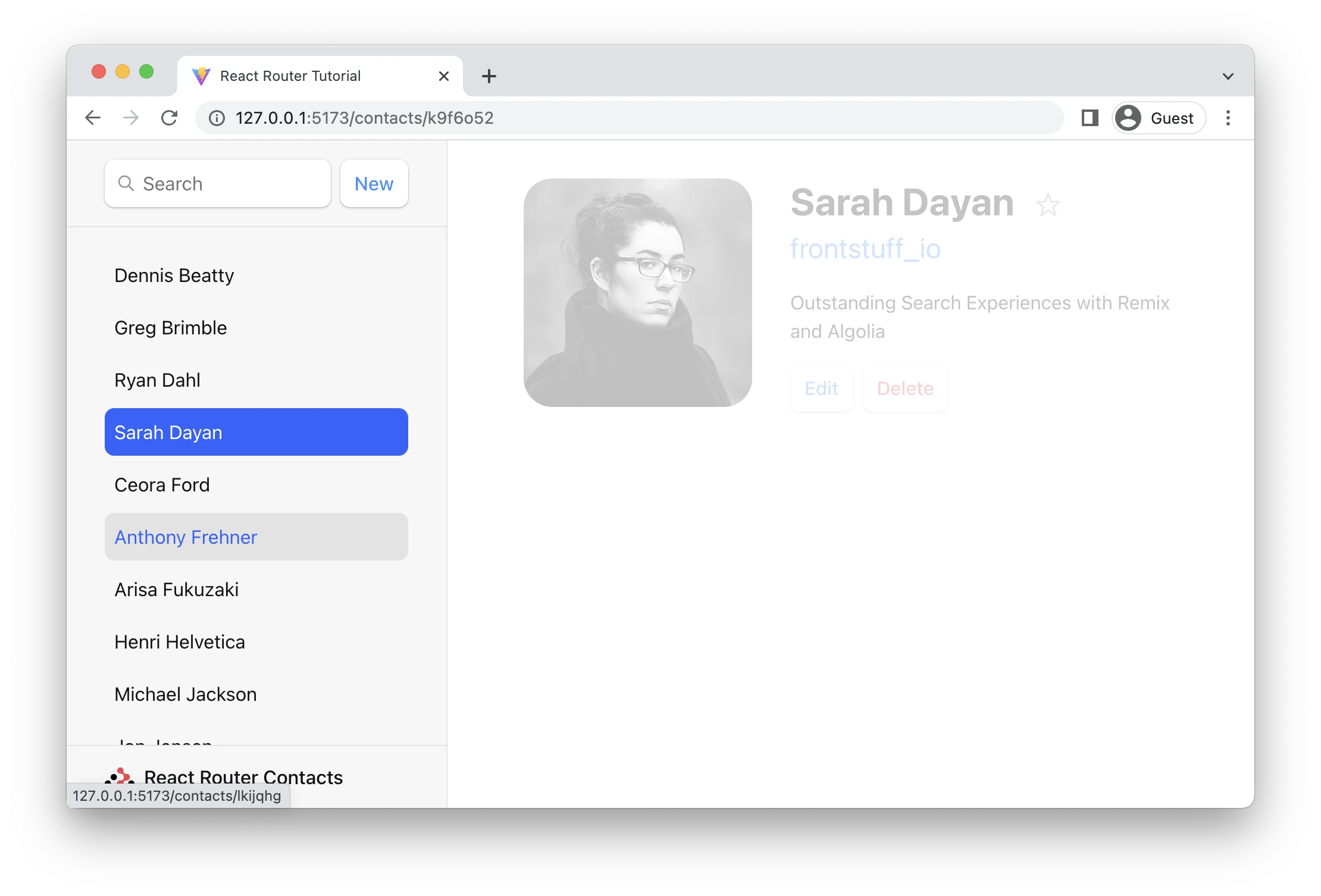
사용자가 앱을 탐색할 때, React Router는 데이터를 로딩하는 동안 이전페이지를 남겨둔다.
클릭해도 앱이 반응하지 않는 느낌이 들 수 있다.
그런 느낌이 들지 않도록 몇가지 피드백을 제공해보자.
React Router는 백그라운드에서 모든 상태를 관리하고 동적 웹 앱을 구축하는 데 필요한 일부만을 표시한다.
useNavigation Hook을 이용해보자.
// 📄src/routes/root.jsx
import {
// existing code
useNavigation,
} from "react-router-dom";
// existing code
export default function Root() {
const { contacts } = useLoaderData();
const navigation = useNavigation();
return (
<>
<div id="sidebar">{/* existing code */}</div>
<div
id="detail"
className={
navigation.state === "loading" ? "loading" : ""
}
>
<Outlet />
</div>
</>
);
}useNavigation 은 현재 navigation state를 반환한다.
이 반환값은 "idle" , "submitting", "loading" 중 하나이다.
위의 코드에서는 state가 loading일때 클래스에 loading을 추가한다.
그런 다음 그 클래스를 기반으로 CSS를 만져주면 된다.
보통 fade처리 또는 spinner 또는 loading bar 등이 나타나도록 한다.
다음은 CSS로 fade처리를 한 예이다.

출처 : 리액트 라우터 공식 홈페이지➡️
