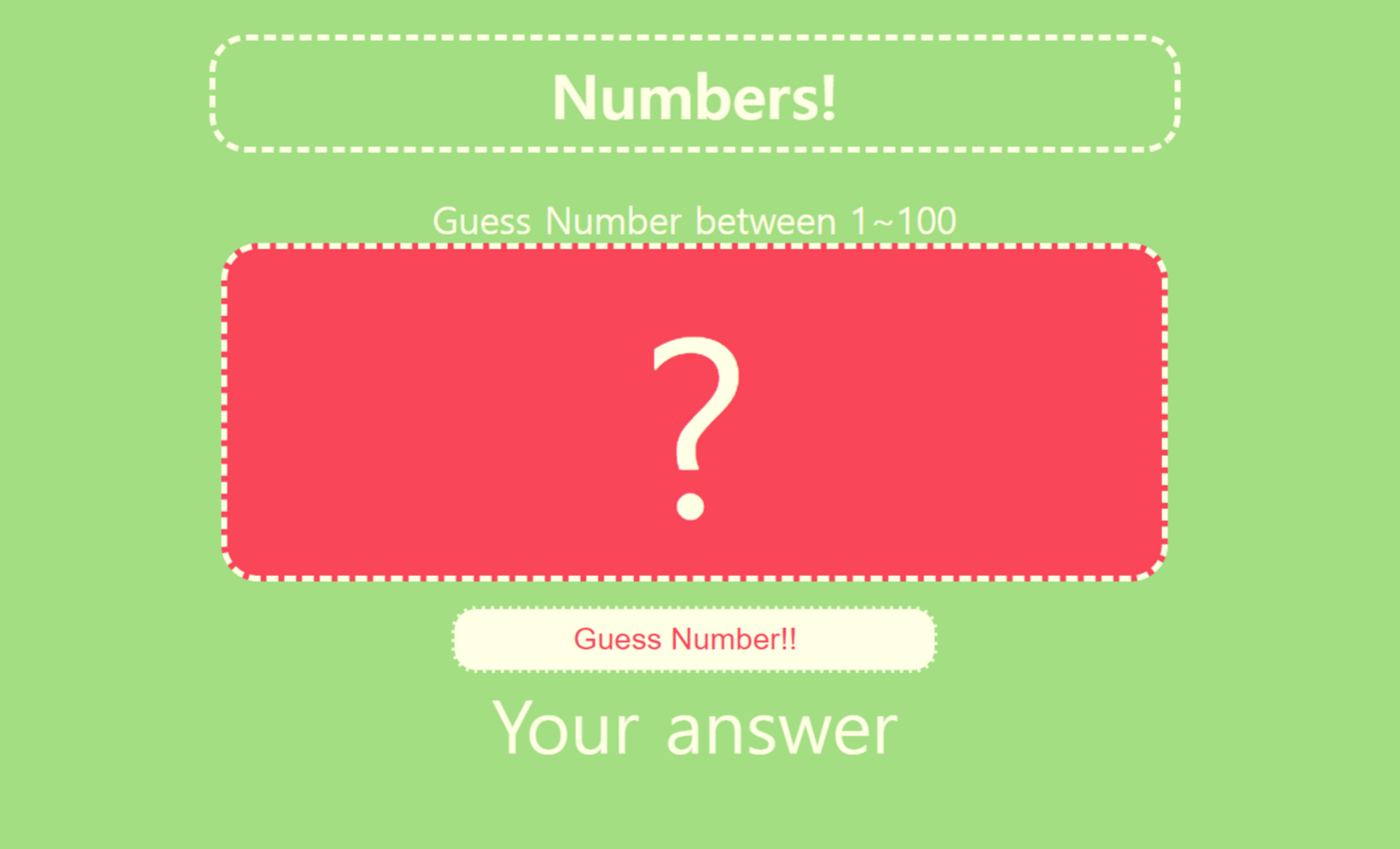
- 주어진 기본 화면은 아래와 같다.

☑️ 작성 코드
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="num.css">
</head>
<body class="body">
<div class="title"><strong>Numbers!</strong></div>
<div><h2>Guess Number between 1 ~ 100</h2></div>
<div class="box">?</div>
<form class="form">
<input
class="num"
type="number"
placeholder="Guess Number!!"
min="1"
max="100"
/>
</form>
<div class="answer">Your Answer</div>
<script src="num.js"></script>
</body>
</html>CSS
.body{
background-color: powderblue;
display: flex;
align-items:center;
flex-direction: column;
justify-content: space-between;
}
.title{
height: 10vh;
width: 80vh;
border: 2.5px dashed black;
border-radius: 20px;
display: flex;
justify-content: center;
flex-direction: column;
text-align: center;
margin: 25px;
font-size: 40px;
}
.box{
background-color:lightpink;
height: 30vh;
width: 80vh;
border: 2.5px dashed black;
border-radius: 20px;
text-align: center;
font-size: 200px;
padding-top: 25px;
}
.num{
background-color: lavender;
height: 5vh;
width: 35vh;
border: 2.5px dashed grey;
border-radius: 20px;
text-align: center;
margin: 20px;
}
.answer{
font-size: 50px;
}Javascript
const randomnumber = Math.floor(Math.random() * 100);
const form = document.querySelector(".form");
const guess = document.querySelector(".num");
const box = document.querySelector(".box");
const answer = document.querySelector(".answer");
function guessNumber(){
if(guess.value == randomnumber){
answer.innerText = "Correct!";
box.innerText = randomnumber;
} else if(guess.value > randomnumber){
answer.innerText = "DOWN!";
} else{
answer.innerText = "UP!";
}
}
function handleForm(e){
e.preventDefault();
}
function getNumber(){
guessNumber();
}
form.addEventListener("submit", handleForm);
guess.addEventListener("change", getNumber);☑️ 결과 화면