들어가며
위코드에 와서 개발자로 제 2의 인생(?)을 시작한지도 이제 6주가 되었다. 개발자로서 초석을 다지는 4주동안의 Precourse, Foundation의 기간을 거쳐 1차 프로젝트까지 마무리 하였다. 아는 이 없는 낯선 서울에 와서 앞으로의 시간에 대해 걱정이 많았지만 지나고 보니 별거 아니였다는 생각이 들었다. 유난히 말이 없고 낯을 가리는 나에게 먼저 다가와준 35기 동기들이 있었고, 처음해보는 개발이라는 것이 생각보다 재미있다. 그래서 6주라는 시간이 어떻게 갔는지도 모를 정도로 빠르게 지나갔다.
2주 동안 개발자로서 첫 프로젝트를 경험하며 힘들었던 점도 있었고, 좋았던 점도 많이 있었는데, 그 시간에 대한 회고를 한번 해보고자 한다.
프로젝트 소개
프로젝트명 : Magazine k (Backend 담당)
개발 기간 : 2022.07.18-2022.07.29
팀 구성 : Frontend 3명, Backend 2명
기술스택 : Python, Django, MySQL, Miniconda, Git, Slack, Trello
역할 : 상품 리스트 조회 API, 장바구니 및 주문 API, 검색 API 구현
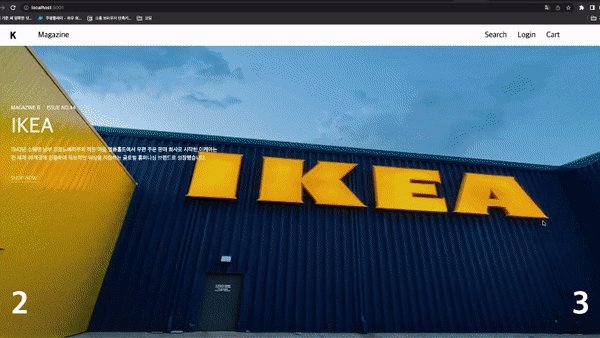
프로젝트는 기존의 Magazine b사이트를 모티브로 하여 전 세계 브랜드 잡지 커머스 사이트를 만들게 되었다.
짧은 기간에 프로젝트를 완수해야 했기에 기획과 디자인은 기존 사이트를 대부분 모티브하였지만, 개발은 직접 하였다.
프로젝트 방향성
팀원들과 모여 Planning 미팅을 진행하였는데, 앞으로의 진행방향에 대해서 의논하였다. 우리 팀은 넘치는 자신감에 1주차 스프린트에서 해야할 일에 수 많은 계획을 담았다.
그런데 멘토님들은 우리가 계획한 구현 기능에 대해 조금 부정적인많은 부분이 잘려나갔고, 결론적으로 구현할 필수 기능은 아래와 같았다.
회원가입, 로그인 -> 제품 리스트 -> 제품 상세 -> 장바구니 -> 주문처음 팀원들과 기획했던 구현사항에 비해 많이 사이즈가 작아졌다. 하지만 이번 프로젝트는 1주를 주기로 애자일하게 진행하는 것을 목표로 하였기 때문에 우선 1차 스프린트에서는 위의 기능들을 목표 구현사항으로 하였다.
이후 매일 standup meeting과 Trello 협업 툴을 이용하여 각 팀원의 진행상황을 공유하였다.
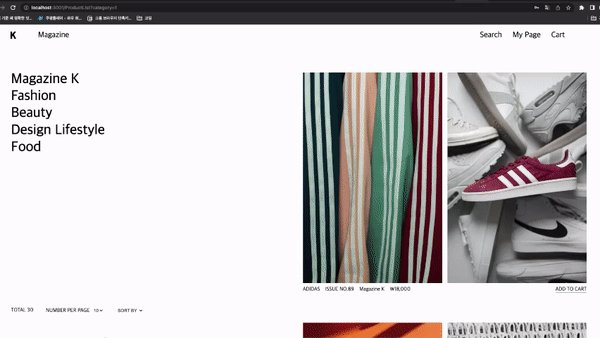
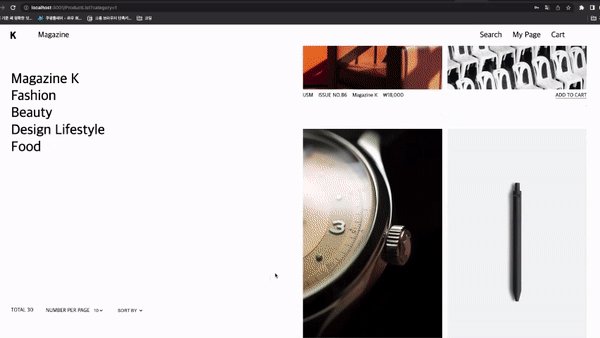
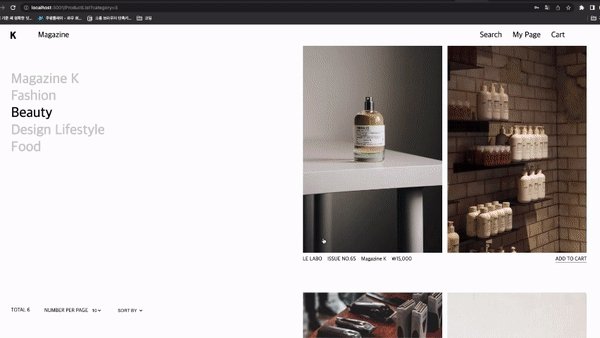
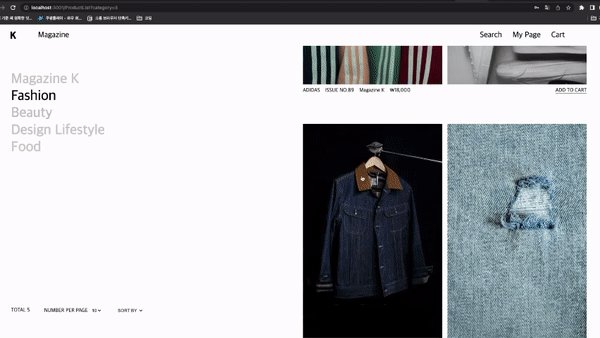
프로젝트 작업물
메인페이지

회원가입, 로그인

- 회원가입은 파이썬
정규표현식을 이용하여 아이디 및 비밀번호의 검증 - 로그인 시 회원 인증을 한 뒤
jwt를 클라이언트측에 전달 - 로그인
데코레이터를 작성하여 jwt를 디코딩하여 로그인 상태가 지속
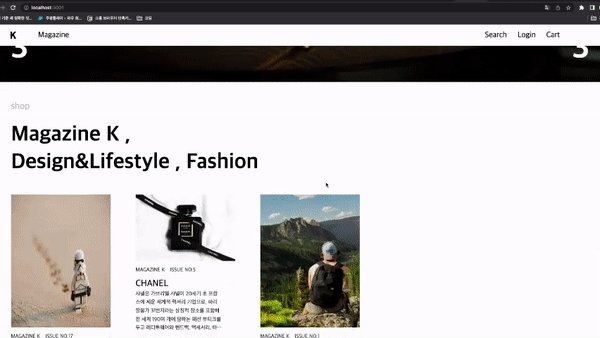
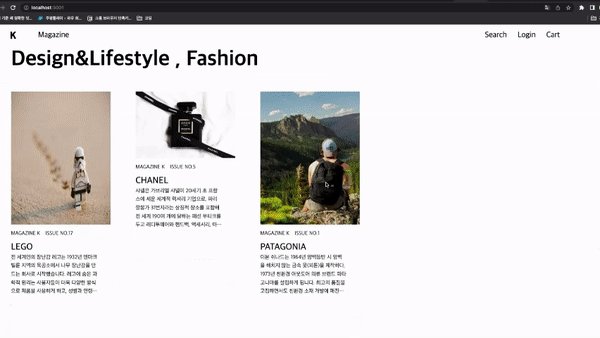
상품리스트

Query parameter를 활용하여 상품리스트 필터 구현에 필요한 매개변수를 수신limit,offset변수를 활용하여Page nation을 구현- Q Object로 각종 필터를 구현
- 🔗상품 리스트 구현하기
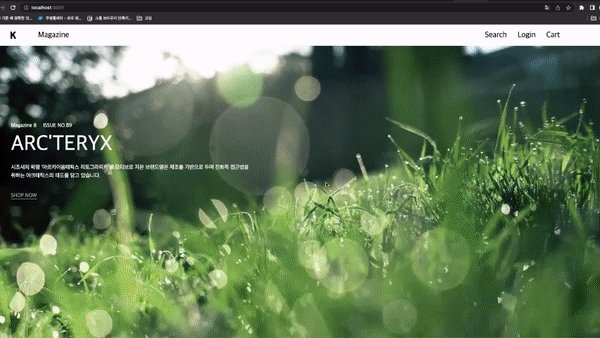
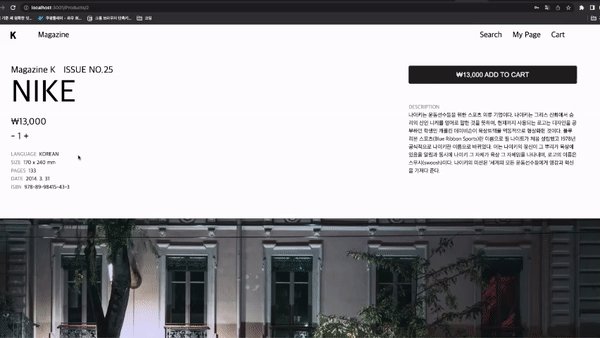
상품메인

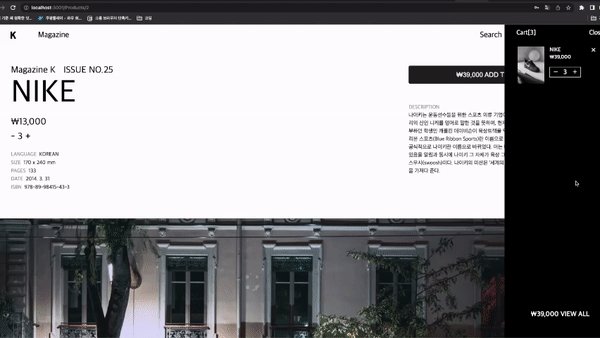
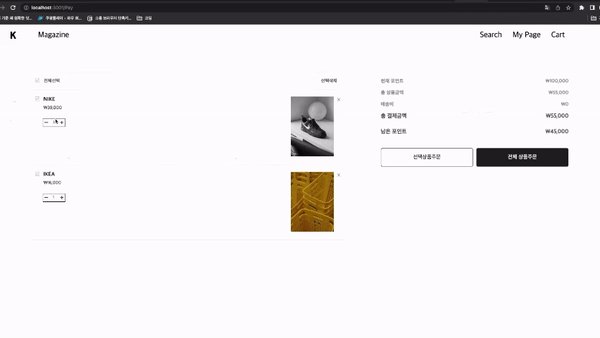
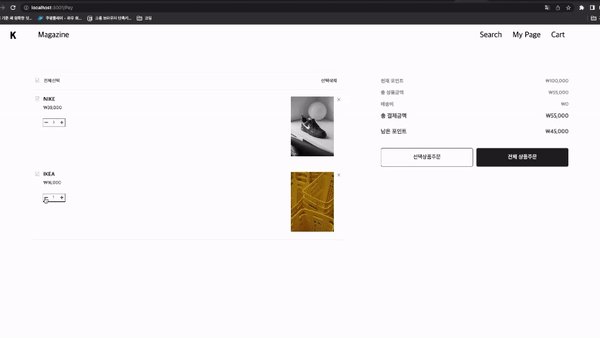
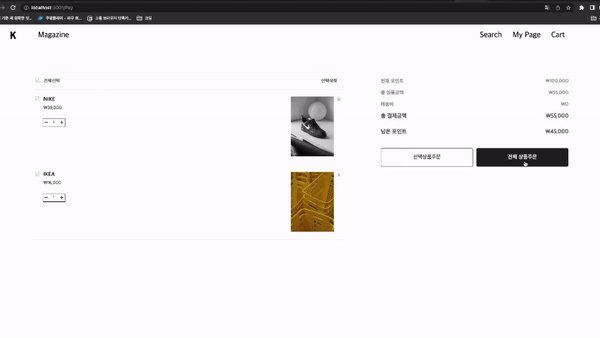
주문

Path parameter를 활용하여 상품리스트 필터 구현에 필요한 매개변수를 수신- 데이터베이스에 데이터 생성, 수정, 삭제 시
Transaction으로 롤백기능 구현 - 🔗장바구니 및 상품 주문 구현하기
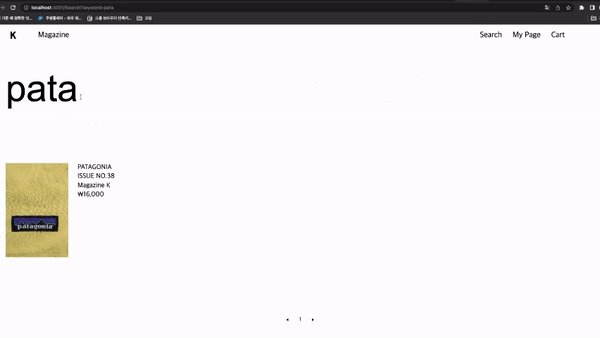
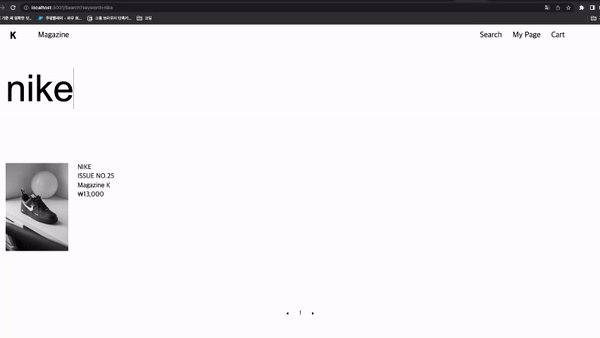
상품검색

- 기존 상품리스트 로직에
Q Object로 검색기능 구현
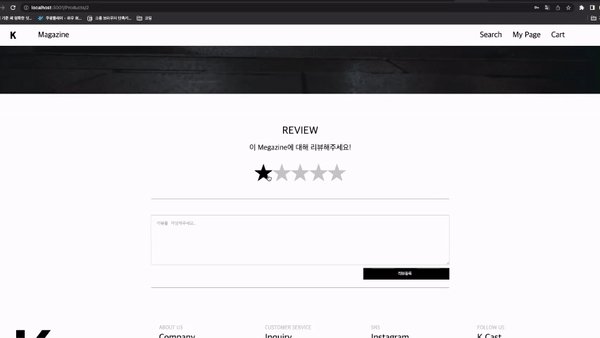
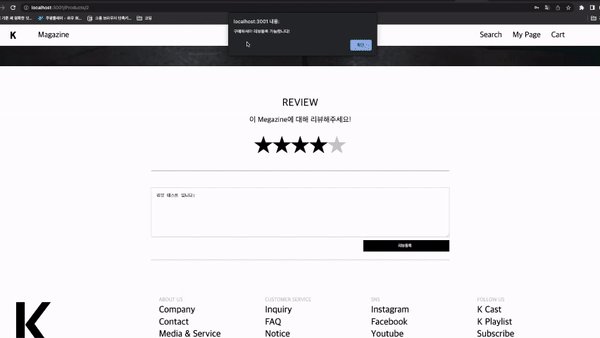
리뷰작성

좋았던 점
이번 프로젝트를 진행하면서 좋았던 점들에 대해 생각해 보았다. 개발의 부분에서 전체적인 프로젝트를 경험해 보았다는 점이 좋았다. 물론 개발부문 한정이긴 하지만 그래도 팀원들과 매일 짧게 회의를 진행하며 각자의 진행상황을 공유하며, Trello라는 협업 툴도 사용해보고, git을 이용한 프로젝트 관리, 마지막으로 기본적인 기능을 할 수 있는 그럴싸한 사이트를 만들어내었다는 점에서 성취감을 얻을 수 있었다.
그리고 매번 코드리뷰를 받으며 같은 결과물이라도 어떤 방식으로 작성하면 좀 더 나은 코드를 작성할 수 있는지에 대한 것, 전혀 알지 못했던 생소한 개념들에 대해 많이 알 수 있었다. 코드를 읽어야 할 타인도 생각해야 하며, 같은 결과라도 속도가 더 빨라야 하며 이외에도 많은 사항을 고려해야 하는 점을 알게 된 것이 좋았다.
아쉬운 점
아무래도 첫 프로젝트였던 만큼 부족한 점이 많았고, 아쉬운점이 많았던 2주였던 것 같다.
먼저 팀원들과 마지막에 함께 회고를 하며 만장일치로 나왔던 아쉬웠 던 점은 팀원들간의 소통에서 부족한 점이 많았다는 것 이었다.
우선 진행상황을 공유할 때 프론트와 백엔드가 서로의 진행상황을 공유하는데 기본적으로 서로 사용하는 기술이 다르다 보니 상대가 이해하지 못할 것이라는 생각을 하지 못하고 대화가 오간 것이 문제가 되었다. 이해가 잘 되지 않으니 기억에 잘 남지 않는 것이다.
매일 아침 Stand up Meeting을 진행하고, Trello 툴을 사용하였지만 그 순간에만 아 대충 뭐하는구나 라는 생각을 하였지 머리속에 남은 것이 없었다. 그래서 중간에 계속해서 구두로 "xx님 혹시 해당 구현이 다 진행된건가요?", "어디까지 진행되었죠?", "요청 url이 뭐였죠?" 같은 질문이 계속 되었고, 또 돌아서면 잊어버리고 질문하는 상황이 계속해서 발생하였다.
결국에는 회의를 하는 시간과 계속해서 되묻는 과정들이 모두 시간낭비와 불필요한 ATP의 소모였다. 그리고 2주차가 시작되었을 때 팀 별로 중간발표가 있었는데, 그간 프로젝트 진행상황과 구현 기술의 API 등을 명세서로 깔끔하게 정리한 것을 보았다. 이를 보고 우리 팀도 뒤늦게 나마 별도의 노션을 만들어 이제까지 구두로만 전달하던 사항들을 정리하기 시작하였다.
이번에는 개인적인 측면에서 아쉬운 점이 있었다면 불필요한 실수가 너무 많았다는 점이었다. 좀 더 다양한 기능을 구현하지 못했던 점, 작성한 코드가 효율성이나 가독성에서 부족한 점이 존재한 것에 대해서는 이제 막 개발자로서 첫 걸음을 뗀 단계라고 생각하면 크게 문제될 것은 아니었다.
하지만 이외에 오타나 이미 리뷰를 받은 사항에 대해 수정을 하지 않았다 던가 하는 것은 내 스스로에게 실망을 많이 하게 되었다. 프로젝트의 초반에는 이런 잔실수들이 없었지만 프로젝트가 막바지로 갈 수록 조바심이 생기기 시작하였고, 실수가 많아 지기 시작했다. 원격에 PR을 올리기 전에 꼼꼼하게 코드를 점검하지 않아 똑같은 부분에 대해 3~4번 수정요청을 받으면 그것만큼 창피한 일이 없었다.
총평
적고 보니 좋았던 점보단 아쉬운 점이 확실히 많았던 첫 프로젝트 였다... 하지만 실패는 성공의 어머니라고 하지 않았던가?? 오히려 좋아. 멘토님들이 항상 하는 말이 "실제 현업에 나가기 전에 여기서 실수나 힘든 경험을 많이 하세요." 이다.
뭐 물론 사람이 그렇게 쉽게 바뀌냐 할 수 있지만 그래도 인지를 한게 어디인가?? 쉽지는 않겠지만 깊은 반성을 하고 고쳐나가도록 해야지.
그리고 마지막까지 우여곡절이 있었지만 함께 이겨내고, 뜻깊은 결과를 만들어 낸 우리 Magazine K 팀원들이 너무 고맙고 자랑스럽다. 모두 사람들이 너무 좋아 즐거운 분위기에서 재미있게 프로젝트를 진행할 수 있었던 것 같다.
