나는 문의하기 페이지를 처음 구성할 때 다음과 같이 구성했다.
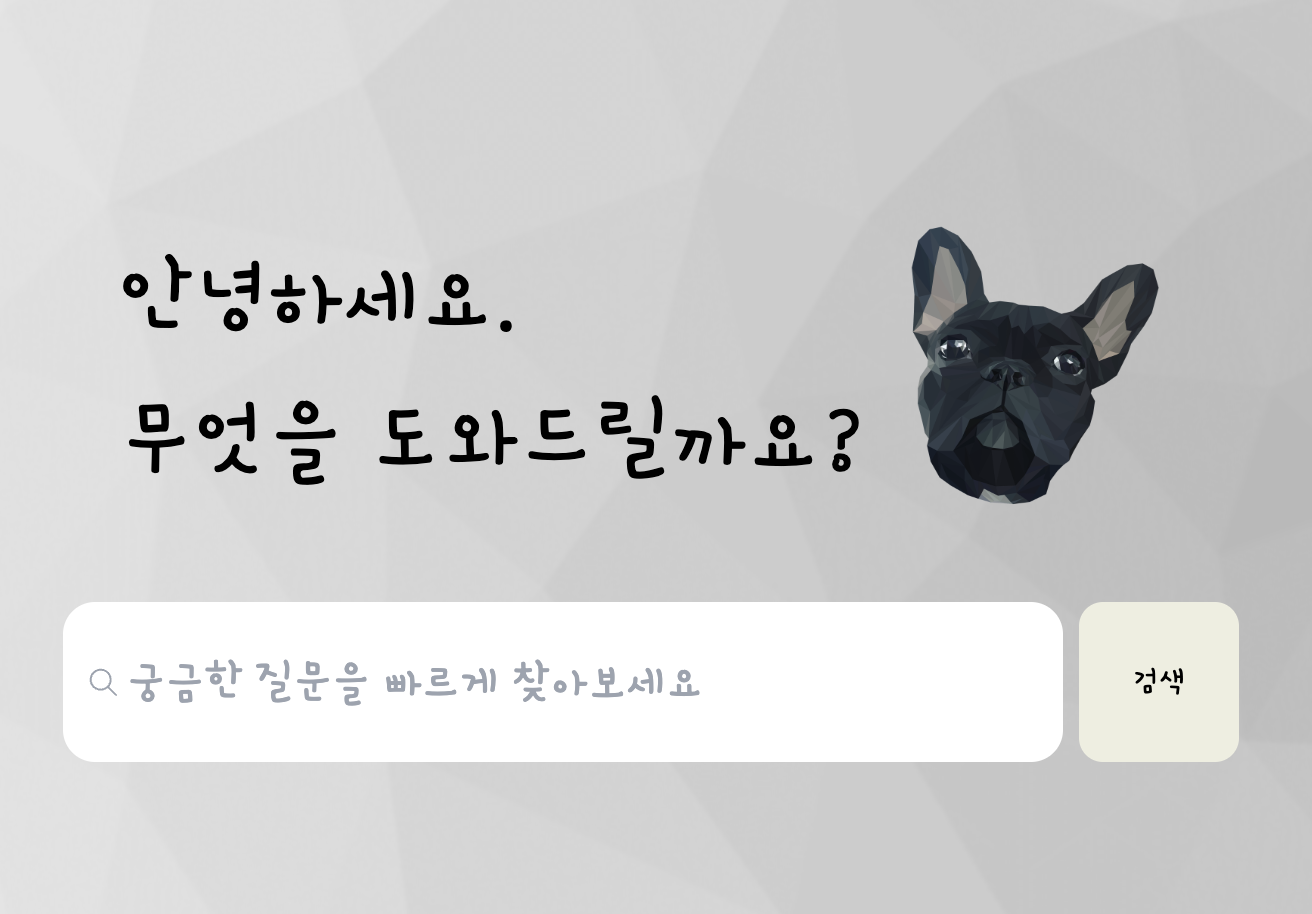
- 문의하기 페이지인걸 알아볼 수 있는 문구
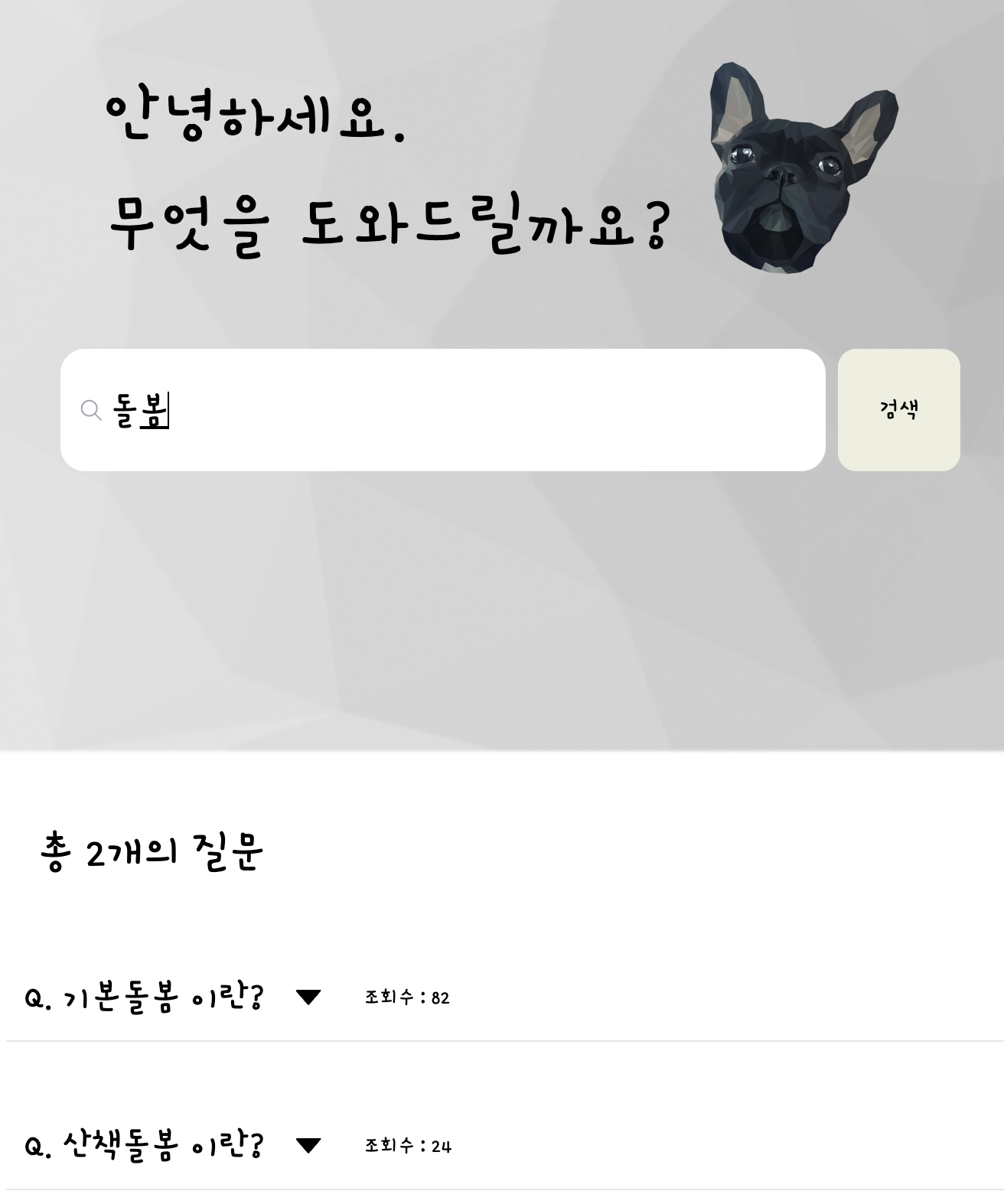
- 관련 검색어를 빠르게 찾아볼 수 있는 input과 검색버튼
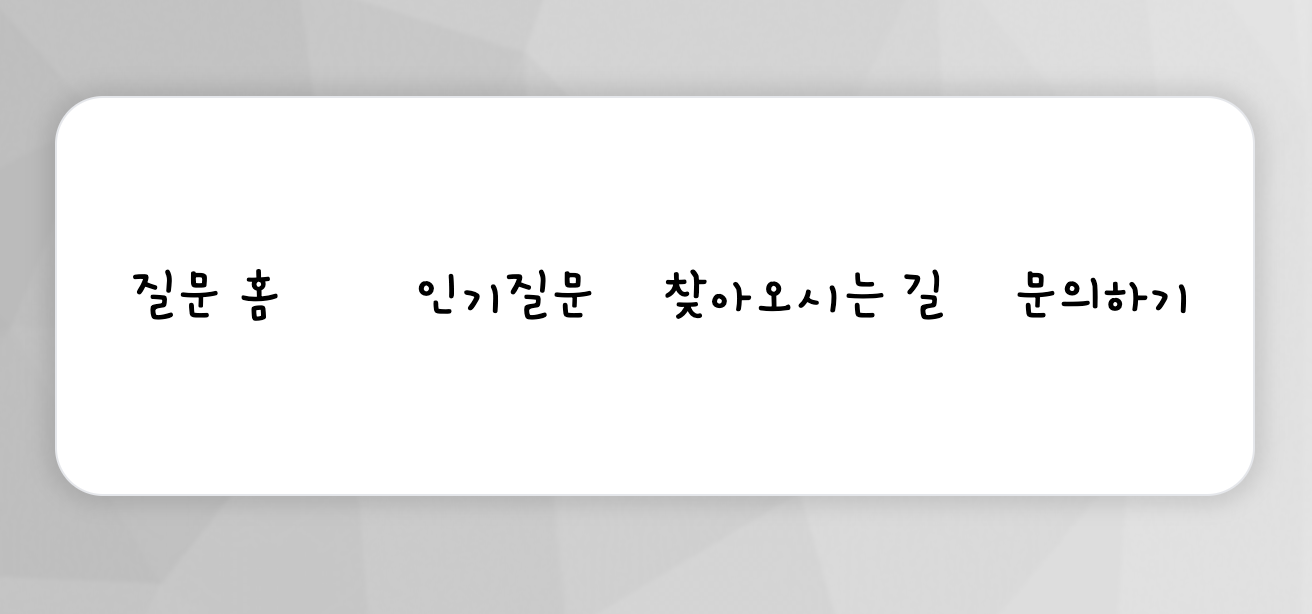
- 질문의 종류를 크게 나누어 사용자가 클릭만 해도 페이지에 들어갈 수 있는 편의버튼
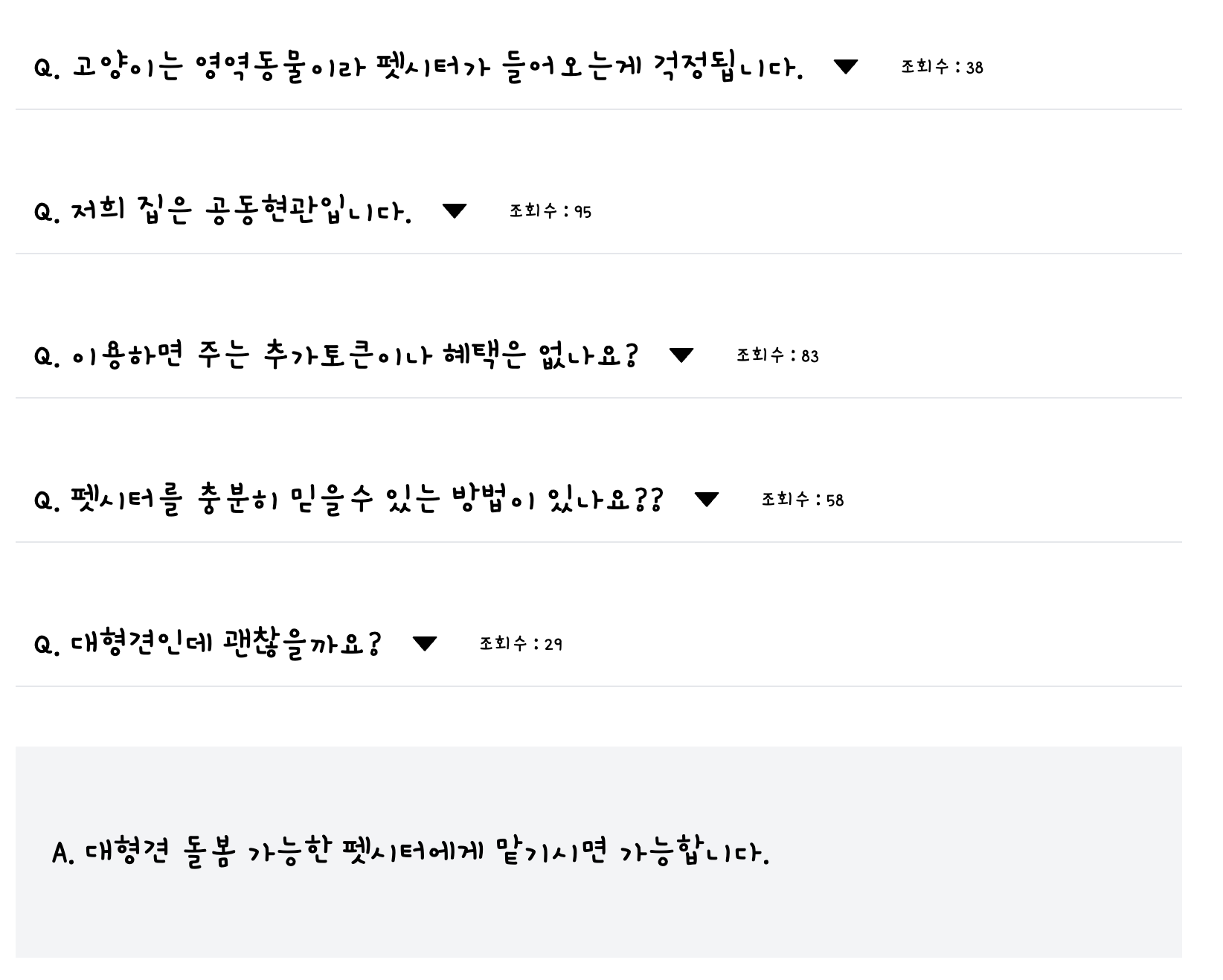
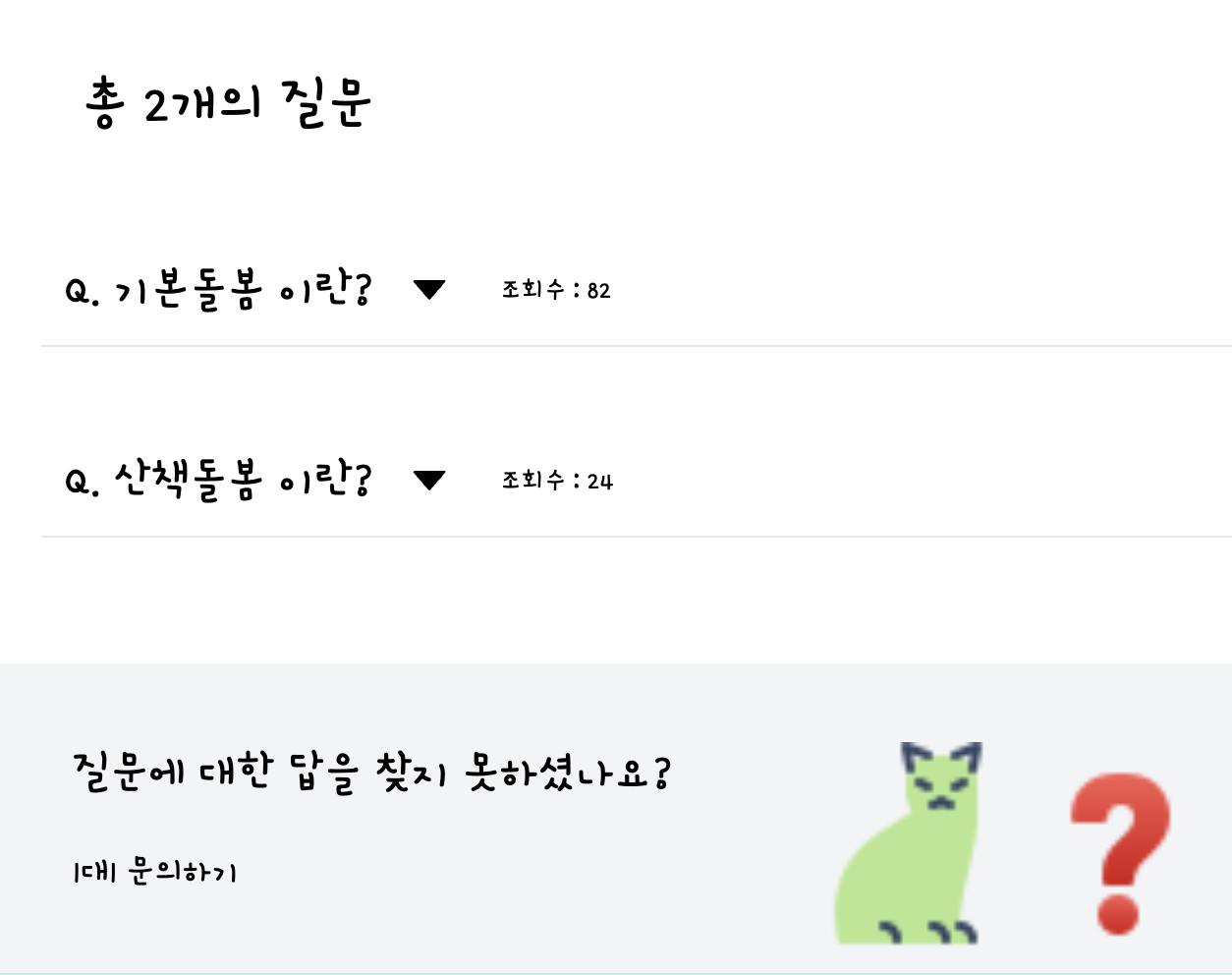
- 질문 컴포넌트들
- 고객이 질문을 찾지 못했을 때 보게 되는 Footer문구
위와 같은 구성을 모두 반응형으로 구현하고자 했다.

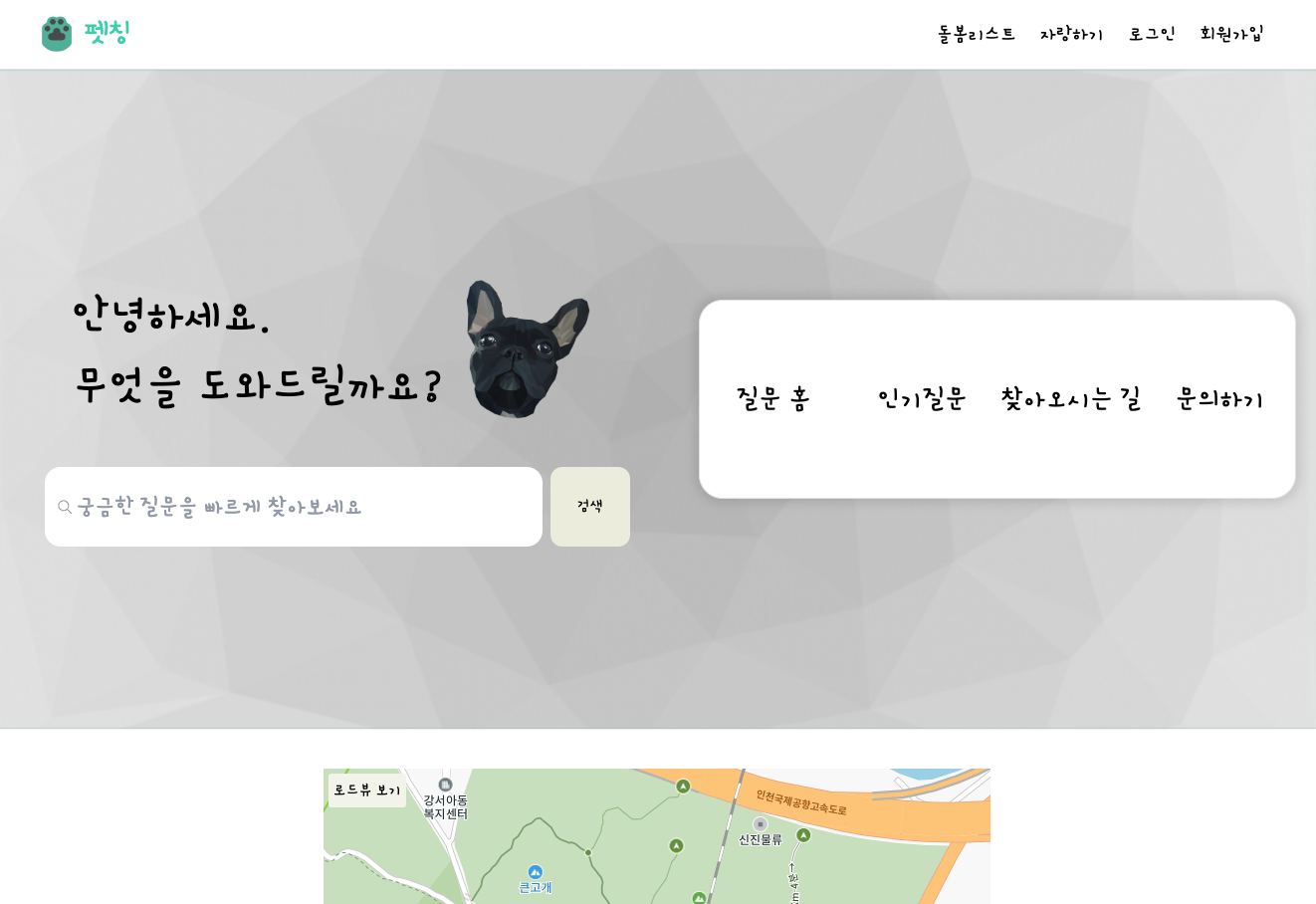
- 1번과 2번에 해당하는 컴포넌트다.
input창에는 질문 component와 연결하여 검색어를 입력했을 때 해당 단어가 있는 컴포넌트들을 모아주는 페이지로 이동한다.

-
3번에 해당하는 컴포넌트다. 각각의 컴포넌트를 누르면 해당페이지로 이동한다.

-
4번에 해당하는 질문 컴포넌트들이다. 인덱스를 사용해 각각 누르면 펼쳐지게 만들었다.

- 5번에 해당하는 Footer

컴포넌트 구성은 여기까지다.
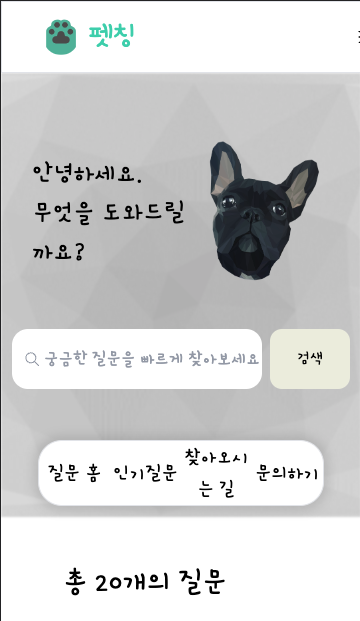
웹페이지에서 반응형으로 만든 스샷을 찍어보았다.



각각 웹페이지, 패드, 모바일 환경과 같다.
tailwind-css로 만들었더니 비교적 쉽게 구현할 수 있었다.
여기까지는 페이지 구성소개였고, 곧 이에 대한 코드들을 블로깅 해보려고 한다!
