AWS ECR(elastic container registry) docker 배포 및 github actions
프로젝트 진행 중 dev 서버를 배포하기 위해서 ECR을 이용해서 도커 컨테이너를 만들고, 이 컨테이너를 기반으로 apprunner에서 서버 배포를 진행하려고 한다.
먼저, 여기서 주의해야할 점은 apprunner은 서울 리전이 없다는 것이다.
진행
- 먼저 ECR은 aws에서 직접적인 검색으로는 안나올 때가 있다. -> ecs로 검색해서 통해서 들어가는 것이 좋다.

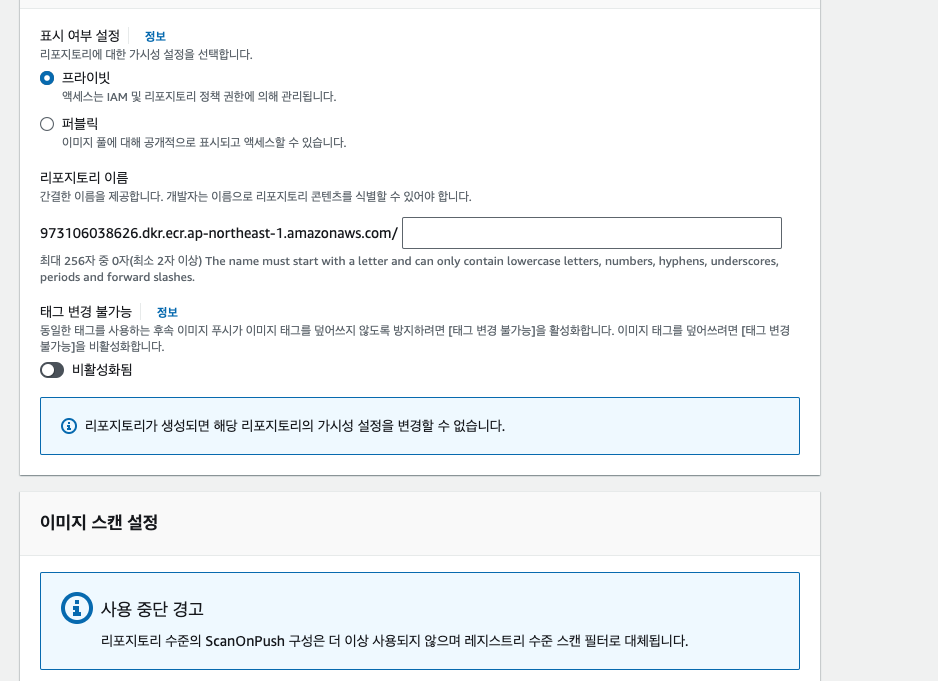
- ECR에서 리포지토리 이름을 정하고 보통은 컨테이너 저장할 때에는 회사나 그룹이 사용하기 때문에 프라이빗을 많이 사용하는 듯 하다.

- IAM 에서 해당하는 권한을 줘야한다.
- 직접 권한 주기를 눌러서 AamazonEC2ContainerRegistryFullAccess 권한을 주었다.
- IAM에서 해당 계정에 대해서 accessKey를 받는다.
Github actions
-
프로젝트를 진행하면서, 물론 직접 cli에 도커파일을 작업해서 올리는 것도 괜찮아 보이나 이왕 하는김에 ci/cd까지 해보면서 하기로 했다.
-
dev 브랜치에서 push 나 merge를 받으면, actions가 일어나고 , ECR에 직접적인 컨테이너 deploy를 하기로 했다.
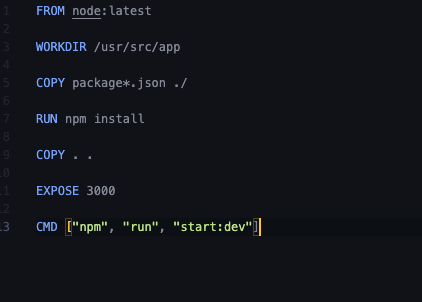
아래는 nestjs 즉 서버코드를 복사하고, 컨테이너를 실행하기 위해서 만든 도커파일
production이 아니기 때문에 굳이 nest build를 할 필요가 없었다.

- 요즘 yarn을 쓰고 있었는데, 습관적으로 npm으로 작성해버렸다.. 추후 수정해야지
name: Dockerize-Dev-Server-Push-ECR
on:
push:
branches:
- dev
pull_request:
branches:
- dev
types:
- closed
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout Code
uses: actions/checkout@v3
- name: configure AWS credentials
uses: aws-actions/configure-aws-credentials@v2
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: 해당 리전
- name: Login to Amazon ECR
id: login-ecr
uses: aws-actions/amazon-ecr-login@v1
with:
mask-password: 'true'
- name: Build tag, and push image to Amazon ECR
id: build-image
env:
ECR_REGISTRY: ${{ steps.login-ecr.outputs.registry }}
ECR_REPOSITORY: 레포지토리 이름
IMAGE_TAG: ${{ github.sha }} # 현재 커밋의 SHA를 태그로 사용
run: |
docker build -t ${{ env.ECR_REGISTRY }}/${{ env.ECR_REPOSITORY }}:${{ env.IMAGE_TAG }} .
docker push ${{ env.ECR_REGISTRY }}/${{ env.ECR_REPOSITORY }}:${{ env.IMAGE_TAG }}
echo "image=${{ env.ECR_REGISTRY }}/${{ env.ECR_REPOSITORY }}:${{ env.IMAGE_TAG }}" >> $GITHUB_ENV-
해당 actions에 대한 yml 파일을 작성하였다. 이거 한번 작성하는데, 너무 오래걸렸다.. 중간중간에 오타도 너무 있었고, 에러도 많이 나서 에러를 찾는데 좀 애를 많이 먹었었다.
-
추가적으로 actions/checkout@v2는 node 버전에 대한 에러가 났었는데, v3를 사용하는 것을 문서에서 발견하여 해결하였다.
-
AWS_ACCESS_KEY 즉 , 깃허브에 환경변수를 입력하는 방법은 settings에서 들어가서 설정할 수 있다.

- 이렇게 진행을 하고, dev 브랜치에 작업한 것을 merge하거나, dev에 직접적으로 push를 하면, yml파일의 순서대로 steps를 밟아 ECR에 해당 이미지를 올리게 된다.
결과
-
feature브랜치에서 작업을 하고, 원격 저장소에 push를 하면 dev에 pr을 하여 merge를 하는 과정을 거칠텐데, 여기서 dev에 업데이트를 하게 되면 ECR에 올라가게되고, 결론적으로는 apprunner에서 새롭게 업데이트 될 것이다.
-
이 과정에서 어떤식으로 업데이트하는 지는 이후 apprunner를 배포해보면서 다시 한번 자료를 찾아보면서 해볼 예정이다.
추가적인 문제점
-
현재 lightsail에서도 도커위에 postgresql과 redis를 사용하고 있는데, 이 점은 바로 lightsail에서 postgresql과 redis의 데이터를 날릴 수 있다는 것이 문제점이다.( dev환경에서의 배포이기 때문에 문제는 없지만, 실제 프로덕션에서는 rds나 elasticCache등을 사용하는 것이 로그 확인 혹은 데이터 백업 등에 용이하다. 현재, 비용 관련해서 절감하기 위해서 사용 중이다.)
-
lightsail과 apprunner의 리전이 다르다 -> 지역의 차이때문에 두 컨테이너가 통신을 할 때에는 조금 더 긴 latency가 생길 수 밖에 없다. 이렇게 되면, dev에서 부하테스트를 하는 것에도 차이가 생길 수 밖에 없다. (다시 한번 말하지만, 모두 다쓰면 좋은데.. 저번에 비용 폭탄을 한번 맞아봐서 사이드프로젝트 때에는 프론트와 개발 협업시에는 저렴한 것을 쓰는 것이 좋아보여서 사용하게 됨)
