
category
simple selectors
combinator selectors
pseudo-class selectors
pseudo-elements selectors
attribute selectors
pseudo-elements selectors?
pseudo-elements 는 element의 부분을 의미한다.
ex) 해당 element의 첫줄, 첫글자,element의 앞뒤로 content도 집어 넣을 수 있다.
syntax
selector::psudo-elements selectors {
property:value
}예제
first-line
p::first-line {
color: #ff0000;
font-variant: small-caps;
}첫 줄을 선택하여 style할 수 있다. 흥미로운점은 기기의 width를 줄여 line breack이 일어났을 때, 첫째 줄에 style이 변경된다는 점이다.
주의사항
The ::first-line pseudo-element can only be applied to block-level elements.The following properties apply to the ::first-line pseudo-element:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
출처:https://www.w3schools.com/css/css_pseudo_elements.asp
우선 first-line pseudo-element의 경우 block-level elements에만 적용될 수 있다.
추가적으로 궁금해서 실험을 해본 결과 inline-block 속성을 가진 element에도 적용된다.
first-letter
p::first-letter {
color: #ff0000;
font-size: xx-large;
}요소의 첫 글자를 선택할 때 사용된다.
first-line pseudo-element와 마찬가지로 block-level elements에 적용되며, 적용되는 style도 한계가 있다.
before,after
h1::before {
content: url(smiley.gif);
}content라는 속성에 넣고싶은 element를 넣을 수 있다. 예시의 경우 image를 삽입하였고, sting값을 준다면 text도 넣을 수 있다. 빈 text를 적용하고, 말꼬리표를 구현하는데도 사용된다.

네모난 div뒤에 삼각형을 만들고 위치를 조정한다면?
marker
::marker {
color: red;
font-size: 23px;
}li element의 경우 default로 마커를 그려준다
- <= 요런게 마커
마커를 style하기 위에 marker pseudo-element가 사용될 수 있다.
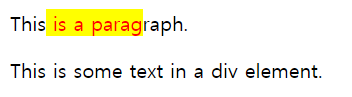
selection
::selection {
color: red;
background: yellow;
}drag한 element의 부분에 style을 적용할 수 있다.

개인적으로 신기했다.
what i learend
- 좋은 키워드를 많이 얻었다.
- pseudo-element 인건가 psudo-class인건가 구분이 애매했던 요소가 있었던거 같다. css1,css2에서는 혼용하다 css3에서 구분했다는 내용이 있다.
- 개발자스럽게 말할 수 있는 좋은 source를 얻었다. chatgpt로 공부를 많이 하고 있는데, 올바른 용어를 사용해서 물어보니 더 좋은 답변이 나온다.
- selection pseudo-element는 가장 큰 수확이다.
