[DSC] Node.js 와 React로 웹 플랫폼 제작기 -3

DSC 3주차 강의
- 리액트 props, state 설명
- 리액트 props 와 state 이벤트 설정하기
- bit.ly 서비스 제작하기
- 몽고 디비 설명
- mlab 회원가입 및 클라우드 서비스 이용하기
- robo 3t 연동하기
- 프론트 제작하기(antd, styled Component 사용)
- 몽고 디비 설명
(4주차로 이어지겠습니다.)
- express 서비스 로직 작성하기 (여러가지 방법 존재 randomString, base64)
- 프론트와 연동하기 Axios 사용
리액트 Props와 State란
리액트의 핵심인 Props와 State에 대해서 간단히 설명해보도록 하겠습니다.
저번에 버튼을 Component로 제작한 경험들 다들 있으시죠(2주차때 강의)

그런데 음 그냥 App.js에 버튼을 만들면 될 것이지 왜, 따로 컴포넌트를 둬서 만들어야 하는지 궁금하셨던 분들이 있을꺼에요.
리액트는 컴포넌트를 잘게 쪼개면 성능이 빨라지므로 최적화가 된다는 이유도 있습니다.
현재 강의에서 주된 이유는 바로 모듈의 재사용 입니다.
컴포넌트를 만드는 이유는 뭐다? -> 생산성 향상을 위한 재사용이다

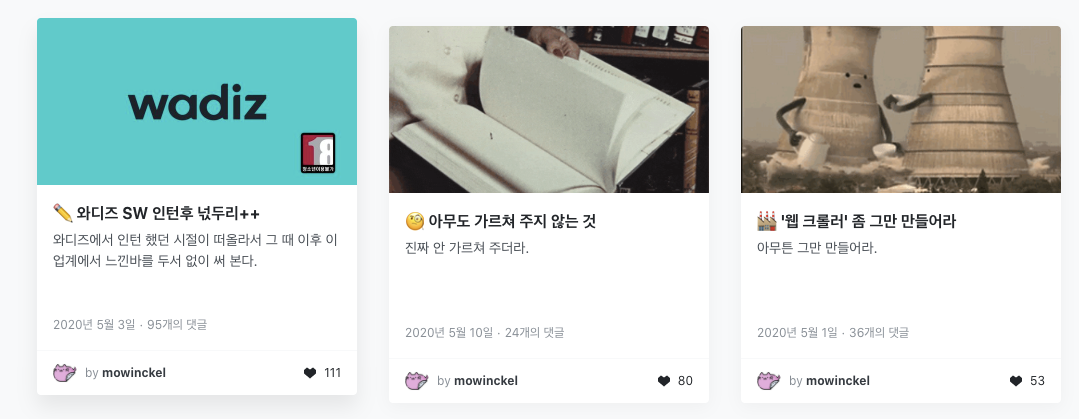
여기 벨로그 앱만 봐도 똑같은 카드 뷰 형식의 이미지가 있고, 제목이 있고 각 내용만 다를 뿐이지 전체적인 디자인의 구성은 같습니다!
즉 재사용의 핵심은 -> 컴포넌트의 디자인은 그대로, 내용(속성)만 바꿔서 사용하자!
그리고 이 내용을 바꿀 수 있게 해주는 요소가 오늘 배울 Props와 State입니다!
저희가 저번에 Children props를 사용함으로써, 버튼안의 내용을 바꿨던 것이 기억나나요?
- CustomButton.js
import React from "react";
import './CustomButton.scss';
const CustomButton = ({children}) => {
return (
<button className="custom-button">
{children}
</button>
);
};
export default CustomButton;- app.js
import React from 'react';
import CustomButton from './Component/CustomButton';
const App = () => {
return(
<div>
<CustomButton>
버튼입니다.
</CustomButton>
</div>
)
};
export default App;즉 app.js 내에서 <CustomButton>내용 값</CustomButton>을 지정함으로써 버튼안의 내용을 바꿨던 기억이 있습니다.
네 어느정도 눈치 챈 분이 있을 것 같은데요.
저희가 CustomButton.js내에 사용했던 Children 속성이 바로 오늘 배울 Props중 하나입니다.
그럼 먼저 Props에 대해서 설명하도록 하겠습니다.
Props란
props는 Immutable Data 즉, 변하지 않는 데이터입니다. 상위(부모) 컴포넌트에서 하위(자식) 컴포넌트로 데이터를 넘겨줄 때 사용합니다.
출처: react-js의-props-사용방법
즉, 상위 컴포넌트에서 자식 컴포넌트에 내리는 특성이며 자식 컴포넌트에서는 Props를 수정할 수 없다. 라는 점을 기억해두세요!
App.js를 다시 보시면, CustomButtond이라는 컴포넌트를 두고 있습니다.
거기에 버튼입니다라는 Props를 정의해서 넘겨주는 것이죠.
그러면 저희가 직접 Props를 한 번 다뤄보도록 하겠습니다!
Props를 만드는 건 굉장히 쉬워요!
(저는 새 React-create-app을 하나 파서 작업하도록 하겠습니다)
새로 만드시는 분들은 아래과정 참고하세요!
create-react-app week3-1 -> cd week3-1 -> yarn install
그러면 언제나 그렇듯 다음과 같은 폴더구조가 생기는데요!

여기서 Components 폴더를 만들고 이안에 CustomComponent.js를 한번 만들어보겠습니다.
그런 다음 App.js에 있는 내용을 언제나 그렇듯 다음과 같이 깔끔하게 만들어 줍시다ㅎㅎ
- App.js
import React from 'react';
function App() {
return (
<div>
</div>
);
}
export default App;- CustomComponent.js
import React from 'react';
const CustomComponent = () => {
return(<div>
</div>)
};
export default CustomComponent;다 작성했으면 저희는 CustomComponent에 Props를 주는 방법은 다음과 같아요
const CustomComponent = () => { //요부분을const CustomComponent = ({props1, props2,,,}) => { // 이렇게 추가해주세요!그럼 저희는 CustomComponent에 name과 age란 특성을 줘보도록 하겠습니다
const CustomComponent = ({name, age}) => {
return(
<div>
{name} : {age} // <- Props를 return내에서 사용하기 위해선{props명}을 사용한다!
</div>)
}그런다음 App.js를 다음과 같이 작성하여 name이란 Props를 사용해봅시다.
- App.js
import React from 'react';
import CustomComponent from './Components/CustomComponent';
function App() {
return (
<div>
<CustomComponent
name={"내이름은 김동근"}
age={27}
/>
<CustomComponent
name={"거꾸로하면 근동김"}
age={72}
/>
</div>
);
}
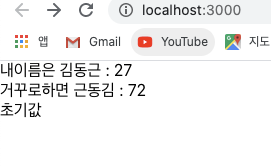
export default App;를 하고 npm start 혹은 yarn start를 실행해보겠습니다!

위와 같은 결과가 나오면 잘하신겁니다.
앞서 말했듯이 상위 컴포넌트 에서 그 값을 주로 던져 하위 컴포넌트의 속성값을 바꾸는 모습을 볼 수 있습니다! (DefaultProps 제외)
State란?
컴포넌트가 갖는 상태로 객체 형태로 컴포넌트 안에서 보관하고 관리한다.
state는 프롭스(props)와 달리 값을 변경할 수 있다.
Props와 달리 값을 변경할 수 있다는 특성을 기억해주시길 바랍니다
State는 여러가지 선언법이 존재합니다. 그러나 저희는 React Hooks를 사용해서 선언하도록 하겠습니다.
State 선언법
import React,{useState} from 'react';
const CustomComponent = () => {
const [stateName,setStateName] = useState(초기값);
//state명과 그 state를 변경할 함수를 []안에 넣어 둔다.
return(<div>...<div>)
};리액트 훅스를 사용함으로써 좀더 편하게 State를 사용할 수 있게 됐다.
이부분은 사용을 한 번 해봄으로써, State가 어떤 역할을 하는지 몸으로 느껴보자!
State 예시
먼저 Components 폴더 내에 CustomComponent2.js를 만든다.
그리고 아래와 같이 작성하자.
import React , {useState} from 'react';
import CustomComponent from './CustomComponent';
const CustomComponent2 = () => {
const [name,setName] = useState("초기값");
return(<div>
{name}
</div>)
};
export default CustomComponent2;그리고 App.js에 다음과 같이 작성하도록 하자!
import React from 'react';
import CustomComponent from './Components/CustomComponent';
import CustomComponent2 from './Components/CustomComponent2';
function App() {
return (
<div>
<CustomComponent
name={"내이름은 김동근"}
age={27}
/>
<CustomComponent
name={"거꾸로하면 근동김"}
age={72}
/>
<CustomComponent2
/>
</div>
);
}
export default App;그런다음 결과값을 확인 해보면 다음과 같은 내용이 나오는 것을 볼 수 있는가!

그런데 잠깐? Props와 달리 State값은 변할 수 있다고 했다.
그럼 우리는 State값을 이번에 이벤트를 이용해서 변화시켜보자!
State값을 이용해서 Counter 만들기
원래는 프로젝트를 깔끔히 하기 위해서 프로젝트를 다시 파거나 지우고 사용하는게 맞지만 시간상 그냥 사용하겠습니다!
그렇다면 이 State 특징을 이용해서 Counter를 한번 만들어볼께요
그럼 사용자에게 보여줄 뷰부터 한 번 만들어 보겠습니다!
- CustomCount.js
import React,{useState} from 'react';
const CustomCounter = () => {
return (
<div>
현재 수 : 0 <br/>
<button> Plus </button>
<button> Minus </button>
</div>
)
};
export default CustomCounter;- App.js
import React from 'react';
import CustomCounter from './Components/CustomCount';
function App() {
return (
<div>
<CustomCounter></CustomCounter>
</div>
);
}
export default App;를 만들면 다음과 같은 UI를 볼수 있을겁니다

그럼 우리는 이제 State를 이용해서, 카운터에 대한 로직을 한번 작성해볼거에요!
import React, { useState } from "react";
const CustomCounter = () => {
const [count, setCount] = useState(0);
const plusCount = () => {
setCount(count + 1); //setCount 값을 통해서 count = count +1
};
const minusCount = () => {
setCount(count - 1); //setCount 값을 통해서 count = count -1
};
return (
<div>
현재 수 : {count} <br />
<button onClick={plusCount}> Plus </button>
<button onClick={minusCount}> Minus </button>
</div>
);
};
export default CustomCounter;이렇게 코드 작성을 하시면 됩니다!
button내에 onClick이란 부분을 보시면,
리액트에서는 각 UI에 대한 Event도 Props로 넘겨줘서 구현을 하고 있습니다.
말고도 다양한 EventHandler가 정의 되어있고 이부분은 html영역이라 필요한 부분을 제외하고는 생략 할께요.
대신 참고 링크 남기겠습니다 -> 들어가기
Bit.ly 서비스 제작하기
Bit.ly 란 무엇인가?!

긴 URL을 짧은 URL로 만들어 주는 서비스
이번 3주차때 중간 프로젝트로 Bit.ly 서비스를 만들어 보려고 합니다.
여기서 사용되는 아키텍쳐와 프레임워크를 살펴 보자면
- DB : MongoDB
- Server : Node.js(Express)
- Client : React
를 사용할거에요
이제 Node.js와 React에 대해서 간단히 배웠으니 MongoDB만 배우면 여러분들은 저거 만들 수 있습니다!.
조금만 더 힘냅시다!!
몽고 DB
몽고 DB란?
“Non Relational Operation Database SQL” 의 줄임말로써 “관계형 데이터베이스가 아닌 SQL” 입니다
출처: https://cionman.tistory.com/44 [Suwoni블로그]
- NoSQL의 장점
1) 불필요한 Join의 최소화
2) 유연성있는 서버 구조 제공
3) 비정형 데이터 구조로 설계비용 감소
4) Read/Write가 빠르며 빅데이터 처리가 가능
5) 저렴한 비용으로 분산처리 및 병렬처리 가능
비정형 데이터 구조로 설계비용 감소 = 빠른 개발 가능
의 이유로 몽고디비를 사용합니다.
개인적인 팁 💡💡
백엔드 개발자분들은 항상 어떤 프레임워크를 사용하기에 앞서 왜 이 프레임워크를 사용해야 되는가? 를 생각 하시면 좋을 것 같습니다!
그치만 여기서 몽고디비설치부터 실행, 문법까지 가르칠려면 너무 시간이 오래 걸리기때문에 프로젝트에 사용되는 부분만 넘겨 짚도록 하겠습니다.
Mlab 이용하기
먼저 몽고디비 설치나 실행을 알아서 해주는 클라우드 서비스를 이용해볼꺼에요

Mlab이란 서비스 입니다.

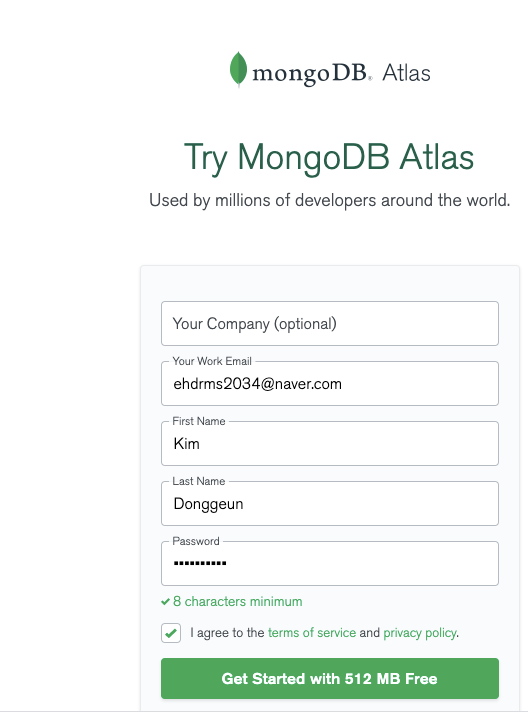
회원가입 해줍시다.
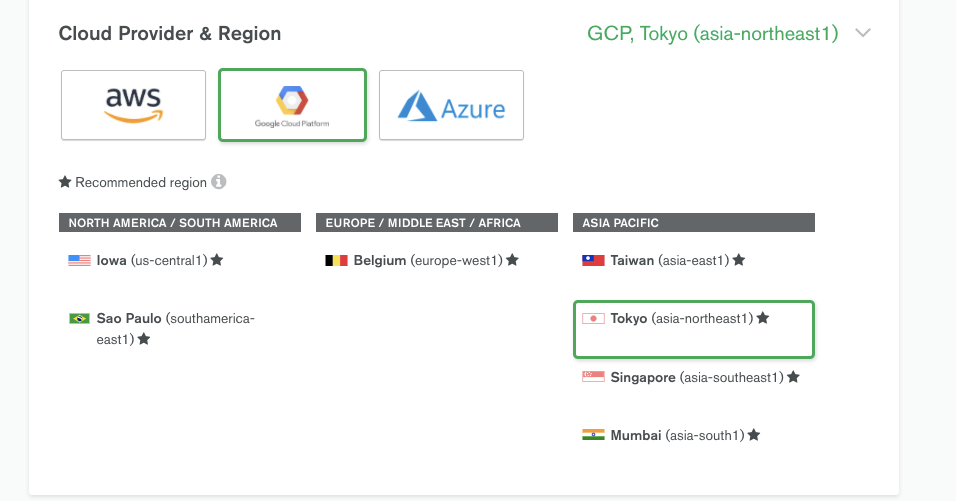
그리고 가만히 있으면 다음과 같은 화면이 뜹니다.

아무거나 선택하셔도 상관없고, 가까운 위치의 GCP Tokyo를 선택합니다.

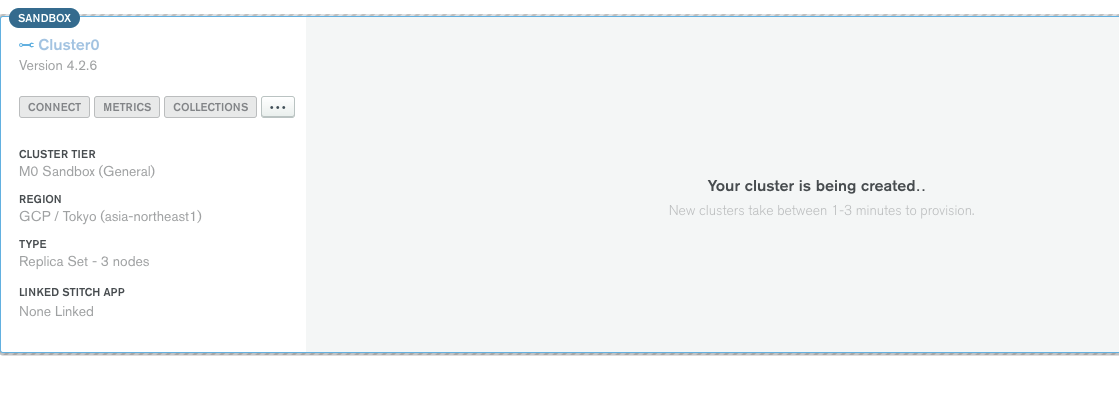
그럼 DB 세팅이 진행중에 있습니다.
DB세팅이 완료되면,
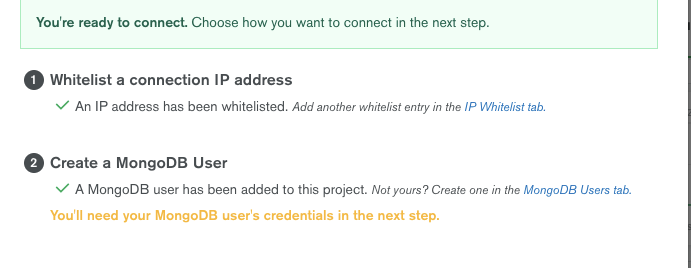
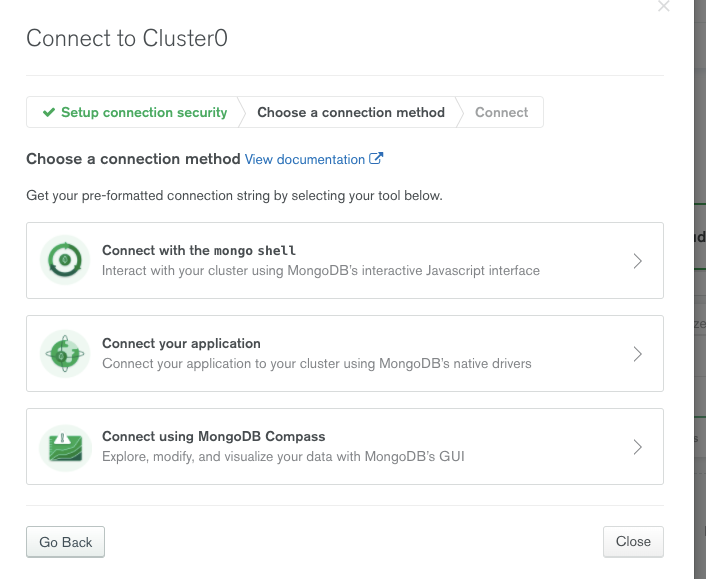
Connect를 눌러

2가지 과정을 수행합니다.
Whitelist a connection IP Address에는
add Other IP address를 누른 뒤 0.0.0.0/0을 추가 시킵니다.
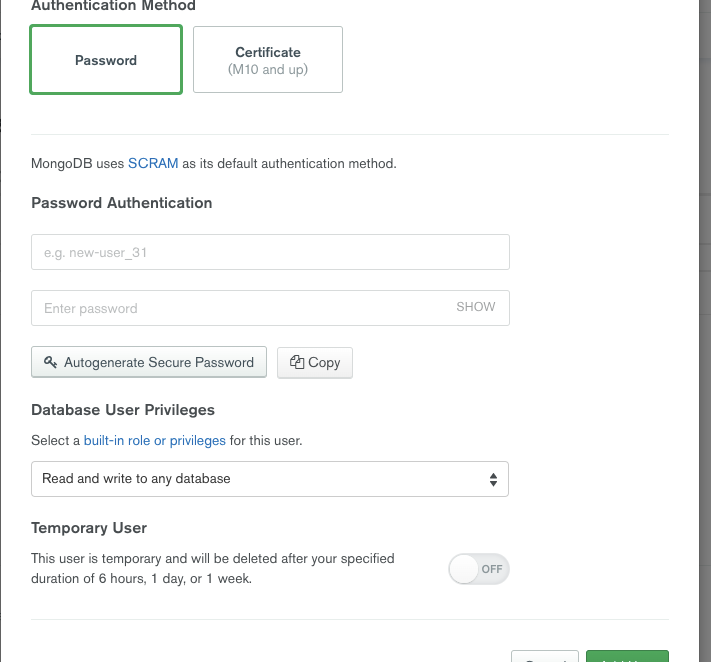
그다음 Create a MongoDB User에서는

Password Authentication 에서 유저 아이디와 비밀번호만 설정한 뒤 확인 버튼을 누릅니다.

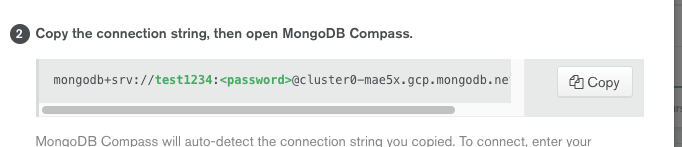
Connect using MongoDB Compass 부분을 눌러

요 부분을 복사 하거나 , 어디 다른데다 저장을 해줍시다.
그 뒤 , https://robomongo.org/download 에 들어가

를 다운 받습니다.
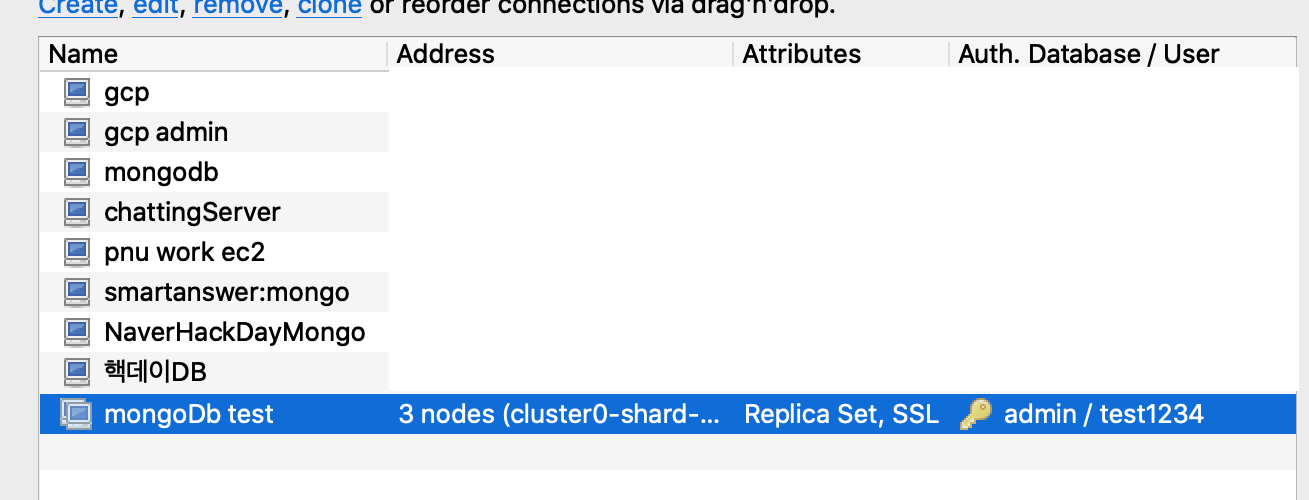
그리고 ROBO 3T를 설치하고 실행하면, 다음과 같은 화면을 볼 수 있습니다.

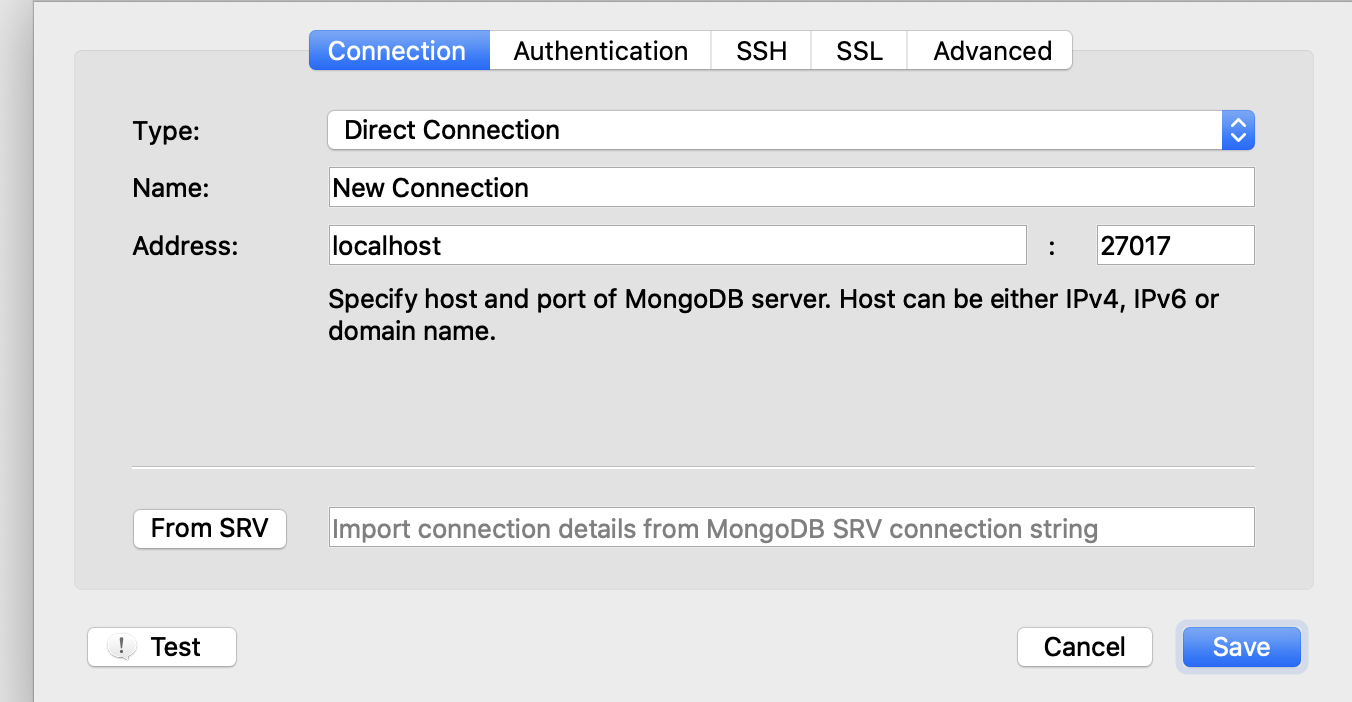
create를 눌러 이름을 설정하고

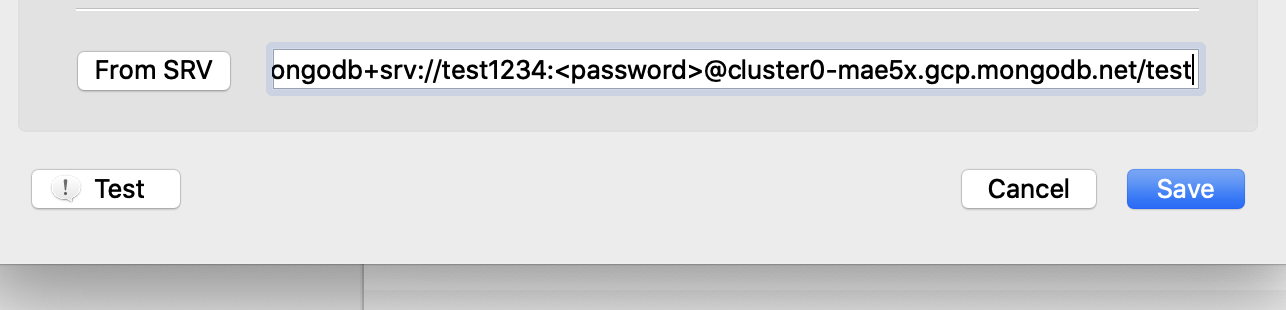
아까 저장이나 Copy를 해두었던 내용을

password(<>까지)부분만 아까 설정한 계정비밀번호로 바꿔줍시다.
그 뒤 FromSRV 버튼을 눌러 주시구, Save를 누릅니다.
그러면 일단 몽고 디비 세팅은 끝이 났습니다.
프론트 제작하기
후 일단, 빠르게 몽고디비 부분을 훑고 넘어왔습니다.
그다음은 프론트를 한번 제작해보도록 하겠습니다.
그렇다면 언제나 프로젝트 세팅을 해봅시다
create-react-app bitly-client
cd bitly-client
npm install 혹은 yarn install
npm install styled-components react-router-dom antd axios 이거나
yarn add styled-components react-router-dom antd axios (yarn이신분들)
npm start 혹은 yarn start
필요한 건 다 해줬습니다.
각각의 컴포넌트에 대해서 하나씩 설명을 해주자면
Styled Component
저번시간 저희는 sass를 사용했는데 최근에는 css in js 라고 해서 .js 파일에 컴포넌트 디자인까지 합쳐서 넣는 패턴이 유행중입니다.
그걸 해주는 것이 styled-components 라이브러리라 보시면 됩니다.
react-router-dom
리액트는 하나의 웹페이지가 전체의 어플리케이션이다라는 대표적인 SPA(Single Page Application)중 하나입니다.
그러나 실제로 서비스를 진행하다보면 기능 별로 도메인에 따라 나눠서 관리해줘야 할 경우가 있는데, 그것을 해주는 것이 React-router-dom 입니다.
(최근에는 Next.js가 나와서 잘 안쓰이고 있지만요)
antd
여러분들이 css를 잘모르기 때문에, 웹 페이지를 제작하다보면 본인의 의도와는 다른 결과물이 나올때가 많습니다.
이 라이브러리는 css를 잘 모르더라도 미리 만들어진 디자인 컴포넌트를 사용함으로써 보기좋은 UI/UX를 만드는 것이 가능합니다.
axios
서버와 데이터 통신을 하는 대표적인 라이브러리, 저희가 서버와 데이터를 주고 받을 라이브러리입니다. 한가지 TMI를 설명하자면 자바스크립트는 기본적으로 Fetch API가 있습니다. 그러나 Fetch API를 사용하지 않는 이유는, 브라우저 호환성이 떨어진다는 이유입니다. Axios는 모든 브라우저에서 사용가능하니 라이브러리를 다운받을 이유가 충분하다는 거죠^^
홈페이지 구상하기
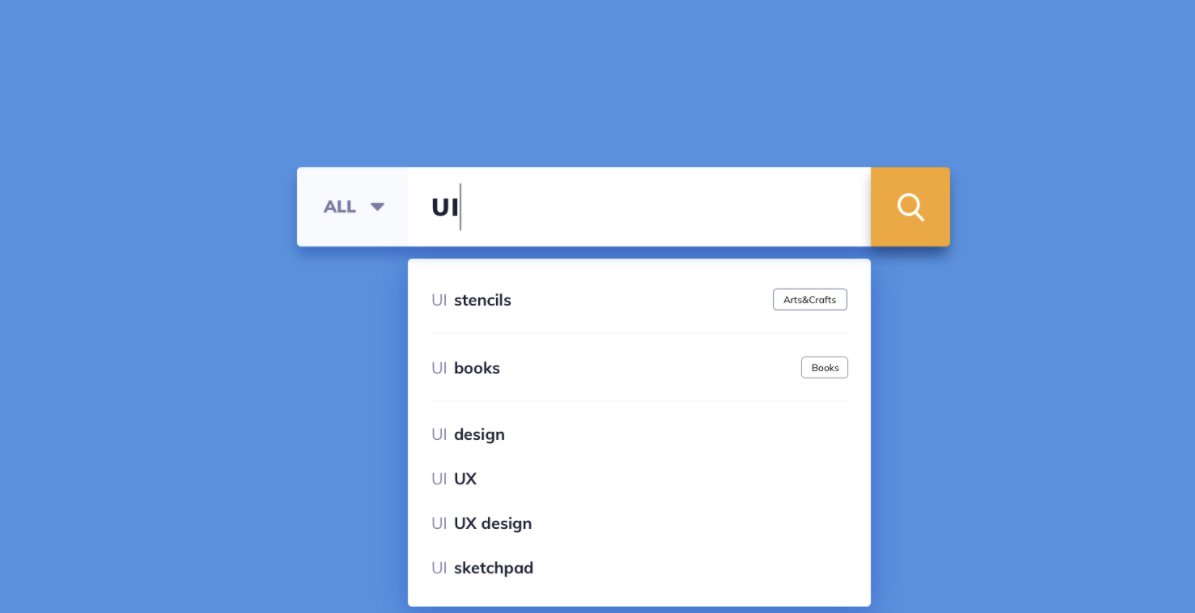
Pinterest 에 가시면 다양한 UI를 보실 수 있습니다.
https://www.behance.net/gallery/64785023/Day-555-Search-UI-Design

저는 오늘 위 디자인을 참고 해서 제작해보도록 하겠습니다.
App.js
import React, { useState } from "react";
import { Input, Button, Modal } from "antd";
import "antd/dist/antd.css";
import styled from "styled-components";
const { confirm } = Modal;
const Container = styled.div`
@import url("https://fonts.googleapis.com/css2?family=Lobster&display=swap");
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
background: #468fe1;
`;
const Title = styled.div`
margin-bottom: 40px;
font-size: 3rem;
color: white;
font-family: "Lobster", cursive;
text-shadow: 1px 1px 4px gray;
`;
const RowSpan = styled.div`
display: flex;
flex-direction: row;
height: 40px;
margin-bottom: 200px;
`;
const ConvertButton = styled(Button)`
height: 100%;
background: #f7a62d;
color: white;
border: none;
border-radius: 5px;
font-weight: bold;
box-shadow: 1px 1px 4px gray;
`;
const CustomInput = styled(Input)`
width: 600px;
margin-right: 20px;
border-radius: 5px;
box-shadow: 1px 1px 4px gray;
`;
function showConfirm() {
confirm({
title: "변경된 URL",
content: "기존의 url: , \n 변경된 url : ",
onOk() {},
onCancel() {},
});
}
function App() {
return (
<Container>
<Title>DSC Short URL</Title>
<RowSpan>
<CustomInput size={"large"} />
<ConvertButton onClick={showConfirm}>Convert</ConvertButton>
</RowSpan>
</Container>
);
}
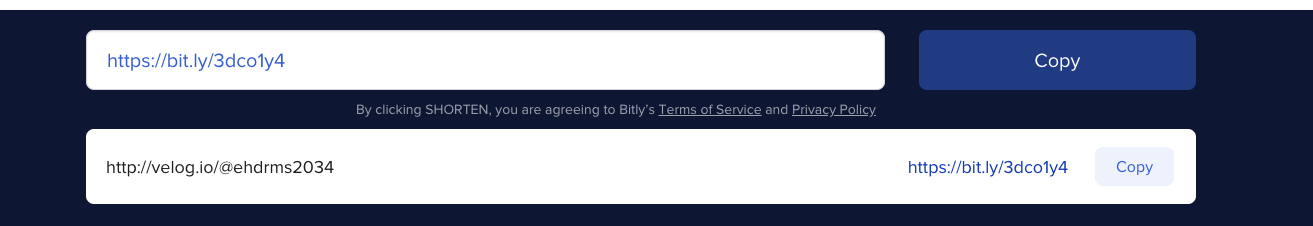
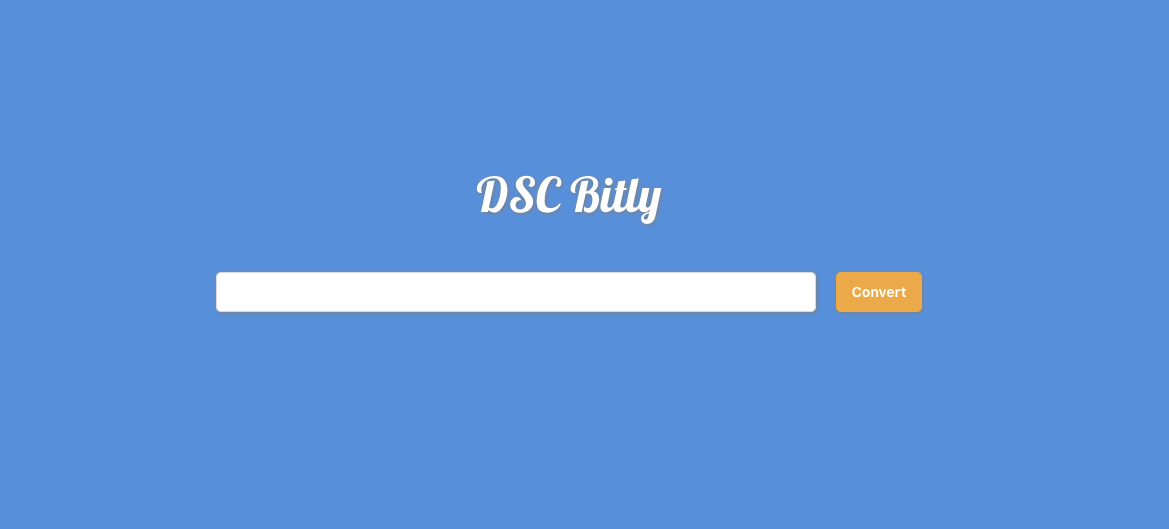
export default App;위 코드의 결과는 다음과 같습니다.

위 코드 내용은 강의 영상에서 직접 만들어보면서 설명해드리도록 하겠습니다.
그다음은 Convert 버튼을 누르면 변경된 URL이 사용자에게 출력될 수 있는 프론트 까지 제작을 완료 했습니다.
이후부분은 4주차때 마무리 하도록 하겠습니다!
마치며,,
매번 말하는거지만 Node , React 거기다 DB 까지 하려니 양이 너무 많네요.
아무래도 html,css,javascript에 대한 선수지식도 필요해서 더더욱 그런 것 같습니다!
또한 한정된 시간내에 강의를 진행하려다보니 강의에 필요한 부분이 아닌경우 빠르게 넘어가는 경우가 많습니다.
모두 설명할 수는 없는 부분이며, 깊게 공부하시고 싶으신분들은 관심분야(리액트면 리액트, 노드면 노드)에 대한 책을 한권사셔서 프로젝트를 시작해도 좋을 것 같습니다!!
다음주는 Node와 DB를 이용해서 서비스 로직을 구성해보고 프론트와 마저 연동을 해보도록 하겠습니다
끗!

NoSQL은 Not Only SQL이 더 맞지 않나 생각합니다!