비동기 vs 동기
동기 , Blocking의 개념
Blocking : 하나의 작업이 끝날 때까지, 이어지는 작업을 막는 것
- Blocking을 하여 이전의 완료 지점과 현재의 시작지점을 같은 상황을 만드는 것을 "동기화(Asyncronous)"라고 한다.
NonBlocking Vs Blocking
-
Blocking은 전화랑 비슷하다고 보면된다. --> 전화는 하고 있으면, 전화를 끊어야 다른 전화를 받을 수 있다.(결과가 바로 나타난다.)
-
NonBlocking은 여러 사람과 메일을 생각해보면된다. --> 메일을 수신하는 건 나중에도 답장이 가능하고, 여러 명이 한번에 오는 것을 처리할 수 있다.(결과가 동시에 나타나지 않는다.)
NODEJS : 비동기, Non-blocking 런타임 개발
- 비동기의 예시 : 백그라운드 실행, 로딩 창 등의 작업, 인터넷에서 서버로 요청하고 응답을 기다리는 작업
고차함수
-
커리함수 : 함수를 리턴하는 함수를 커리함수라고 한다.
커리함수라고 이를 부른다면, 고차함수는
" 함수를 인자로 받는 함수"에만
한정해서 사용하기도 한다. -
고차함수는 커리함수와 콜백 함수의 상위 개념이다.
-
콜백의 예시들 : 배열 Iterator의 메소드 , 이벤트핸들러 함수 등
이벤트 핸들러 콜백을 사용하다 주의할 점 !
functin handleClick() {
console.log('안녕하세요.');
}
document.querySelector('#btn').onclick =handleClick; //ok
document.querySelector('#btn').onclick =function() { handleClick(); } //ok
document.querySelector('#btn').onclick =handleClick.bind(); //ok
document.querySelector('#btn').onclick =handleClick(); //no
마지막은 즉시실행으로 handleClick()을 실행하고 반환하기 때문에 undefined로 반환하기때문에 안된다.
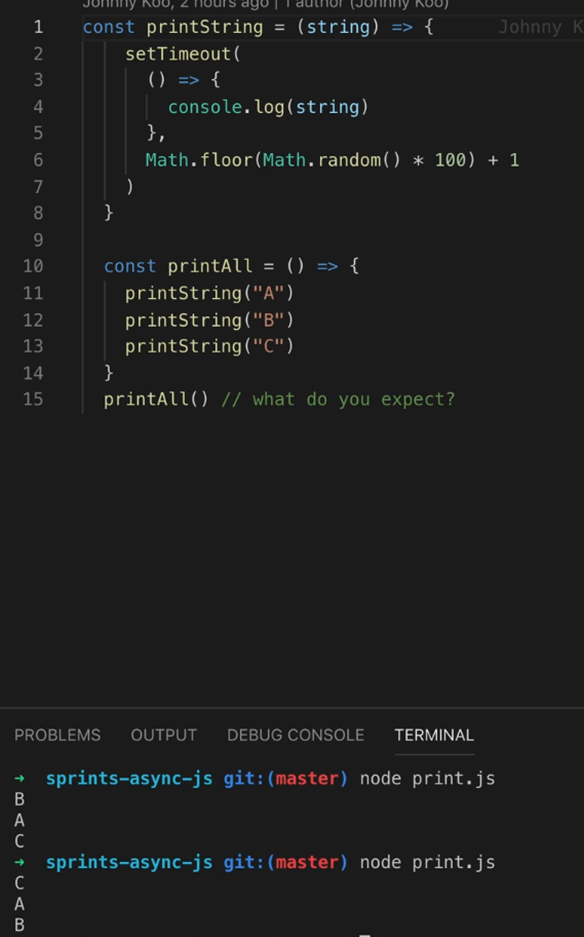
비동기는 콜백 패턴을 많이 사용한다.
- 주의 콜백 패턴을 많이 사용하게 되면, 콜백 헬에 빠지게 된다.
- 콜백 헬에 극복하는 방법 중에 Promise가 있다.

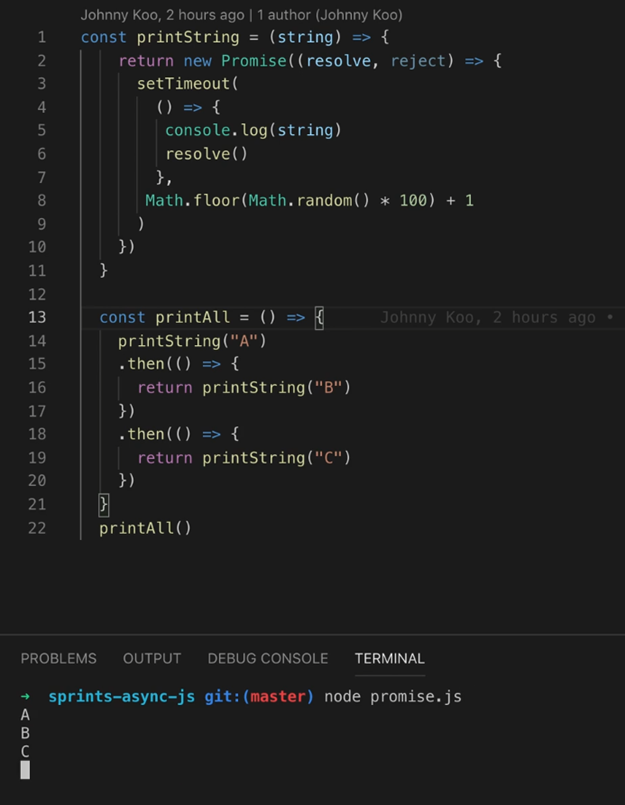
PROMISE
-
콜백을 인자로 받지 않고 promise로 resolve,와 reject를 인자로 받음

-
조건 값에 따라 promise의 반환 값이 결정 된다.
-
비동기 처리가 완료되지 않으면, Pending 완료되면 Fulfilled, 오류가 발생하면 Rejected 상태이다.
-
resolve는 Pending의 상태를 나타내는데, then()으로 결과 값을 반환 받을 수 있다
-
reject는 Rejected의 상태를 나타내고, catch()로 결과 값을 반환 받는다.
-
하지만 PROMISE도 프로미스 헬에 빠질 수가 있다.
-
Promise.all([프로미스 요소1, 프로미스 요소2]) 사용 방법도 있다.
async/await
- 가장 최근에 나온 비동기 처리 문법 기존의 callback이나 Promise의 단점을 해소하고자 나옴
const a = await promise;
// await를 통해 promise의 반환 값을 받는다.
(async () => {
const condition = true;
const promise = new Promise((resolve, reject) => {
if (condition) {
resolve('resolved');
} else {
reject('rejected');
}
});
const result = await promise;
})();
이러한 패턴도 있다. async 함수 내의 await를 통해 promise의 반환 값을 result에 담는 경우가 있다.
- 🎈 참고 : await는 코드의 진행 방향이 오른쪽에서 왼쪽으로 진행된다.
- async/await는 try-catch문으로 오류를 제어해줘야한다.
나의 이해
비동기와 동기의 차이는 대기를 하는 타이밍의 차이라고 보면됨, 동기는 하나를 해결할 때 까지 뒤의 일이 대기를 하지만, 비동기는 하나의 일을 다 한꺼번에 진행을 하고, 그 뒤에 일을 하기 전에 대기하는 것
3rd party 모듈 :
모듈 프로그래밍 언어에서 공식적으로 제공하는 빌트인 아닌 외부 모듈
- require 구문을 통해 다른 파일을 불러온다.
const fs = require('fs')-
fs.readFile : 비동기적으로 파일 내용 전체를 읽는다.
인자를 총 세개를 넘긴다.

-
fs.readFileSync : 파일을 읽을 때 동기적으로 읽어준다. (거의 잘 쓰지 않음, 하나의 파일만 읽어야할 때 사용)
-
여러 개의 파일을 읽을 땐 주로 fs.readFile을 사용한다. 어차피 거의 주로 이것을 사용한다.
fetch
- 서버에 자원 요청 및 응답
API 같은거 이용할 때 url로 요청을 하는데 그걸 할 수 있게하는게 fetch API
그리고 AJAX 서버에 요청하고 응답을 받는 것도 비동기임 서버가 응답해줄 때 대기하면 안되니까, 서버에 요청하는건 비동기로 하도록 되어있음특정 URL로부터 정보를 받아오는 역할이다.
HTTP 통신에 사용한다.
fetch(url, {
method: "GET", // method에는 (POST, PUT, DELETE, 등 존재.)
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({}),
});- fetch는 .json() 메소드를 사용해야 JSON으로 반환이 가능하다.
- 요청 객체에 url이 없다.
AXIOS :
fetch와는 다른 Node.js와 브라우저를 위한 HTTP 통신 라이브러리
- 3rd party 모듈로 라이브러리를 깔아야한다.
- 비동기로 HTTP 통신을 가능하게 해주고, return을 promise 객체 JSON형식으로 해줘서 다루기가 쉽다.
비동기에 대해 배우는 시간을 가졌는데, 프로미스, 콜백 방식, async/await를 스프린트로 이해하면서 , 차이점을 이해하는 방식을 가졌다.
콜백 방식이라도 콜백헬이 일어나지 않게 코드를 작성하고, 프로미스도 마찬가지로 하면 적절하게 세 가지중 하나의 방식으로 코드를 작성하면 될 것 같다.
프로미스,콜백, async/await 모두 셋 다 헷갈려서... 한 번 더 봐야할 듯 싶다..
