[DSC] Node.js + React를 통한 웹플랫폼 제작하기 - 1주차

1주차 목표
-
왜 자바스크립트를 사용하는가?
-
세션에 사용될 핵심적인 문법
-
깃허브 프로젝트 제작하기
-
비주얼 스튜디오 코드 설치하기
-
노드 설치하기
-
노드 콘솔 실행하기 (Hello World! 출력)
-
노드로 간단한 서버 만들어보기
자바스크립트를 사용하는 이유

자바스크립트는 굉장히 다양한 곳에서 사용되고 있습니다.
자바스크립트는 웹부터 모바일, 서버, 인공지능, 윈도우/맥 프로그래밍 까지 모든 영역에서 부터 다양하게 사용하고 있습니다.
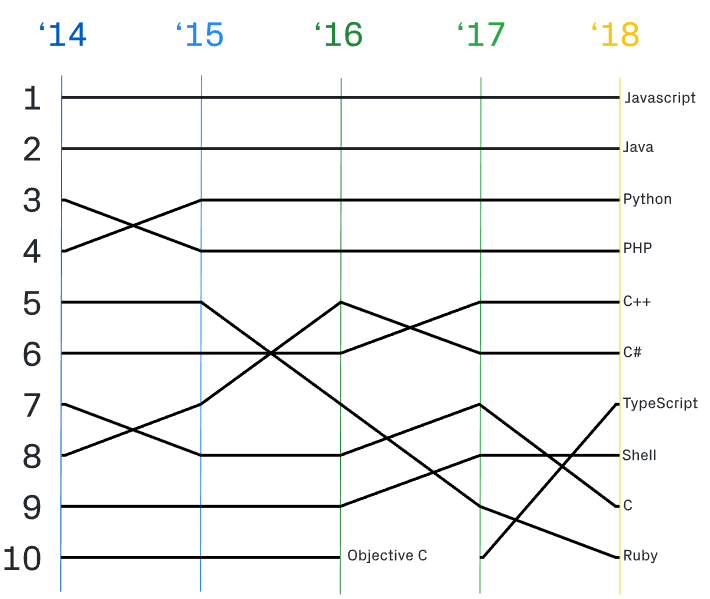
그렇기 때문에 언어별 사용도에서 매번 1등을 차지하는 모습을 볼 수 있죠ㅎㅎ!
저는 이 강의가 아직 프론트나 백엔드 같은 용어에 대해 낯설다고 생각하시는 분들을 대상으로 하고 있습니다.
그렇기 때문에, 본인의 길이 프론트나 백이 아니더라도 다른 곳으로 쉽게 접근 할 수 있는 자바스크립트를 사용해야겠다고 생각했습니다!.
자바스크립트의 간단한 문법
이부분은 세션을 들을 우리 학우님들의 수준을 제가 아직 정확하게 설명 드릴 수 없을 것 같아서, 이번 강의에 대해 아주 핵심적인 문법에 대해서만 다룰 예정이에요.
https://learnjs.vlpt.us/ <==기본적인 문법사이트
그래서 아주 기본적인 문법에 대해서는 세션 시간에 따로 질문을 주시거나, 개인적으로 공부를 해주셨으면 좋겠어요.(Var, Let, Const 같은..!)
자바스크립트는 싱글쓰레드를 기반으로한 Event Driven I/O 방식을 사용하고 있어요.
사실 용어가 익숙하지 않죠?!
다른 말로 바꿔 볼게요..!
자바스크립트는 임무를 내리면 그 임무를 기다리지 않고, 자기 할일을 계속 이어나가요.
이것을 비동기 처리 방식이라고 해요.
이것은 자바 스크립트가 이자리에 있게 만들어준 기능이라고 생각해요.
사실 이것을 설명하려면 조금 시간이 걸릴 듯 한데, 간략하게 짚고 넘어가볼게요!

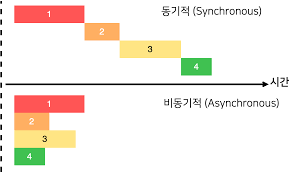
위 그림을 보시면 동기적인 방식은 일이 끝났을 때 다음 일을 처리 하는 모습을 볼 수 있죠?
반면 자바스크립트는 일을 동시에 처리하고 있죠?
그래서 자바스크립트가 성능이 좋다라고 볼수 있는 거에요.
일이 여러개가 있으면 자바스크립트는 너 이거 해! 대신 일이 끝나면 나한테 알려만줘! 하고 자기 할일을 계속해요. 이렇게 일처리를 한다는 거죠. (동료에 대한 무한한 신뢰가 있나봐요ㅎㅎ)
그럼 간단하게 이런 문법에 대해서 설명해 볼게요
function callbackTest(){
setTimeout(function(){
console.log('hello World!');
},1000);
console.log('안녕 월드!');
}안녕 월드 와 hello world! 누가 먼저 실행될까요?
코드 상에는 hello world가 있으니 hello world가 먼저 실행되겠죠?
그럼 출력결과를 보겠습니다.

안녕 월드!
hello World!
코드로는 위에 나왔는데, 어라 왜 아래가 먼저 실행되지?
이게 자바스크립트의 비동기 개념이에요.
setTimeout이란 함수를 볼 필요가 있어요. 이 함수는 몇초뒤에 실행을 해라라는함수에요. 저는 1000(ms)이라는 값을 줌으로써, 1초뒤에 실행하라고 명령을 줬어요.
그러면 일반적인 프로그램은 1초동안 기다리고 실행하는게 맞잖아요?
자바스크립트는 그렇지 않아요. 그냥 자기 할일을 하는거에요 그리고 그결과만 받는거죠.
그래서 안녕 월드!가 먼저 나오고 그 뒤에 hello world!가 출력이 되는거에요.
이해되셨나요?!
이게 현재의 자바스크립트가 있게 만들어준 중요한 문법이니 기억해두시길 바라겠습니다.
그러나 이걸 사용하면 코드가 지저분해지는걸 볼 수 있어요. 이걸 콜백 지옥이라고 하는데,
이걸 해결하는 방법은 일단은 넘어갈게요!
해결하는 방법은 Promise Then 이나 Async Await이 있어요.
깃허브 프로젝트 제작하기

여러분들 깃허브 다 만들어보셨겠죠?
안만들어 보신 분 없으시겠죠? 있으시다면 생활코딩의 지옥에서온 Git 이나 이번에 도원님께서 Github 강의를 올리신다고 들었거든요? 그거 한번 들어보시면 이해가 잘 될거에요!
Visual Studio Code 설치하기

링크 : https://code.visualstudio.com/
아 비주얼 스튜디오 코드도 일렉트론이라는 JavaScript 프레임워크로 되어있다는거 알고 계셨나요?
대단한 JavaScript (사랑하진 않습니다ㅎㅎ)
그러면 개발 하기 앞서 설치할 것이 있습니다.
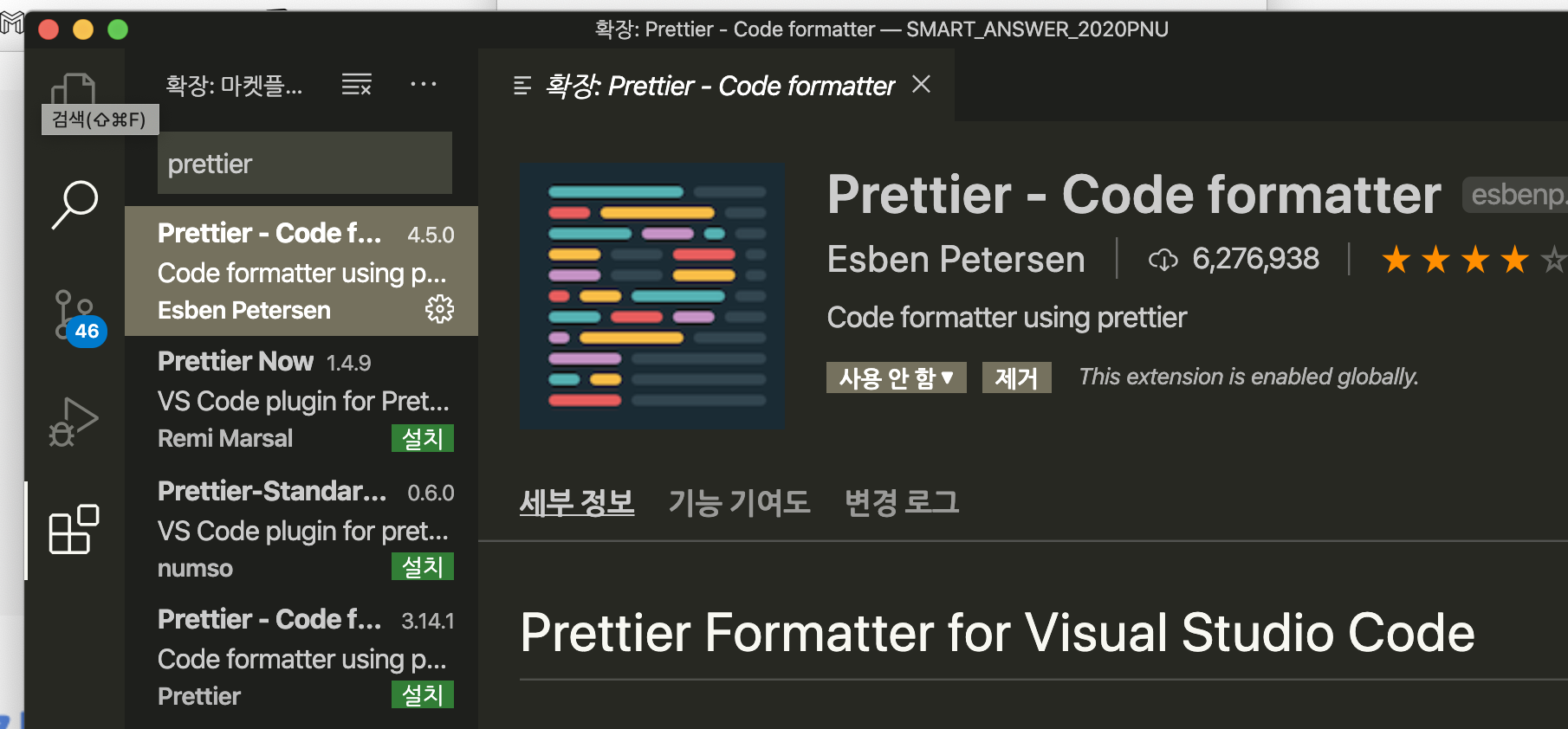
여러분들의 코드 스멜(코드 똥내)을 줄여줄 플러그인을 설치하고 갈께요.

확장 -> 검색 -> prettier -> 설치 -> 재실행
참 쉽죠?
이걸 설치하면 여러분들의 코드를 이쁘게 잘 정리해줄꺼에요 친구들이
이 코드를 이쁘게 만든다는 것은 정말 중요하거든요.
그래서 회사마다 규격화된 코딩 규칙을 사용하곤 해요. 이런걸 코딩 컨벤션이라고 하거든요!
자바 스크립트도 코딩컨벤션이 여러개 있는데 https://github.com/airbnb/javascript 에어비앤비 사가 가장 유명해요.
아무튼, 코딩컨벤션은 지금 단계에서 중요한건 아니에요.
하지만 세살 버릇 여든때까지 간다고 했죠. 그럼 열심히 참고 합시다!
대신, 시간 투자해서 공부하지마시구 어 이거 어떻게 적어야 될까? 라고 생각들때 저거 한번씩 읽어보세요!
우린 코린이잖아요^^
노드 설치하기
(저는 Mac이에요 그래서 맥기준으로 할께요 꼬우시면 맥 사세요)

윈도우든 맥이든 https://nodejs.org/en/ 여기서 다운 받으시면 될꺼에요
LTS든 Current든 아무거나 받아도 상관없어요.
LTS는 안정된 버전(신뢰하는 버전) Current는 최신 버전이라는것을 알아 두세요!.
맥은 아래 명령어를 치시면 자동으로 설치가 됩니다.
brew install node
Hello World 실행해보기
자 그럼 여러분 console창을 한번씩 켜볼까요
윈도우는 nodejs가 설치 됐을꺼고 시작 - nodejs를 실행시키고
맥은 terminal 로 들어가셔서 node를 한번 쳐주세요.

그럼 위와 같은 화면을 볼 수 있을꺼에요.
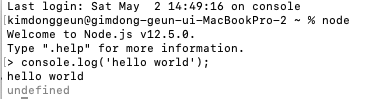
여기서 우리는 자바스크립트 문법을 마음 껏 이용해서 Hello world를 쳐볼거에요 대단하죠?

위와 같이 헬로우 월드가 출력이 됐나요?
그럼 성공입니다.^^
축하드립니다. 여러분들은 이제 노드 개발자가 된거에요 Gooood!
노드로 간단한 서버 만들어보기
음.. 이걸 지금해야될지 다음에 해야될지 모르겠지만 일단은 넣어봤어요
기본적인 문법을 가르쳐드릴게요.
노드는 기본적으로 서버를 제작하기 위해 만들어졌어요.
그래서 서버에 관한 것들을 처리하기 위한 함수나 명령들을 처리해놓은 것이 있는데 이것을 http 모듈이라고 해요.
저희는 이 http 모듈을 불러와서 사용을 할 것인데, 그럼 먼저 모듈을 불러오는 방법을 알아보겠습니다.
require('모듈명');
간단하쥬?
자 그럼 서버를 만드는 코드를 한번 작성해볼게요.
-
먼저 비주얼 스튜디오 코드를 실행한다.
-
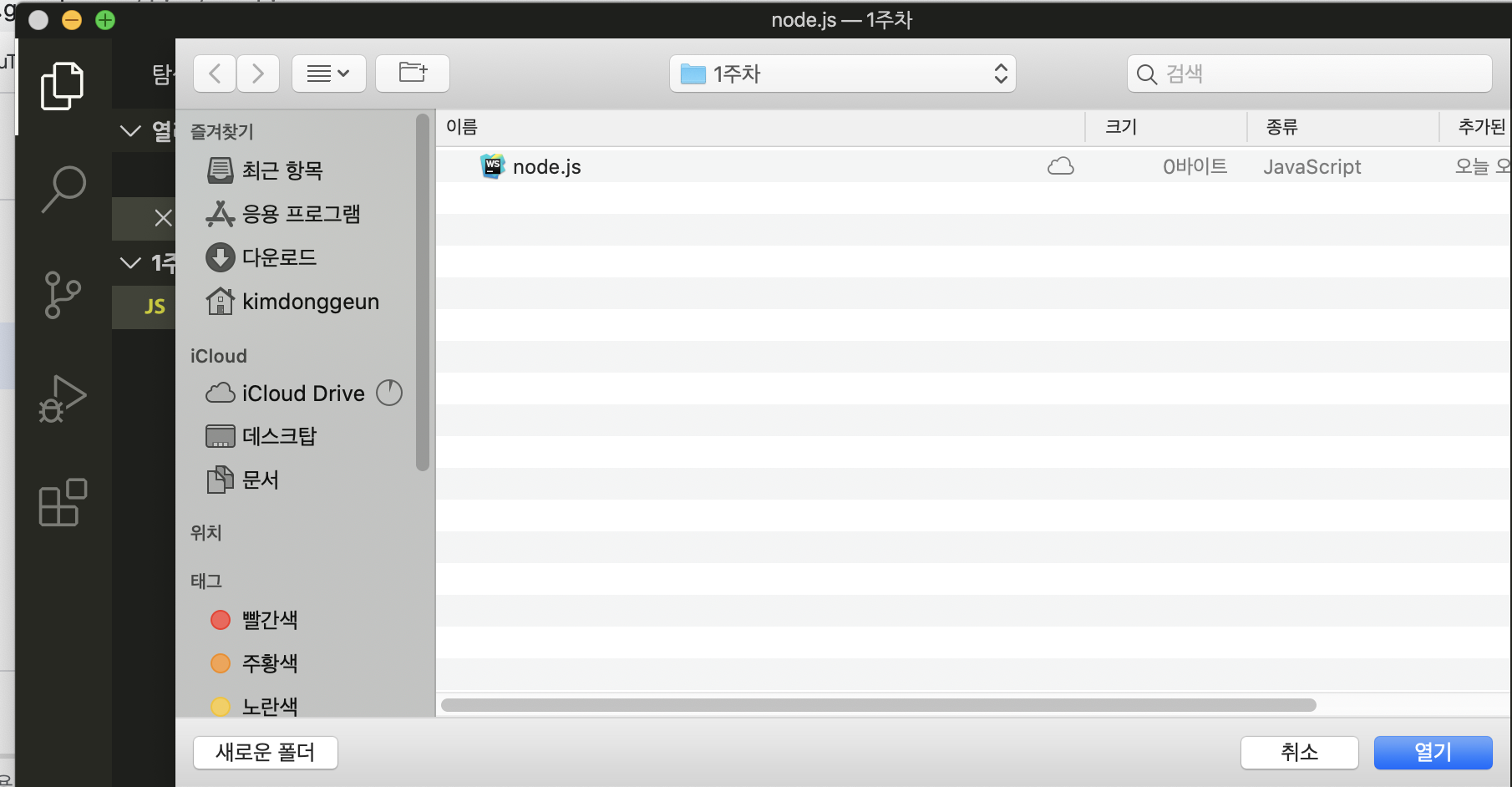
실행했으면 열기를 눌러서 작업할 폴더를 선택한다.

-
새파일을 만들어 이름을 node.js라고 명명한다.

-
node.js를 눌러 다음과 같은 코드를 친다.
const http = require('http');
http.createServer((req,res)=>{
res.end("hello world!");
}).listen(8080);- 실행이 됐으면 localhost:8080을 주소창에 쳐서 결과값을 확인한다.
다들 어떤 결과가 나왔나요^^?
결과를 깃허브에 첨부해서 올려주는 것을 과제로 낼게요!
언제든 궁금한거 대환영입니다.^^
