promise.all 의 인자 부분이 헷갈려서 오늘 몇 가지 실험해본 걸 올려보려고 한다😊
promise.all이란 promise 객체들을 한꺼번에 실행시킬 수 있다.
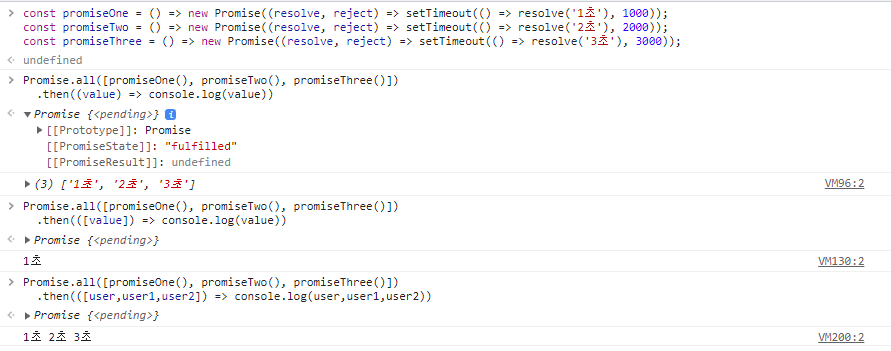
그림처럼
Promise.all([promiseOne(),promiseTwo(),promiseThree()]) 를 실행시키게 되면,
promise 함수들을 동시에 실행시킬 수 있다.
인자를 대괄호로 받는데, 함수들이 여러개일 때, .then으로 인자를 하나로 받을때와,
여러 개로 받을때의 차이가 궁금했다.
- 인자를 하나로 받을때
Promise.all([promiseOne(), promiseTwo(), promiseThree()])
.then(([value]) => console.log(value)) //1초결과는 위 그림처럼 1초만 나오게 된다.
함수가 여러개여도 인자 하나로 여러개의 결과가 나올지 궁금했는데, 궁금점이 풀렸다!
- 인자의 수를 함수의 갯수만큼 줘봤다.
Promise.all([promiseOne(), promiseTwo(), promiseThree()])
.then(([user,user1,user2]) => console.log(user,user1,user2))//1초 2초 3초그랬더니! 인자의 갯수만큼 함수의 결과값이 그대로 나왔다.
궁금점 해결완료~!😎
++) 아 그리고! promise.all 다음 then 인자에 대괄호를 넣지 않으면
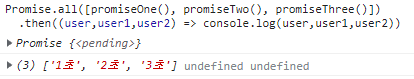
Promise.all([promiseOne(), promiseTwo(), promiseThree()])
.then((value) => console.log(value)) // ['1초', '2초', '3초']궁금해서 promise.all 다음 then 인자에 그냥 value만 넣어봤더니,
결과값이 ['1초', '2초', '3초'] 이렇게 배열처럼 묶여서 나왔다!
대괄호로 인자를 묶지 않으면 결과값이 위처럼 나오는것같다
++ 인자가 여러개일 때도 궁금해서 쳐봤다. 예제처럼 이하동문!