이 앱의 글로벌 레이아웃을 만들어 보자.
Create "src/routes" and "src/routes/root.jsx"
mkdir src/routes
touch src/routes/root.jsx(터미널이 싫다면 코드 에디터를 사용해도 된다.)
Create the root layout component
// 📄src/routes/root.jsx
export default function Root() {
return (
<>
<div id="sidebar">
<h1>React Router Contacts</h1>
<div>
<form id="search-form" role="search">
<input
id="q"
aria-label="Search contacts"
placeholder="Search"
type="search"
name="q"
/>
<div
id="search-spinner"
aria-hidden
hidden={true}
/>
<div
className="sr-only"
aria-live="polite"
></div>
</form>
<form method="post">
<button type="submit">New</button>
</form>
</div>
<nav>
<ul>
<li>
<a href={`/contacts/1`}>Your Name</a>
</li>
<li>
<a href={`/contacts/2`}>Your Friend</a>
</li>
</ul>
</nav>
</div>
<div id="detail"></div>
</>
);
}Set "<Root>" as the root route's "element"
// 📄src/main.jsx
/* existing imports */
import Root from "./routes/root";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
},
]);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
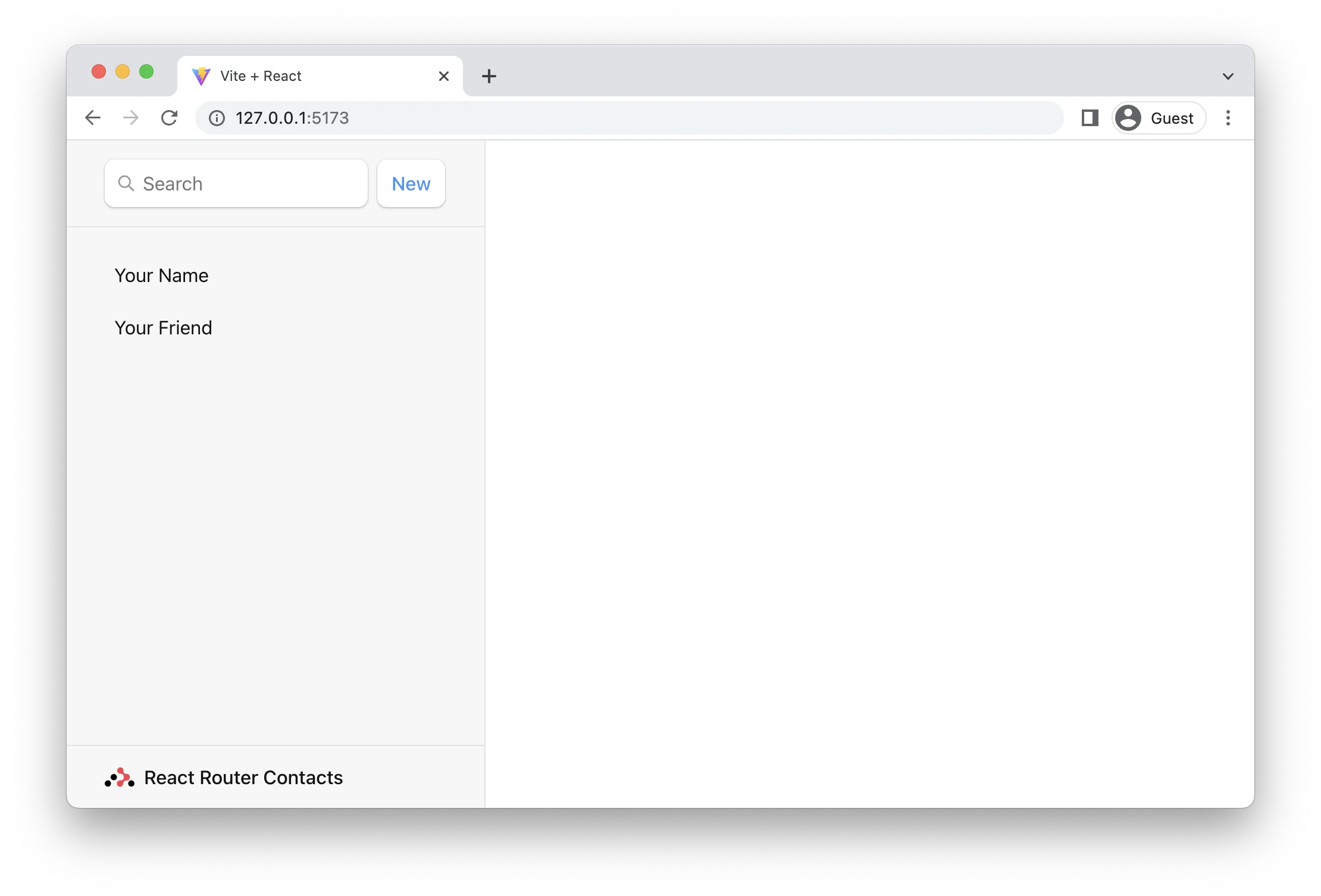
);위 코드를 실행하면 다음과 같은 화면이 나온다.

스타일 시트 및 다른 리소스들은 공식홈페이지의 Setup 섹션에서 얻을 수 있다.
출처 : 리액트 라우터 공식 홈페이지➡️
