javascript : proto-type 기반으로 만들어진 언어
?? 이게 무슨 의미인가요!
-모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미
상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의 prototype이라는 속성에 정의
proto-type이란? 원형 객체
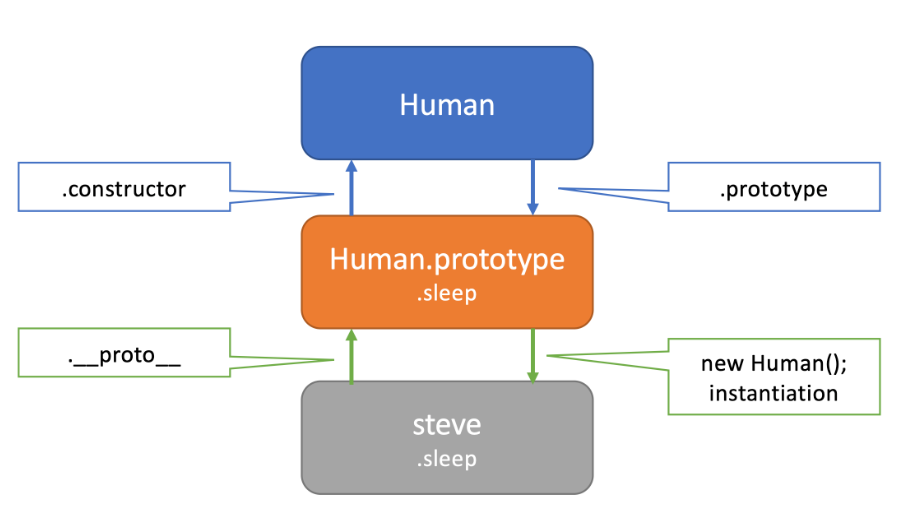
밑의 예제에서 서로의 관계에 대해서 정리해보았다.
class Dog {
constructor(name, color) {
this.name = name;
this.color = color;
}
sleep() {
console.log( `${this.name}는 나와 같이 잔다` );
}
}
let myDog = new Dog('mango', 'ivory');Dog.prototype.constructor === Dog;
//class Dog {
//constructor(name, color) {
//this.name = name;
// this.color = color;
//}
//sleep() {
//console.log( `${this.name}는 나와 같이 잔다` );
//}
//}
Dog.prototype === myDog.__proto__;//{constructor: ƒ, sleep: ƒ}
Dog.prototype.sleep === myDog.sleep
//sleep() {
//console.log( `${this.name}는 나와 같이 잔다` );
//}
위의 그림은 꼭 기억하자!
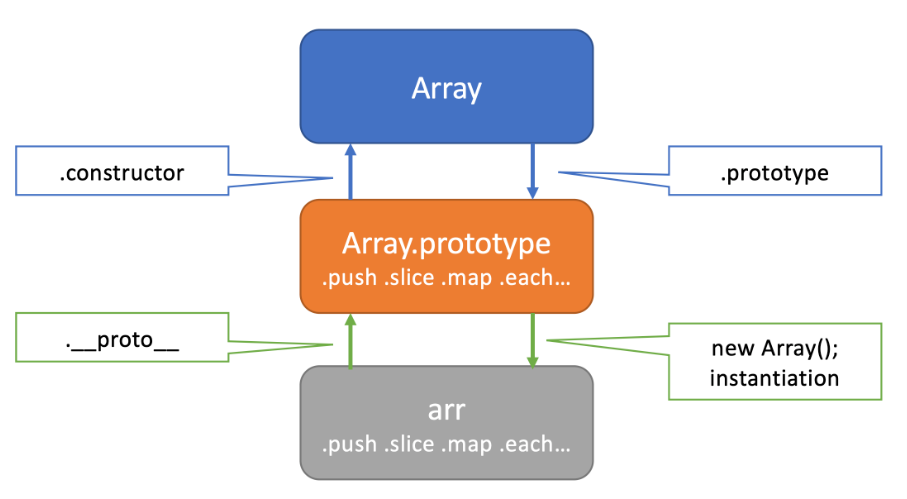
클래스 뿐만 아니라 Array의 클래스와 인스턴스,
프로토타입의 관계도 동일하다.