useLocation은 react-router-dom의 라이브러리이기 때문에,
우선 npm install을 해주어야 한다.
npm install react-router-dom
import한 후 변수에 정보를 넣는다.
import {useLocation} from 'react-router-dom';
const location = useLocation();

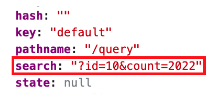
콘솔을 찍어보면, 위와 같이 쿼리가 나오는데,
search에 ?키=값&키=값 이 저장되어 있다.
이 search를 URLSearchParams 객체를 생성한다.
const params = new URLSearchParams(location.search)
그리고 URLSearchParams의 객체.get('key') 형식으로 쿼리를 취득한다.
const accessToken = params.get('access_token')
const refreshToken = params.get('refresh_token');
위의 상황은 예를 들어서 token을 취득하는 상황으로 고려해보았다.
