2주차 7.11(월) ~ 7.12(화) 수업 정리
DOM이란?
DOM(Document Object Model) 웹 문서용 프로그래밍 인터페이스이다. 프로그램이 문서 구조, 스타일 및 내용을 변경할 수 있도록 페이지를 나타낸다. 프로그래밍 언어가 페이지와 상호 작용이 가능하다. JavaScript를 통해 조작할 수 있다.
DOM은 트리 구조를 가진다.
출처 :
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction#what_is_the_dom
웹 브라우저는 코드를
console.log()와 console.dir()의 차이??
console.log()
- 웹 콘솔에 메시지를 출력한다. (단일 문자열이거나 JavaScript 객체 중 하나)
- HTML과 같은 트리 구조로 출력한다.
console.dir()
- 요소를 JSON과 같은 트리 구조로 출력
- DOM JS 객체의 전체 표현을 볼 때 유용하다.
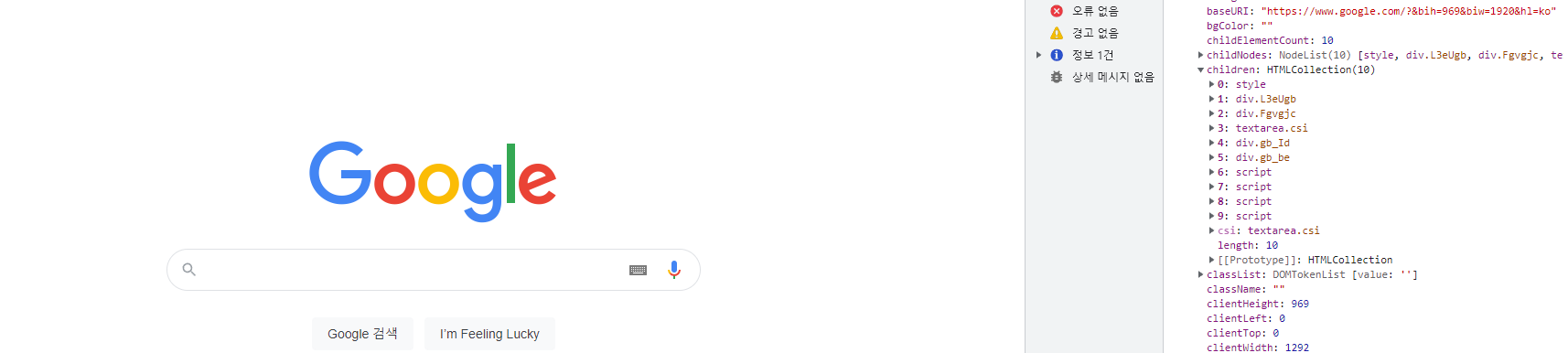
예를 들어 www.google.com의 사이트의 body 엘리먼트의 자식 엘리먼트를 알고 싶다면,
console.dir(document.body)로 크롬 개발자 도구에서 조회가 가능하다.
children 속성에서 body태그의 자식 태그들을 찾을 수 있다.
자식태그를 document.body.children으로 확인이 가능하다.
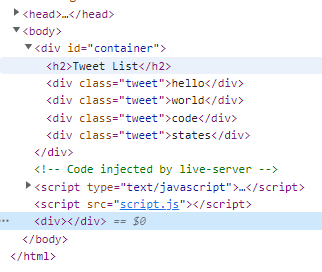
JavaScript로 DOM 조작하기
예시 : const 변수 = document.createElement('div') [div element를 만든다.]
그냥 생성하게 된다면, 독립적으로 존재하게 된다.
body element에 append 하고 싶다면, document.body.append(변수) 자식태그로 추가가 된다.
해당 엘리먼트에 문자열을 입력할 수 있다(textContent)
classList.add (해당 엘리멘트에 class를 추가할 수 있다.)
remove와 removeChild를 통해 해당 엘리먼트 혹은 자식 엘리먼트를 제거할 수 있다.
Element 선택
JavaScript를 통해 특정 Element를 선택하고 가져올 수가 있다.
- id를 이용할 때 : getElementByID
- class를 이용할 때 : getElementByClassName
- selector를 이용할 때 : querySelectorAll과 querySelector가 있다.
querySelector은 하나의 요소만을 반환하지만, querySelectorAll은 객체 배열로 여러 개의 해당 요소를 반환한다.
Node vs Element?
-
노드 : DOM 트리에 있는 모든 유형의 개체 이름 HTML태그일 수도 있고, 주석 노드, 텍스트 노드일 수도 있다.
-
요소 : HTML 태그를 사용해서 HTML에 직접 지정이 가능한 특정 유형의 노드 id 와 class같은 어트리뷰트를 가질 수 있다.
노드는 웹페이지를 구성하는 모든 구성 요소 Element는 노드에 포함되는 한 유형이다.
배열메소드가 Node에 적용되지 않는 이유?
Nodelist는 배열이 아닌 노드 collection 이므로 배열 메소드를 사용할 수가 없다.** 출처 : https://developer.mozilla.org/ko/docs/Web/API/NodeList
2주차 1~2일차지만, 추가적인 과제 진행과 Javascript에 대한 DOM 실습을 진행하고 과제를 제출하였다. 다음 수업은 자바스크립트에 대한 내용과 알고리즘을 풀어볼 예정인데, 복습을 더 철저하게 해야할 듯 싶다. 개인적으로 모던자바스크립트 딥다이브라는 책과 ko.javascript.info 라는 사이트를 참조했다. 다시 한번 자바스크립트를 점검하고 알고리즘 문제 풀이 방법에 대해 공부를 좀 더 해봐야할 듯 싶다.