CORS
- CORS의 등장 배경
예전엔 서버에서 내려받은 클라이언트로 받았고, 오리진이 같아서 서버를 의심하지 않음
최근에 싱글페이지 어플리케이션이 등장하면서 다른 서버에 리소스를 요청하는 것이 필요해짐
다른 오리진에서 리소스를 요청해서 사용하기 위해서 Cross Origin Resource Sharing(CORS)가 등장하게 되었다.

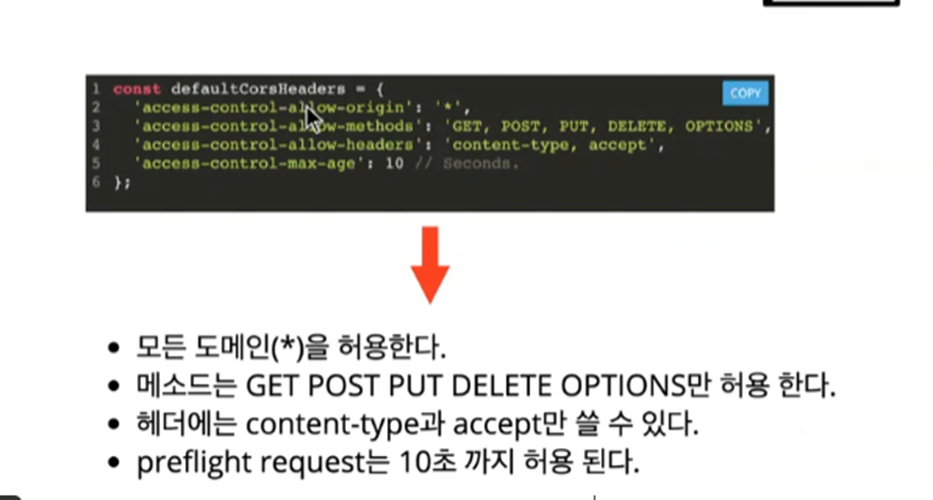
- options라는 preflight 리퀘스트를 보내고 서버는 리퀘스트 정보를 확인하고 허가하거나 거부하여 POST 요청을 보내준다.
- MDN 참조
HTTP 트랜잭션 해부
공부하면서 오류 발생 및 해결 방법

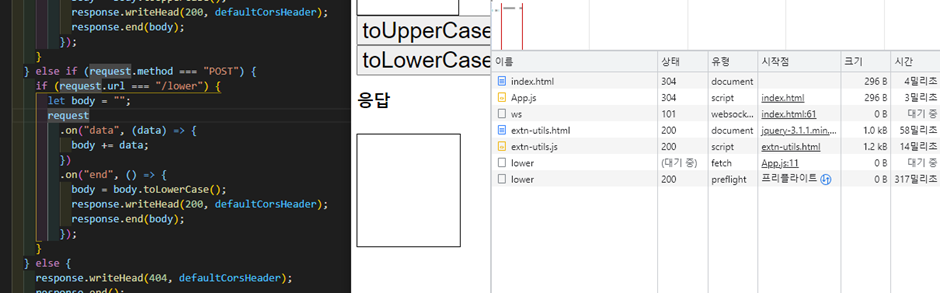
- else하니까 무한 대기가 걸림
- if문으로 수정하니 바로 잘됨
POSTMAN
-
HTTP 통신을 테스트하기 위한 도구

-
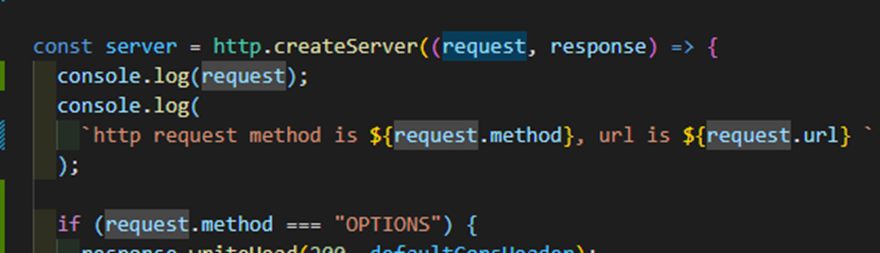
실습 (request 내용을 알고 싶을 때 console.log(request))로 확인

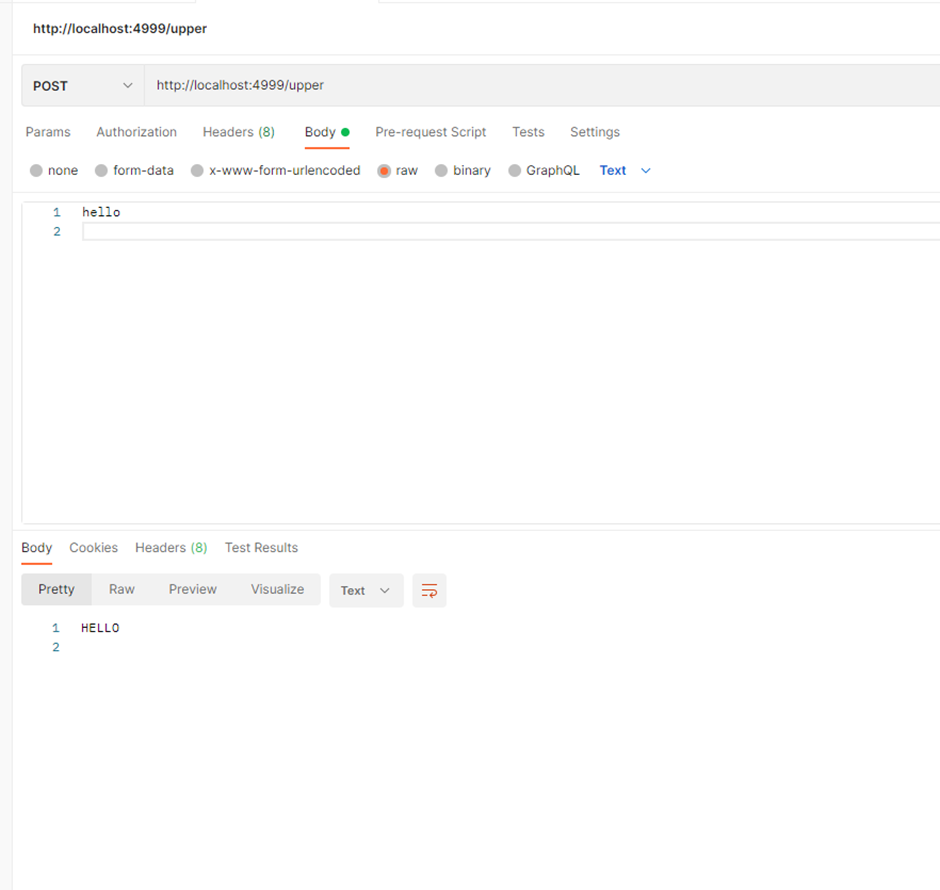
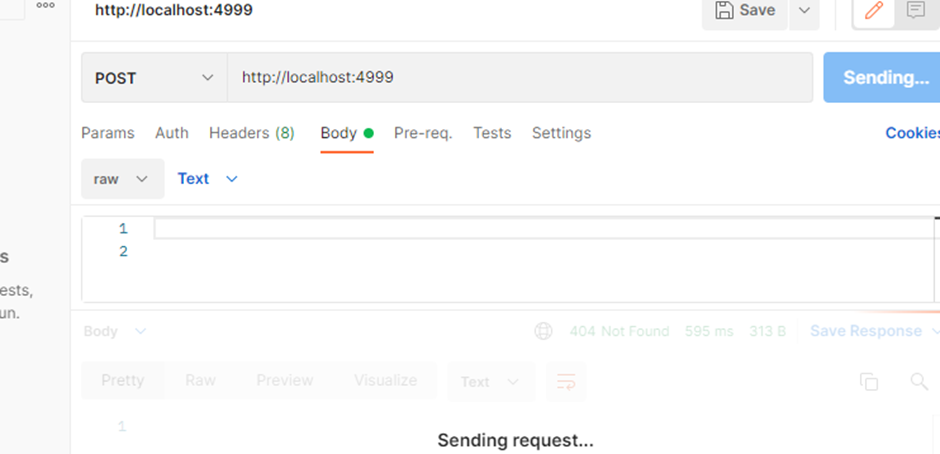
postman에서 POST요청

결과

- 디버깅 스마트하게 하는 방법
- inspect 로 스마트 하게 할 수 있음
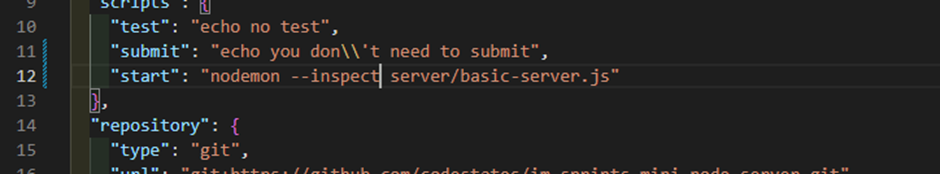
Node –inspect 옵션을 줘서 할 수 있다.


Nodemon 실행하니 nodejs 아이콘이 붙음
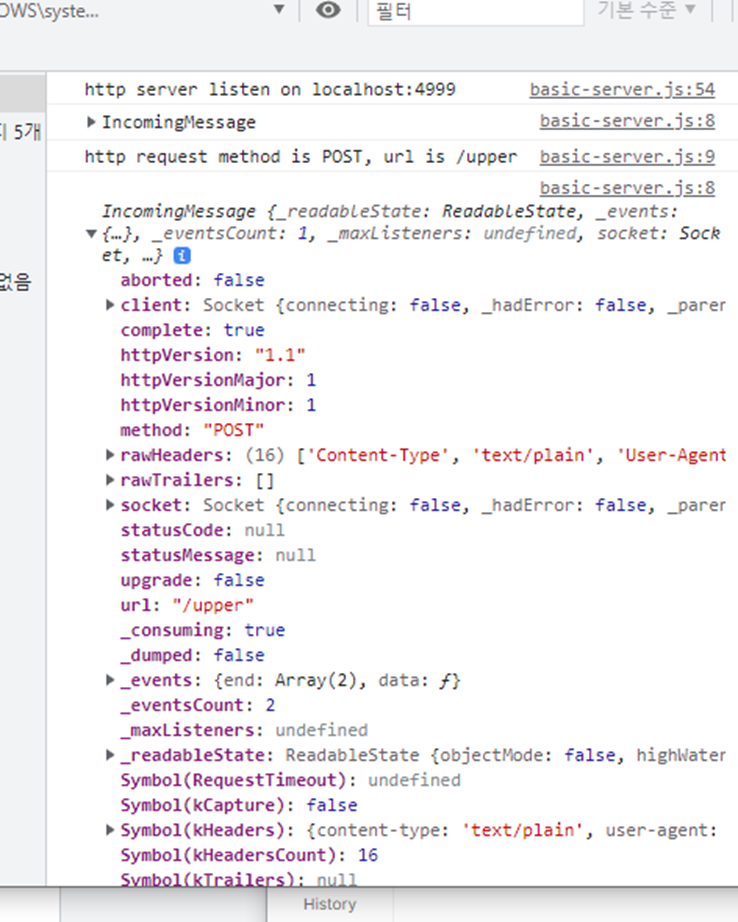
아이콘 클릭

브라우저에 보이게 되고, 이걸 확인하면서 어떤 요청이 들어왔는지 메소드 확인이 가능하다.
이후 스프린트를 진행하면서 , 기존 Node 방식을 통해서 http 서버구축하는 방법과 express를 사용하여 서버를 구축하는 방법의 차이를 이해했다. 기존 방식보다 express를 사용하면 훨씬 간결하고 가독성있게 구현이 가능하다.
