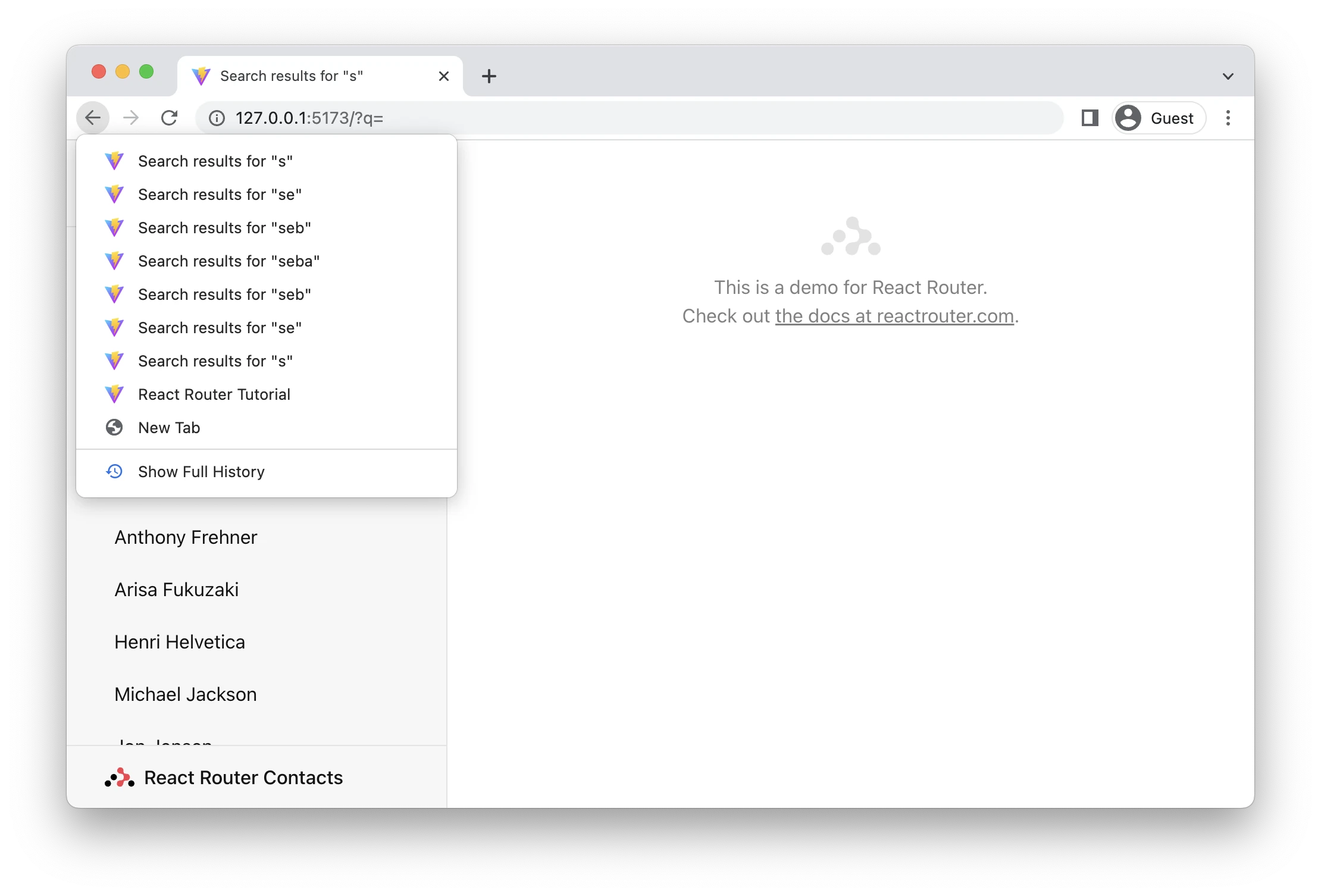
검색 필드에 키를 입력할 때마다 submittion이 되기 때문에 "seba"라고 입력후 backspace로 삭제하면 7개의 엔트리가 히스토리 스택에 쌓인다.

스택에 pushing대신에 replacing을 하면 된다.
Use "replace" in "submit"
// 📄src/routes/root.jsx
// existing code
export default function Root() {
// existing code
return (
<>
<div id="sidebar">
<h1>React Router Contacts</h1>
<div>
<Form id="search-form" role="search">
<input
id="q"
// existing code
onChange={(event) => {
const isFirstSearch = q == null;
submit(event.currentTarget.form, {
replace: !isFirstSearch,
});
}}
/>
{/* existing code */}
</Form>
{/* existing code */}
</div>
{/* existing code */}
</div>
{/* existing code */}
</>
);
}출처 : 리액트 라우터 공식 홈페이지➡️
